BTOパソコンの最新セール&キャンペーン情報はこちら

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。
イラスト制作の基礎知識
投稿日: 更新日:
※当ページはアフィリエイトプログラムによる収益を得ています。

iPad Pro 2021の発売も決定してますます注目を浴びるiPad。iPadのお絵描きアプリの中でも人気のプロクリエイトですが、シンプルで使いやすいアプリ故に足りない機能も多いのが現状です。今回はプロクリエイトでまだ実装されていない「水彩境界」や「テクスチャ素材」をそれ風に再現する裏技と一緒に、プロクリで水彩風イラストに仕上げる塗り方を解説します。
メイキングの前に、水彩風イラストを描くための下準備をしましょう。
まずは水彩境界風のブラシをつくります。操作するのはたった1つのスイッチだけ。プロクリエイトに最初から入っている「水彩」ブラシを水彩境界風にする設定方法です。

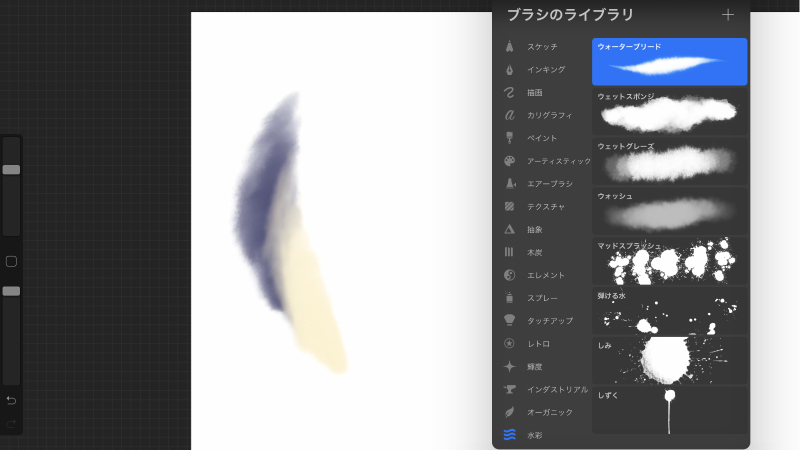
こちらのプロクリエイトに最初から入っているブラシ、「水彩>ウォーターブリード」をちょっとだけ改造します。
初期設定だとこんな感じ。これだけでも十分魅力的なブラシですね。

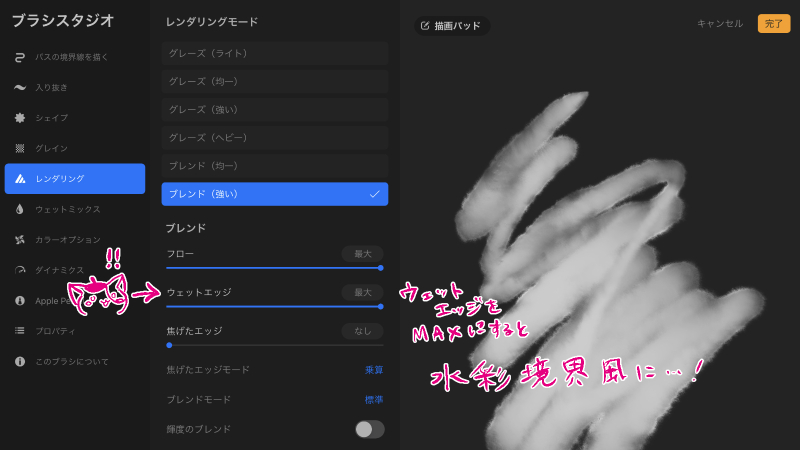
ブラシ名を2回タップするとブラシの詳細設定ができます。
「レンダリング」を開いて「ウェットエッジ」を最大にしましょう。これだけでOK。

