BTOパソコンの最新セール&キャンペーン情報はこちら

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。
イラスト制作の基礎知識
投稿日: 更新日:
※当ページはアフィリエイトプログラムによる収益を得ています。
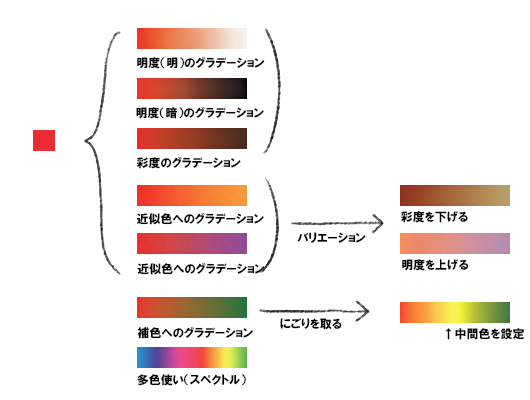
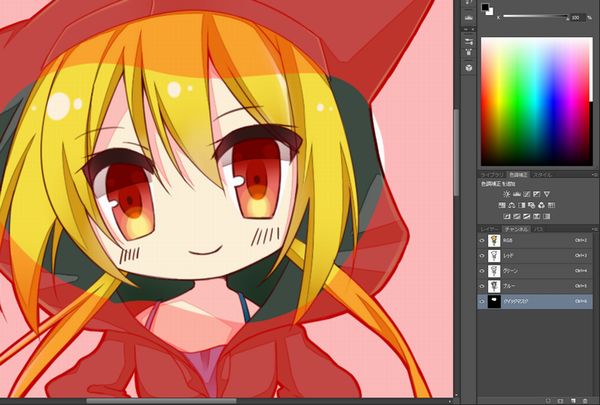
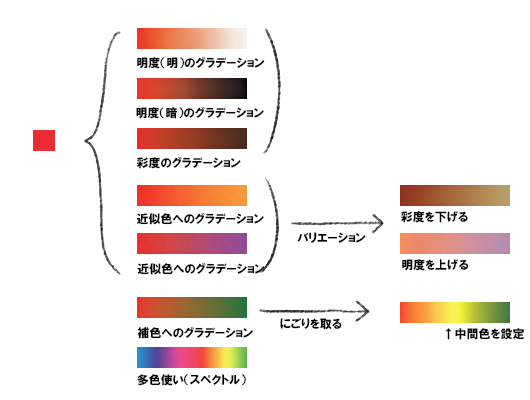
徐々に色が移り変わっていくように感じられるように見えるのが、グラデーション配色です。ペイントソフトを用いてグラデーションを作るのも、グラデーション状に見えるように色を並べることも、パターンなどを用いて色の面積をコントロールしたものも、にじみなどを利用してグラデーションを作成することも全てグラデーション配色に含めます。
グラデーション配色には、単色の配色にはない柔らかさがあります。均一なグラデーションには金属の光沢を思わせる滑らかさがあり、有機的なグラデーションには自然や人の手のぬくもりを感じさせます。また多色のグラデーション配色は、華やかさを感じられます。
比較的簡単で失敗のないグラデーション配色とは、同一色相で明度や彩度だけをグラデーションにしたものを使うことです。これは基本になる色を1つ決め、支点あるいは終点に向けてジョジョに変化を付けていくだけで完成します。
多色のグラデーションや色相の変化が大きいグラデーションは、中間調の部分が濁って汚く見えてしまうことや、連続したグラデーションの効果が薄れてしまう場合があるので注意しましょう。
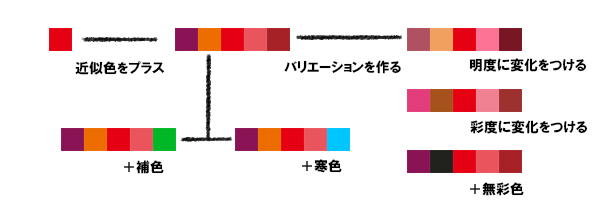
グラデーション配色は、純色になるべく近い関係にある色を選ぶことと、色相環でなるべく近い関係にある色を選ぶことが重要になってきます。出来たグラデーションカラーは、全体的に明度や彩度を変えることで印象の違うバリエーションを作り出すことが出来ます。

