BTOパソコンの最新セール&キャンペーン情報はこちら

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。
イラスト制作の基礎知識
投稿日: 更新日:
※当ページはアフィリエイトプログラムによる収益を得ています。

TwitterやInstagramで4コマ漫画をアップしたら、人気が出て書籍化!なんて事も珍しくない昨今。趣味で楽しく活動したい人はもちろん、これからの時代自宅で稼ぐ事を考えている人も、日常を4コマにしてSNSとブログにアップすればブログで収益を上げるのに一躍買うかもしれませんよ。
今回はSNSやブログで毎日4コマをアップしたい人向けに、テンプレートを作る事で効率よく連載する方法をご紹介します!

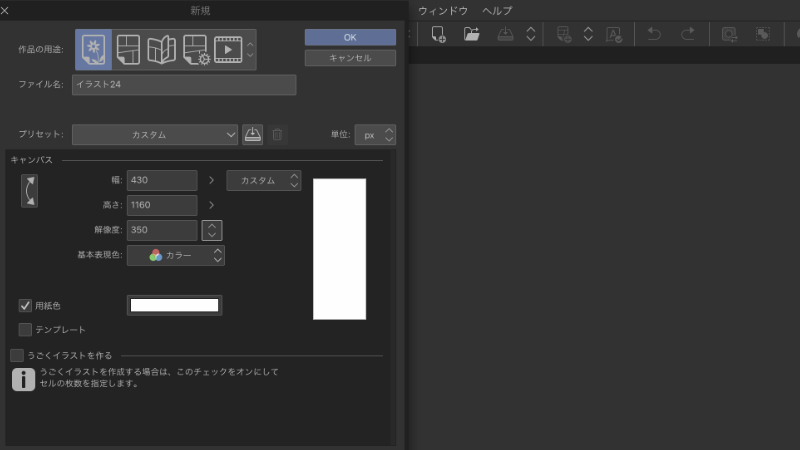
最初はだいたいのサイズで新規作成します。後から微調整するので、「だいたいこのくらいかな?」って大きさでOK。
今回は縦長の4コマを想定して横430px縦1160pxにしました。Twitterやブログで見やすい形です。

これから4コマを描くたびに使っていくであろう基本のコマ枠を作成しましょう。描きやすいようにグリッドを表示します。「表示>グリッド」でこんな風にマス目が表示されますよ。
次にコマのサイズを決めましょう。図形定規を選択してツールプロパティから「長方形」を選択します。
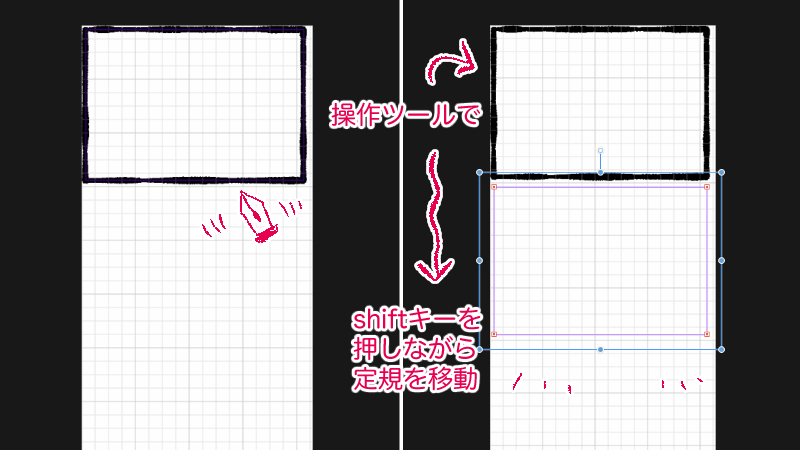
図形定規で「これくらいのサイズだと描きやすそう!」と思うサイズの長方形を作りましょう。位置は最後に調整するのでズレててOK。
好きなペンで図形定規に沿って線を引きます。ある程度太い方が見やすくなるのでおすすめですが、画像のようにわざと手描きっぽくするのも味があって良いですし、どんな画面の4コマにしていくか自分なりにデザインすると楽しいですよ。
書けたら図形定規を下に移動させます。Shiftキーを押しながら移動させると真っ直ぐ下ろしやすいですよ。