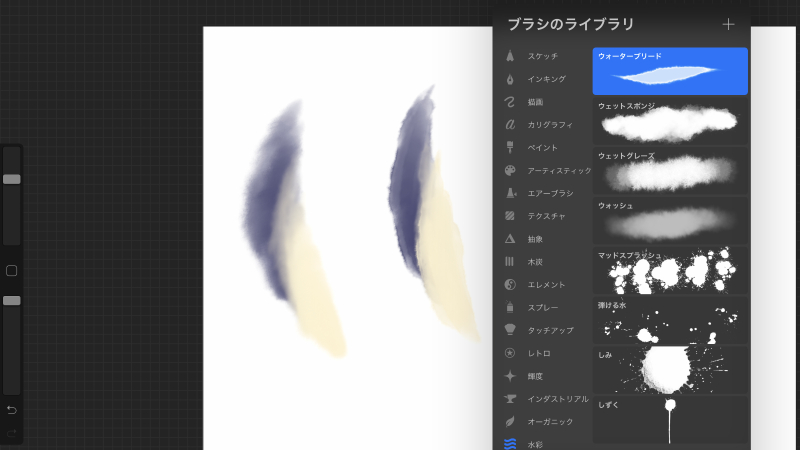
たったこれだけで、境界線がクッキリとなりほんのりと縁取りも加わるようになりました。
クリスタには最初からいろいろな紙の質感を再現するためのテクスチャ素材が用意されていますが、プロクリエイトには実装されていません。テクスチャ素材はイラストをさらにアナログの水彩風に近付けてくれるので是非取り入れたいところです。
プロクリエイトでは、あるブラシを使ってレイヤーを塗りつぶすだけでテクスチャ素材を貼り付けたように見せることができます。

こちらは裏技を使う前です。ノペッとしていていかにも“デジタルで描いた水彩”って感じですよね。

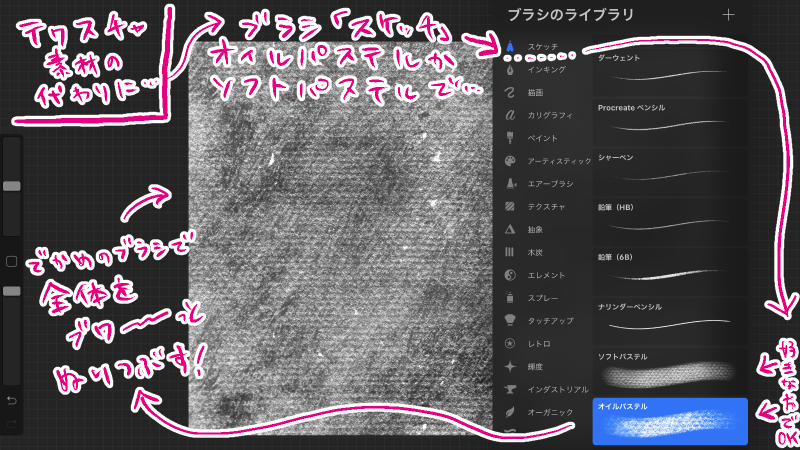
1番上に新規レイヤーで紙の質感を出すためのレイヤーを作成し、ブラシの「スケッチ>オイルパステル」または「スケッチ>ソフトパステル」でグリグリと塗りつぶしちゃいましょう。
でかめのブラシで、色は黒で。キャンパス全体を思いっきりブワーっと塗りつぶします。多少のムラは味になるので気にしない。今回は「スケッチ>オイルパステル」で塗りつぶしました。