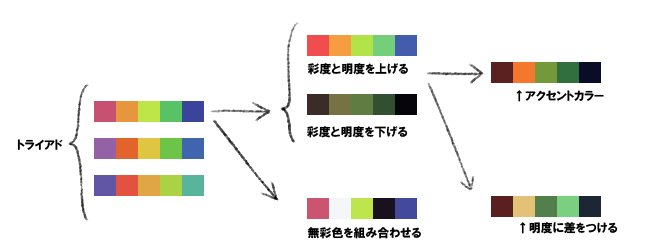
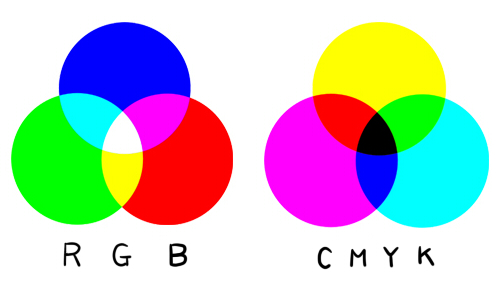
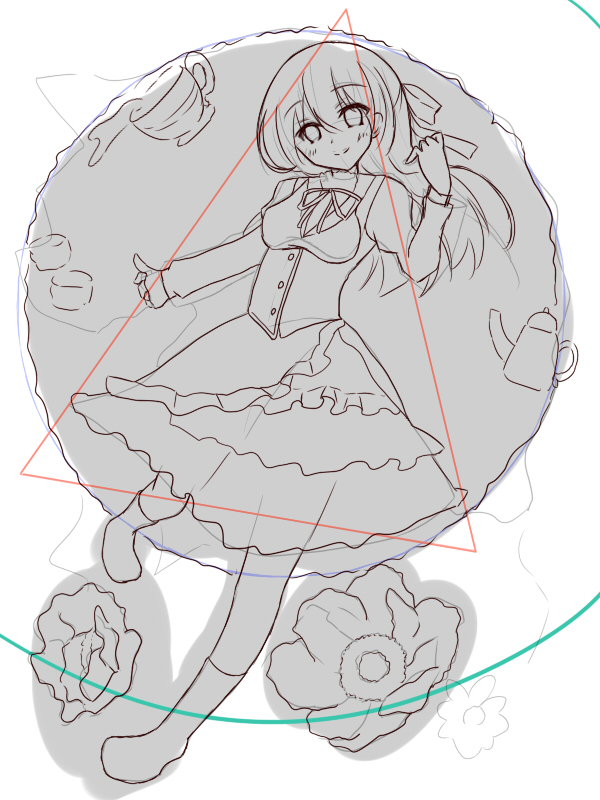
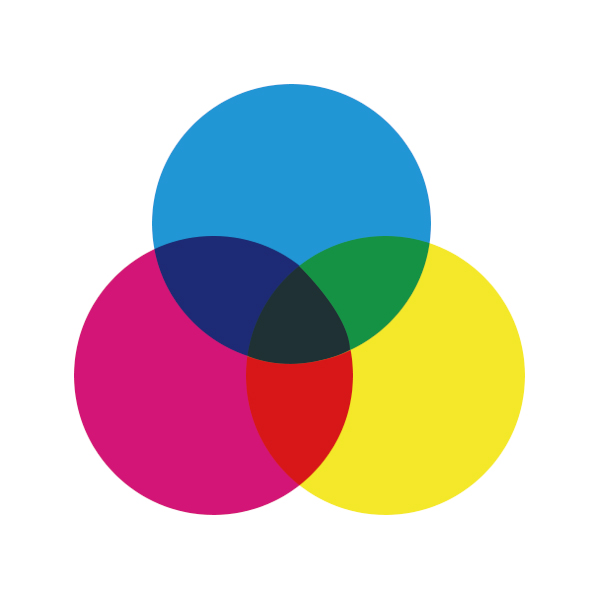
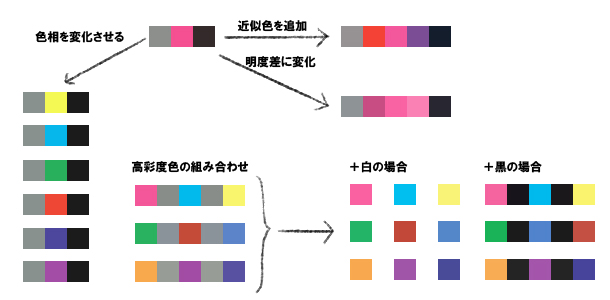
色相環状からまんべんなく色を拾って配色するのが、色相配色の考え方です。3色の場合は正三角形、5色では五角形、6色は六角形となるようにそれぞれ色を選んでいきます。このように色を選ぶことで、色数に応じた色相差がそれぞれ最も大きい状態となり、彩りを豊かに華やかに、バランス良く見せることができます。
色相配色では、色数が多く彩度の高い組み合わせほど華やかに仕上がりますが、低彩度での色相配色ではまとまりのよい印象を与えることが出来ます。また3色の正三角形の配色にしろと黒といった感じで無彩色を組み合わせるといった配色もあります。幾何学的法則に基づいた手法なので、色を考えやすく、見る側に意図の伝わりやすい明瞭な配色方法です。
色相は移植は幾何学的に色を抽出する手法です。そのため配色時に迷うことはまずありません。最初に決めるのは色数です。今回は5色を選んで五角形での色相配色を考えます。色を選ぶ際は、色相環から正五角形になるように色を抽出しますが、少しずつ色相をずらしていくことでバリエーションを増やすことができます。
さらに彩度、明度をコントロールすることで、色相配色は完成します。また無彩色を組み合わせたり、ポイントカラーとして1色だけ彩度を上げて使用することもできます。