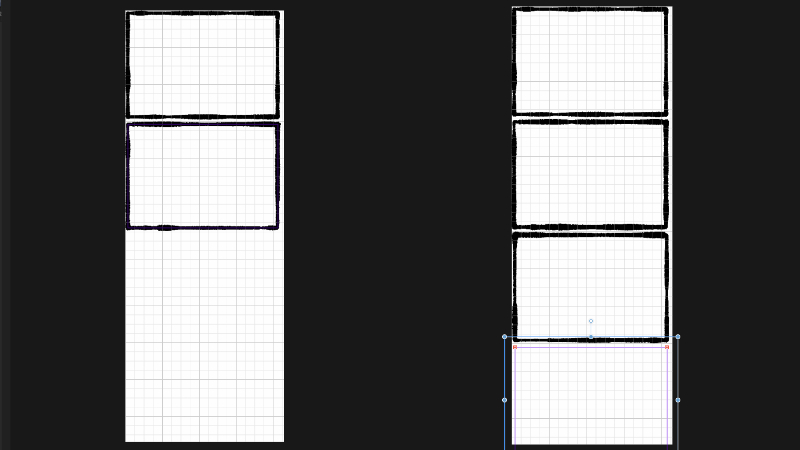
図形定規を移動させたら先ほどのように線を引きます。同じ要領で3コマ目までいきましょう。コマとコマの間隔はグリッドを見ながら同じになるようにしましょう。

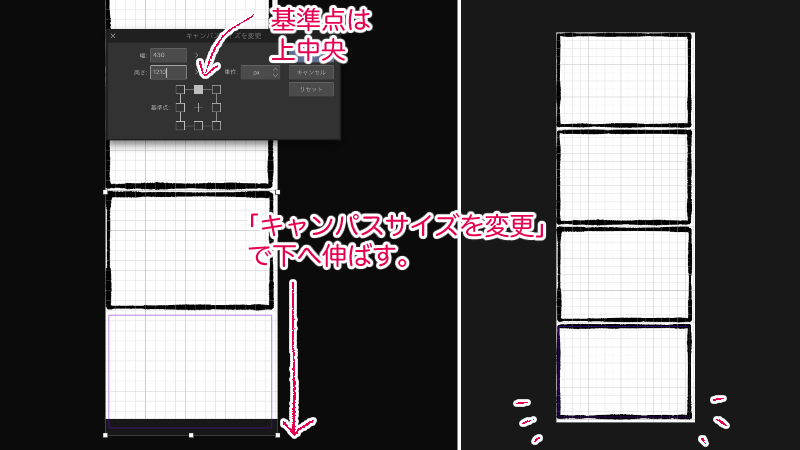
サイズが足りなくなったら「編集>キャンパスサイズを変更」でサイズを下へ伸ばします。
まず図形定規を4コマ目の位置まで下ろしておきます。
次に「編集>キャンパスサイズを変更」で基準点は上中央に設定して、長さの数値を様子を見ながら大きくしていきます。
プレビューでどれくらいのサイズになるかが表示されるので、4コマ目の位置に置いた図形定規が完全に入るサイズにしましょう。コマ全体の位置は後で調整するので図形定規が入ってさえいればピッタリ真ん中にくるサイズでなくてOK。
この時に決めたサイズはプリセットの登録で使うのでメモしておきましょう。