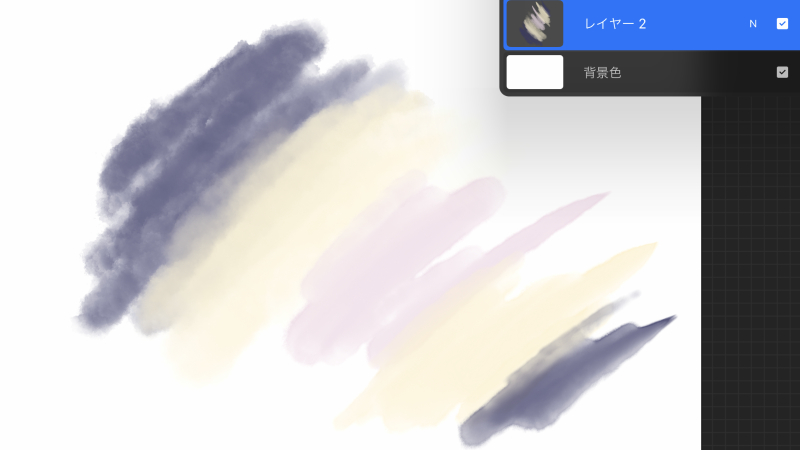
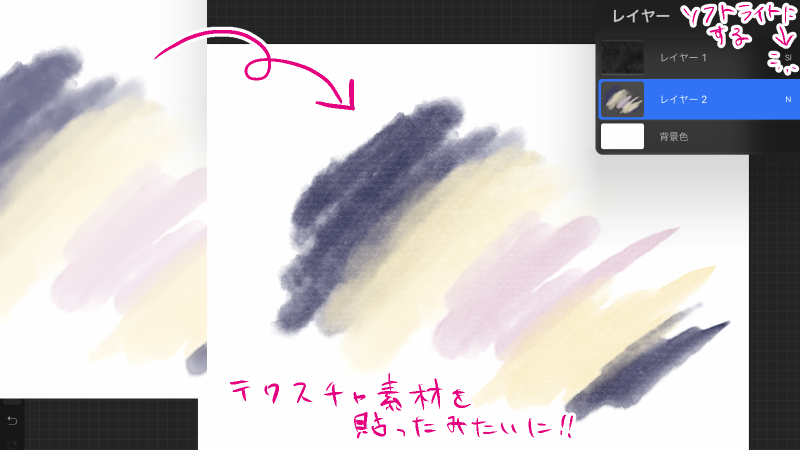
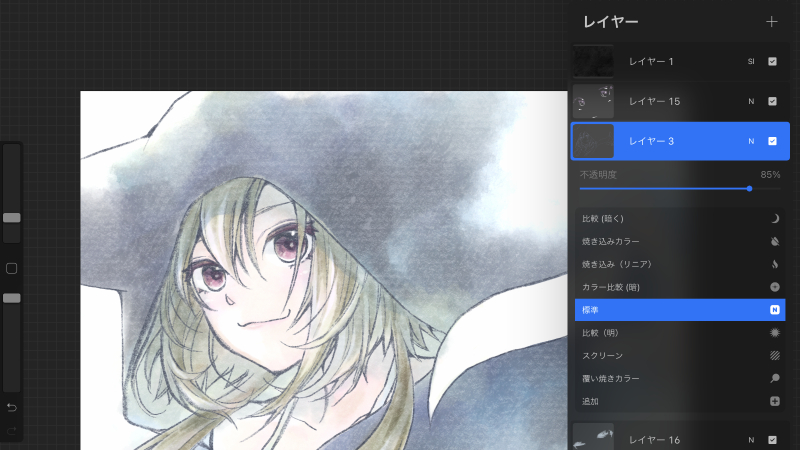
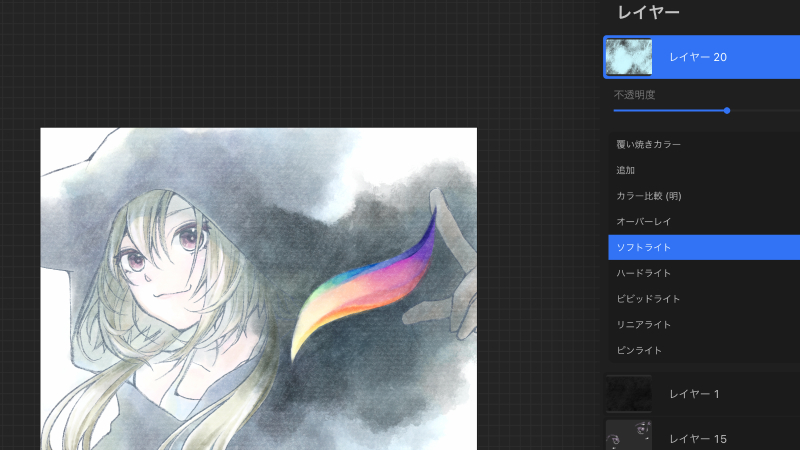
このレイヤーを「ソフトライト」に変換します。デフォルトでは「N」となっているところをタップするとレイヤーの設定が開くので、「標準」から「ソフトライト」に変えます。
これだけで、紙のテクスチャ素材を貼ったようになりました。このレイヤーは1番上に置いておきましょう。水彩らしさがさらに高まりましたね。
プロクリエイトで水彩風イラストを描く準備はこれでOKです。
iPadのプロクリエイトなら水彩イラストも気軽に描くことができますよ。プロクリを使った水彩風の塗り方を工程ごとに丁寧に解説します。
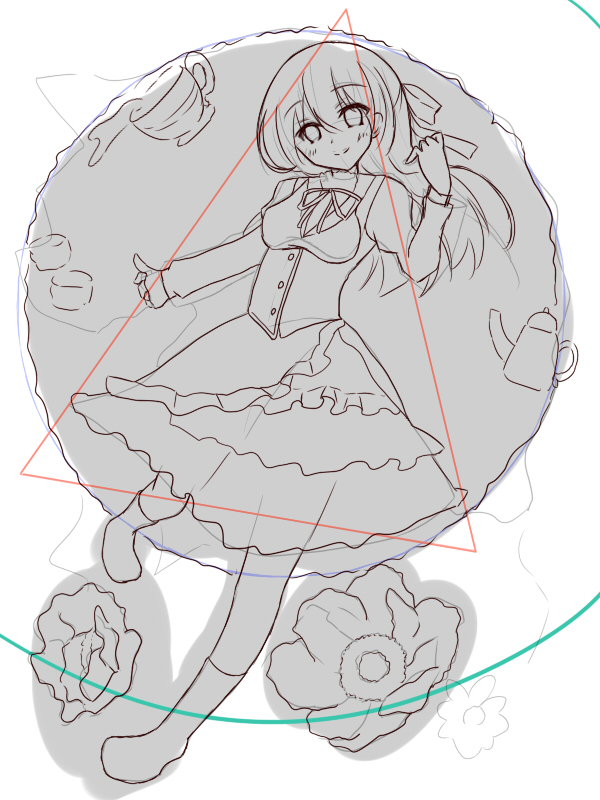
好きなブラシでザックリとアタリを描きます。