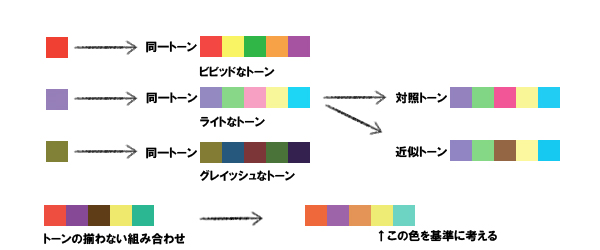
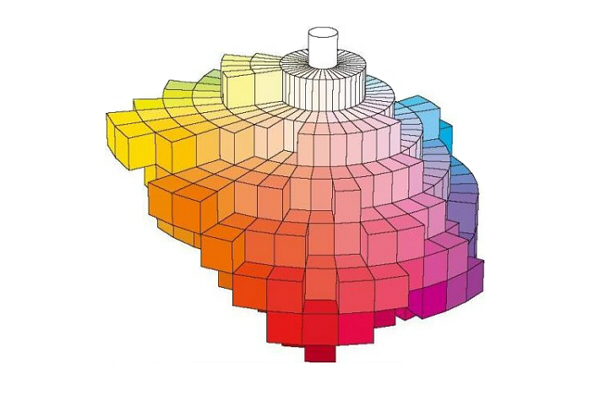
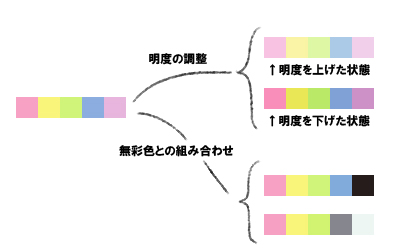
同じ赤い色でも、彩度の高い鮮やかな赤は強さや激しさといったイメージを与えるのに対して、明度の高い赤は柔らかさ・優しさといったイメージを与えます。これが色の持つ「トーン」です。
トーンは彩度と明度でコントロールします。特に彩度は色の印象を決める最も重要なポイントです。同じような印象の色、つまり明度と彩度が近い色だけを用いることを、トーンが揃った配色(同一トーン配色)と言います。
類似のトーンや対照的なトーンをあえて組み合わせる配色方法もありますが、トーンが無意識的にバラバラの配色になってしまうとイメージが定まらずに、全体のまとまりもなくなってしまいます。全体をどんなトーンで統一するかによって、制作物の印象は大きく変わるので注意しましょう。
調和の取れた配色を考える場合には、まずその制作物に合うベースカラーを選択します。続いてそのベースカラーに彩度・明度を合わせた別の色相の色を組み合わせていきます。
すでにある配色でイメージに合わせてトーンを揃える、というのもよく使われる手法です。元の配色が何となく落ち着かないと感じたら、いずれかの色を基準に明度と彩度を揃えてみましょう。どの色を基準にするかで、いくつかのトーン配色のバリエーションが可能になります。
逆に落ち着きすぎてしまった配色の場合は、あえてトーンの異なる色を組み合わせることもあります。対照的なトーンを組み合わせれば大きくメリハリをつけることができ、近いトーンの色を組み合わせればさりげないアクセントとなります。