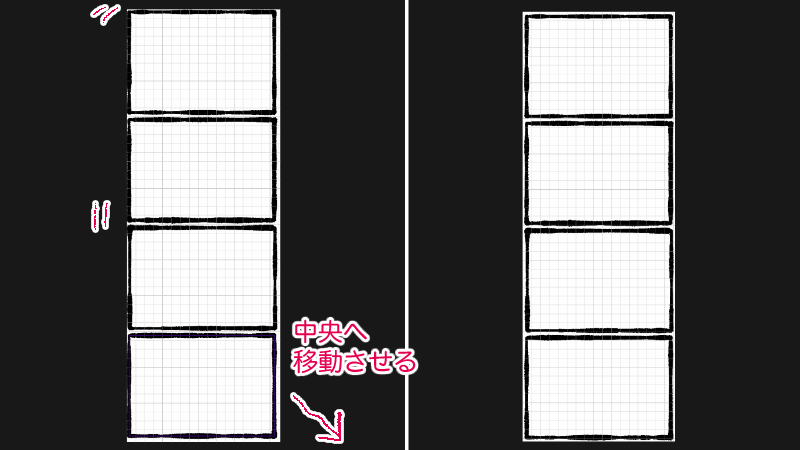
コマ全体が中央になるようにレイヤーを移動させたらコマ枠の完成です。

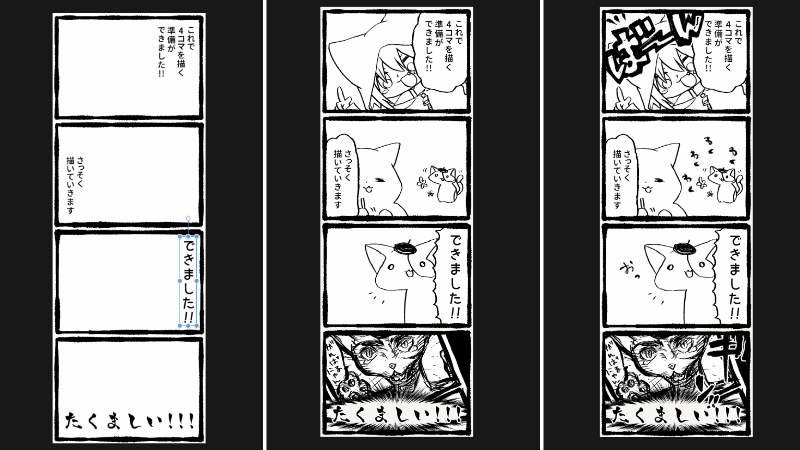
まずは線がはみ出しても良いように新規レイヤーでコマ枠の周りを白で塗り潰します。簡易的なマスクレイヤーですね。
テキストツールでセリフを入れたら新規レイヤーで線画を描きましょう。状況別にテキストの設定を保存する方法はコチラで紹介しているので参考にしてみてくださいね。
【CLIP STUDIO】テキストツールの設定を目的別に保存しておく方法
線画の上に新規レイヤーで効果音も入れます。レイヤープロパティで「境界効果」をON、フチの色を白にすれば、効果音の周りが白く縁取られて見やすくなりますよ。フチの太さはお好みで変えましょう。
という事で、上から「コマ枠レイヤー」「マスクレイヤー」「効果音レイヤー」「線画レイヤー」の順番になりました。テキストレイヤーはその都度入れるので除外します。

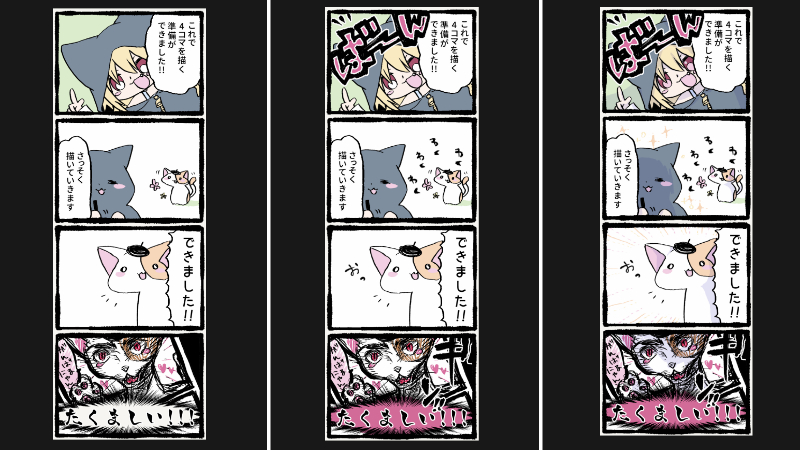
色を塗りましょう。まず効果音レイヤーを非表示にして基本の色塗りをします。
次に新規レイヤーで効果音にも色を塗りましょう。
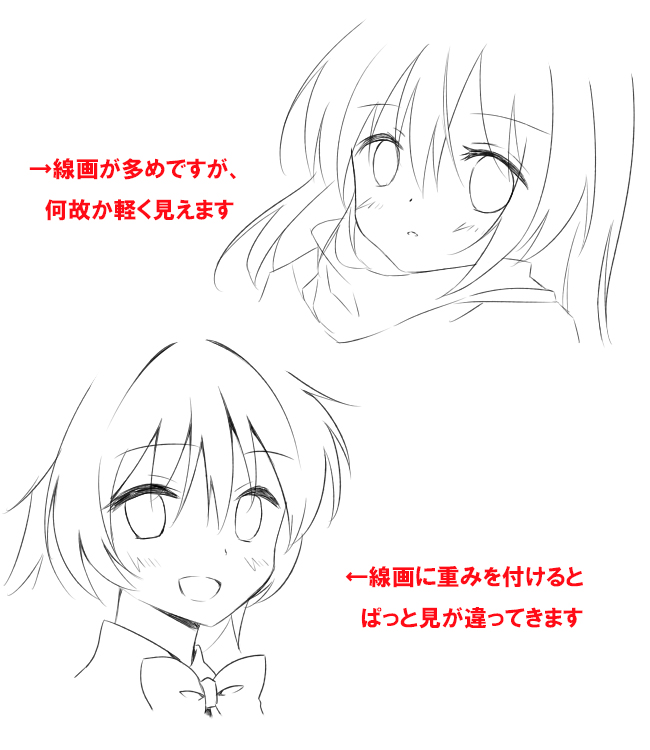
最後に影です。影用のレイヤーを作成し、「乗算」でグレーに近い色を乗せます。これは紫に近い色ですが、お好みで青やピンクに近い色にしても良いですね。
この方法だとたった一色で全箇所に影が付けられて楽なので、毎日描きたい4コマにピッタリの方法ですよ。効果音に影を付けるタイプの絵柄なら一番上に、効果音に影を付けないなら効果音の色の下にこのレイヤーを置きましょう。
という事で、「コマ枠レイヤー」「マスクレイヤー」「効果音レイヤー」「線画レイヤー」の下に、新たに「効果音色レイヤー」「影レイヤー」「色レイヤー」が追加です。
この7つが4コマを描く時の基本のレイヤー構成になりました。
4コマを毎日描くなら出てくるキャラも同じになりますよね。そのたびに色を作るのは大変ですから、専用のカラーセットを作成して色を登録しておきましょう。