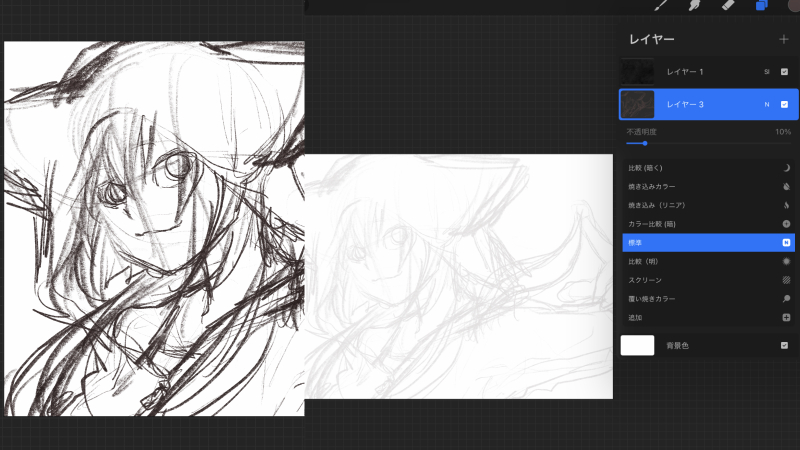
描けたら、ペン入れしやすいようにレイヤー設定を開いて「不透明度」を10%に下げましょう。デフォルトで「N」となっているところをタップするとレイヤー設定が開きます。

アタリの上に新規レイヤーを作成してザクザクとペン入れをしましょう。今回はブラシ「スケッチ>鉛筆(6B)」でペン入れをしました。鉛筆系のブラシは水彩ブラシと相性が良いのでおすすめです。
線画の完成です。
水彩であまり陰影をつけすぎずに全体のふんわりとした雰囲気を出したい場合は、面積の大きい部分から塗って雰囲気を固めてから細部を塗っていくとバランスを取りやすいです。