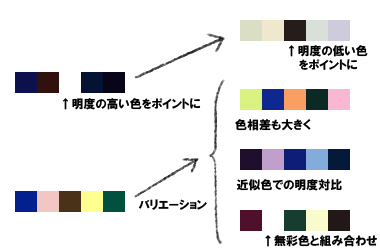
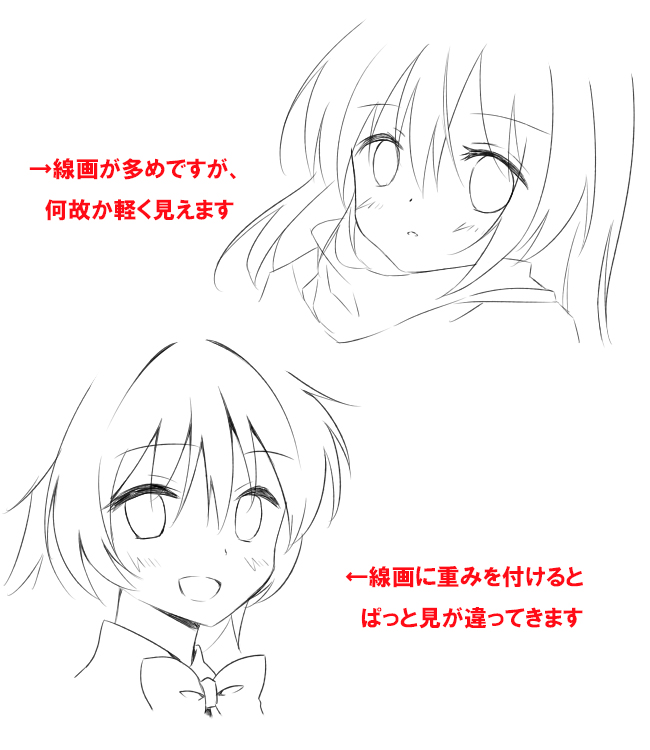
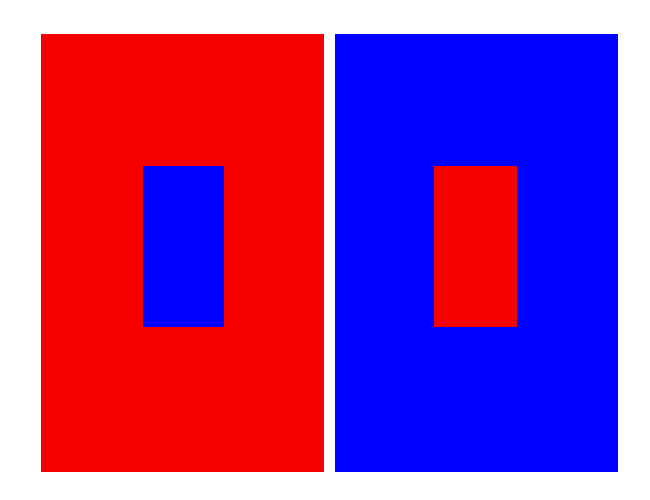
デザインを「見える」状態にするには、その色と他の色との間に差を付ける必要があります。この差が「対比」です。色による対比には、色相で差をつける「色相対比」、彩度で変化をつける「色相対比」、彩度で変化をつける「彩度対比」、明暗の差を大きく付ける「明度対比」の3種類がありますが、最も人の目に強くくっきりと見えるのは「明度対比」です。
明度対比を使った配色方法の考え方には、全体を暗くして1色だけを明るくするなどポイント的にコントラストをつけるものと、明暗のハッキリした色を様々に組み合わせるものとがあります。ポイント的な対比の場合には、ベースになる色の明度を下げたパターンを作り出すことが出来るはずです。いずれも他の様相を控えてポイント部分を目立たせたい場合に有効な方法ですが、デザイン全体の印象はシャープで落ち着いたものになります。
明暗の組み合わせの場合は、デザイン全体に躍動感と激しさを感じさせることができます。また色相も大きく変化させることで、華やかなイメージも作り出せますが、その分まとまりにくくなってしまうので注意しましょう。


BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。

お絵描きソフトとして一番人気があるのはPhotoshopです。でもPhotoshopはフィルターやパスを活用すると重くなります。プロのイラストレーターの立場からPhotoshopにおすすめのクリエイター向けパソコンをご紹介します。

クリエイターに最適化されたパソコンのレビューです。素材を用意し、フォトショップの起動速度、読み込み速度、保存速度等を検証し、さらにエンコード速度までも調べました。クリエイター向けPCとして非常におすすめです。

BTOパソコンメーカーで人気No.1なのがドスパラです。激安ノートPCからハイエンドなデスクトップまですべてが揃っていて、しかも安いのが魅力です。クリエイター向けPCもあるのでおすすめモデルを選んでみました。

BTOパソコンを買う時はパーツの優先度を決めなければなりません。クリエイター向けPCならメモリ、ゲーミングPCならグラフィックボードといった具合です。初心者向けにパーツの選び方を解説しています。

絵師ノートとDAIV(マウスコンピューター)のコラボPCです!コスパ抜群で万能な性能を持つGTX1060を搭載しているデスクトップです。通常よりもずっと安い価格なので本当におすすめです。

































































こんにちは!燈乃しえ(とうのしえ)です!絵師ノートはイラスト制作に役立つ情報をお届けします。イラスト制作の基礎知識、上達の方法、顔や背景の描き方など実践的な記事を取り揃えています。また、イラスト制作におすすめのクリエイター向けPCや周辺機器も紹介しています。