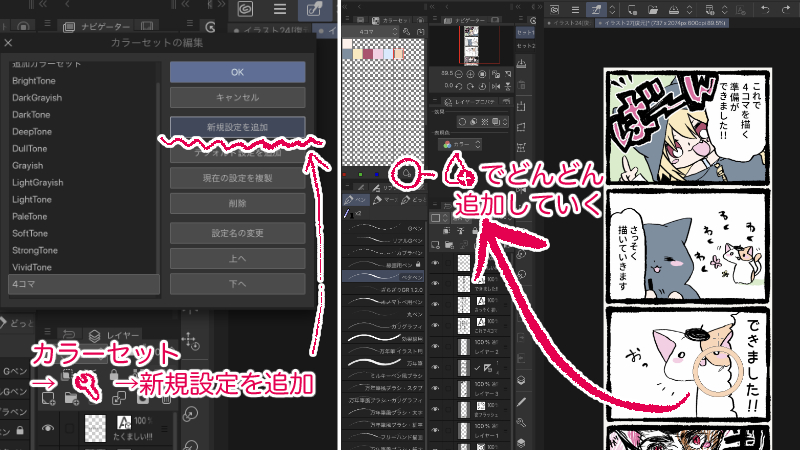
カラーセットを開いたら、スパナマークを押して「カラーセットの編集」ウィンドウを開きます。
「新規設定を追加」でわかりやすいセット名をつけて保存しましょう。今回は「4コマ」という名前を付けました。
作成したカラーセットを呼び出します。スパナマーク横のカラーセット名を押すとカラーセットが一覧で出ます。先ほど追加したカラーセットの名前を探して選択しましょう。
ここによく使う色をどんどん追加していきます。スポイトツールで追加したい色を拾ってしずくマークを押せば追加完了。削除したい場合は色を選んでゴミ箱マーク。色の枠を増やさず上書き保存したい場合は□に⤵︎のマークで追加しましょう。
これで次回からはこのカラーセットを開くだけで選択できるようになりますよ。
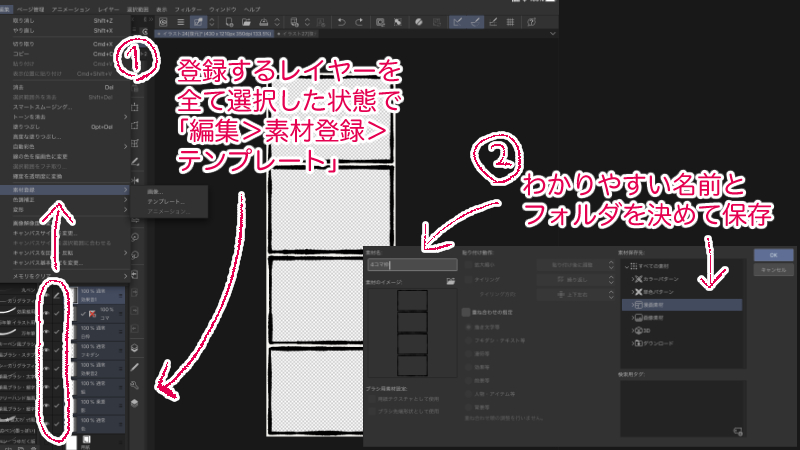
カラーセットが出来たら、レイヤー構成を素材登録しましょう。
出来上がった4コマを一旦.clip形式で保存して複製しましょう。複製したファイルを開いて、コマ枠以外のレイヤーを全て選択して「編集>消去」でそれぞれのレイヤーを真っ新にします。