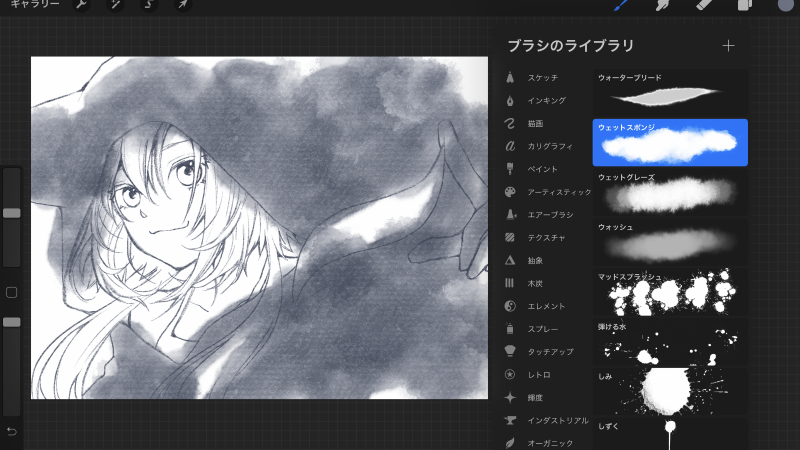
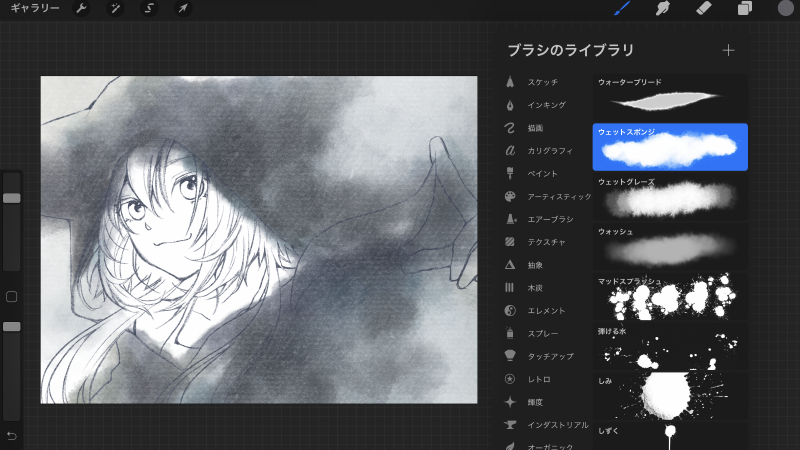
広い範囲は「水彩>ウェットスポンジ」の大きめのブラシで、新規レイヤーを作成してガシガシと塗っていきます。
こちらのブラシは滲み具合が水彩らしく色の混ざり具合も◎なので、細かい塗りには向いていませんが広範囲にはとってもおすすめですよ。

同じレイヤーで別の色味も足していきます。はみ出しは気にしないで、ガシガシ塗ります。

色味を調整して全体の雰囲気をさらに固めます。
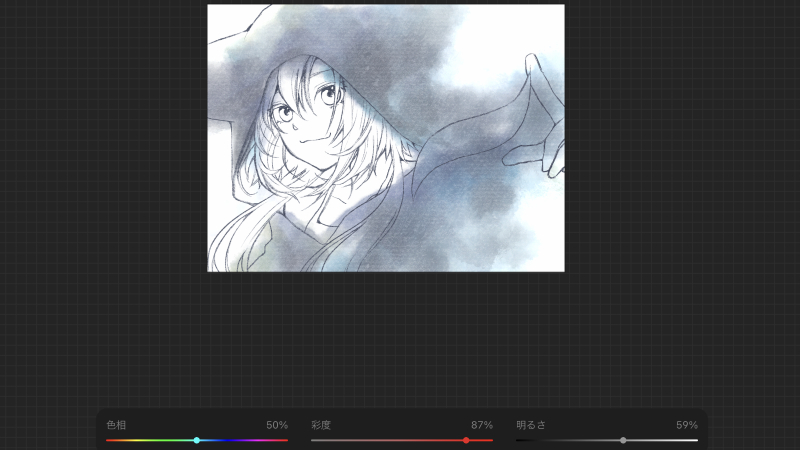
左上のキラキラ光るペンのようなマークをタップすると「調整」メニューが開くので、「色相、彩度、明るさ」を選びましょう。
下に表示される3つのスライダーを操作して、色味を探ります。最後に全体を見ながら再調整をするので、ここではだいたいの雰囲気が固まればOK。

好みの色になったら、消しゴムツールではみ出した部分を消していきましょう。
最初からマスキングしても良いのですが、後から消しゴムで消したほうが微妙なはみ出しが発生して、よりアナログっぽさを演出してくれるのでおすすめです。
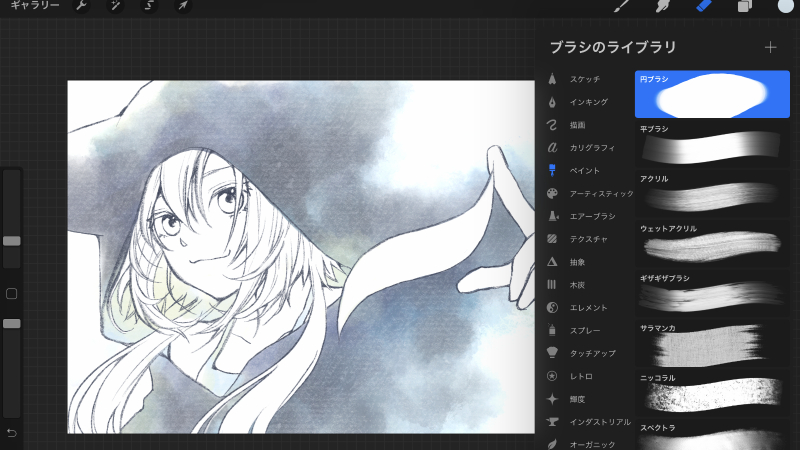
消しゴムツールのブラシは「ペイント>円ブラシ」でくっきりと。
消しゴムツールでも水彩ブラシを使って味を出しても良いのですが、くっきりとさせた方がアナログでマスキングをして塗ったような感じが出せますし、メリハリがつきます。

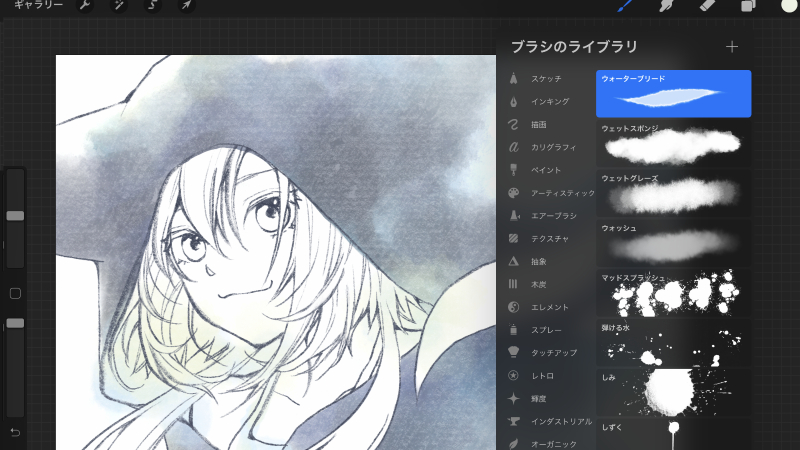
裏地や服、髪の影になっている部分も、あまり陰影を付けずに雰囲気でふんわりと塗る予定なので先に塗っちゃいます。新規レイヤーを作成したら「水彩>ウォーターブリード」でふんわりと。

消しゴムではみ出した部分を消していきますが、はみ出したままの方が雰囲気が出るところはあえて消さずにそのままにしておきます。
これで全体の雰囲気はだいたいOKです。
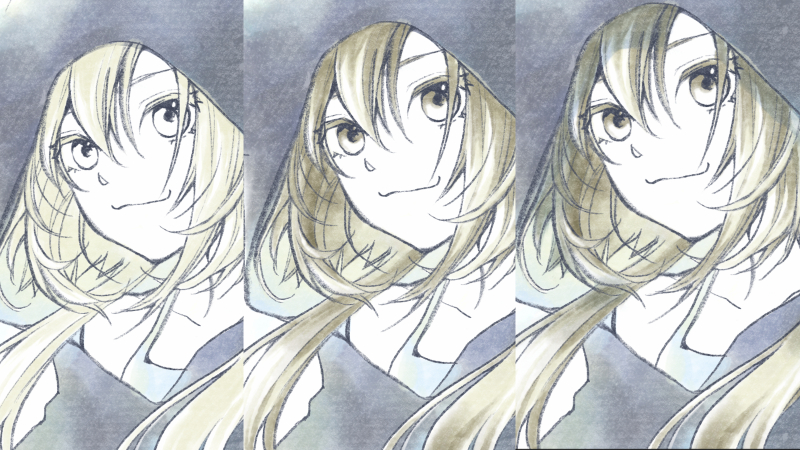
肌を先に塗ってしまいたいところですが、今回は立体感よりも水彩で全体の雰囲気をいい感じに出したいので、2番目に雰囲気の出る髪の毛を先に塗っていきます。