次にコマ枠レイヤーも含めてテンプレートにしたいレイヤーを全て選択し「編集>素材登録>テンプレート」でわかりやすい名前を付けて保存先のフォルダを選んだら「OK」。
これで4コマ漫画に使うレイヤー一式が素材として登録され、素材パレットからいつでも読み込めるようになりました。

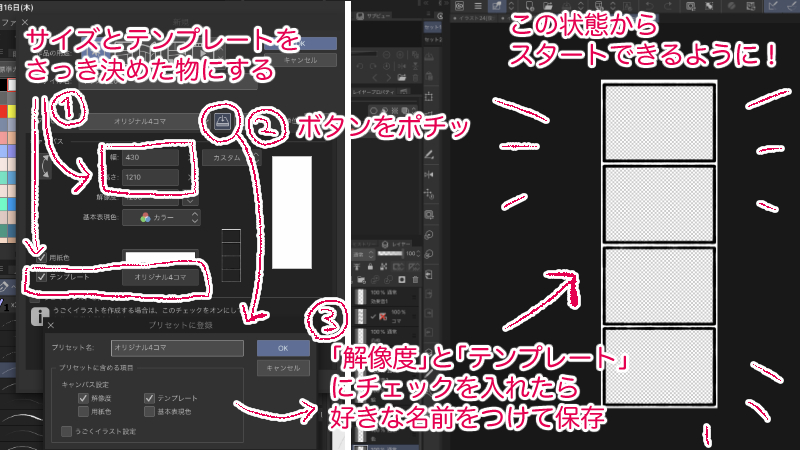
最後に、「新規作成」からこれまでに決めた4コマの用紙のサイズと使用するテンプレートをプリセットで登録しましょう。
サイズはキャンパスサイズを変更した時にメモしておいた物と同じにしましょう。「テンプレート」にチェックを入れて、作成しておいた4コマ用のテンプレートを選びます。
箱に矢印の描かれたボタンを押してプリセットに登録。わかりやすい名前を付けて、キャンパス設定は「解像度」と「テンプレート」に必ずチェックを入れましょう。「OK」を押して保存しましょう。
次から4コマを描く時は、「新規作成」で「プリセット」から今回保存した物を選ぶだけで全て揃った状態で始められますよ。
4コマ漫画を描いてSNSやブログで人気を出したいなら毎日連載~少なくとも2日に1回は描いて載せる事が大切です。
毎日連載となると大変そうですが、今回ご紹介した方法でテンプレートやカラーセットを作成しておけば効率よく作業できてとっても楽ですよ。是非参考にしてみてくださいね。

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。

お絵描きソフトとして一番人気があるのはPhotoshopです。でもPhotoshopはフィルターやパスを活用すると重くなります。プロのイラストレーターの立場からPhotoshopにおすすめのクリエイター向けパソコンをご紹介します。

クリエイターに最適化されたパソコンのレビューです。素材を用意し、フォトショップの起動速度、読み込み速度、保存速度等を検証し、さらにエンコード速度までも調べました。クリエイター向けPCとして非常におすすめです。

BTOパソコンメーカーで人気No.1なのがドスパラです。激安ノートPCからハイエンドなデスクトップまですべてが揃っていて、しかも安いのが魅力です。クリエイター向けPCもあるのでおすすめモデルを選んでみました。

BTOパソコンを買う時はパーツの優先度を決めなければなりません。クリエイター向けPCならメモリ、ゲーミングPCならグラフィックボードといった具合です。初心者向けにパーツの選び方を解説しています。

絵師ノートとDAIV(マウスコンピューター)のコラボPCです!コスパ抜群で万能な性能を持つGTX1060を搭載しているデスクトップです。通常よりもずっと安い価格なので本当におすすめです。

































































こんにちは!燈乃しえ(とうのしえ)です!絵師ノートはイラスト制作に役立つ情報をお届けします。イラスト制作の基礎知識、上達の方法、顔や背景の描き方など実践的な記事を取り揃えています。また、イラスト制作におすすめのクリエイター向けPCや周辺機器も紹介しています。