新規レイヤーを作成したら、「水彩>ウォーターブリード」で薄くベースの影を塗ります。薄すぎて塗り辛かったら濃い色で塗った後に「調整」の「色相、彩度、明るさ」で薄くすればOK。
さらに新規レイヤーを作成して、濃い色で影に深みを出していきます。
最後にフードの影を。新規レイヤーを作成し、フードの色が反射しているイメージで青みがかった影を置きます。肩にかかっている髪も、服に近い部分にやはり色が反射しているイメージでほんのり青を置きます。
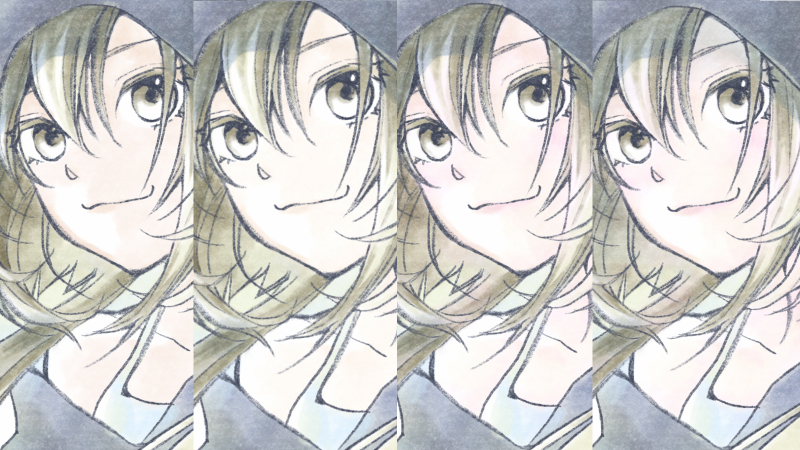
肌を塗っていきましょう。立体感をつけすぎないのがふんわりとした水彩塗りのコツです。

新規レイヤーを作成して薄い色で影を置きます。立体感が出過ぎないように、今回の影はこの一色のみです。ブラシはもちろん「水彩>ウォーターブリード」で。
もっと薄くしたかったので「調整」の「色相、彩度、明るさ」で調整しました。
次にうっすらと赤みを置いて血色を良くします。新規レイヤーを作成したら、頬や唇、体なら肘や膝など血色の出やすいところに赤みを置きます。額や首の下、脇の下など影が深くなっているところにもフワッと薄く置きます。
最後にフードの色を反射させた青みがかった影を入れます。
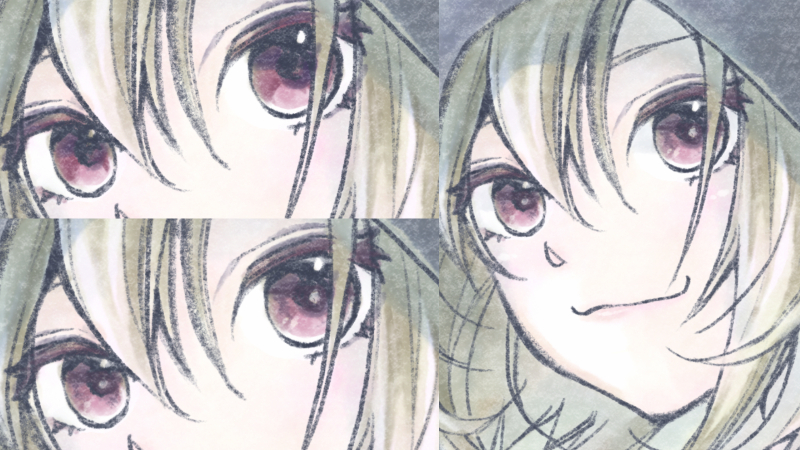
瞳を塗ります。水彩らしさを出すために、テカテカに光らせすぎないのがコツです。

新規レイヤーに「水彩>ウォーターブリード」で1番薄い色を全体に置いたら、少し濃い色で下が丸く残るようにグリッとひと塗り。最後に1番濃い色をグラデーションになるように置きます。
全体で見たら、最後に載せた1番濃い色が濃すぎたので「色相、彩度、明るさ」でちょっと薄くしました。
光を足します。新規レイヤーにブラシ「スケッチ>鉛筆(B6)」で瞳孔の中心に光を。瞳とまつ毛の境目にも光を足しました。元からある光も消えかかっていたので光を足しました。
ついでに頬と唇も光らせました。
完成が近付いてきましたね。
細かなところを調整して仕上げていきましょう。

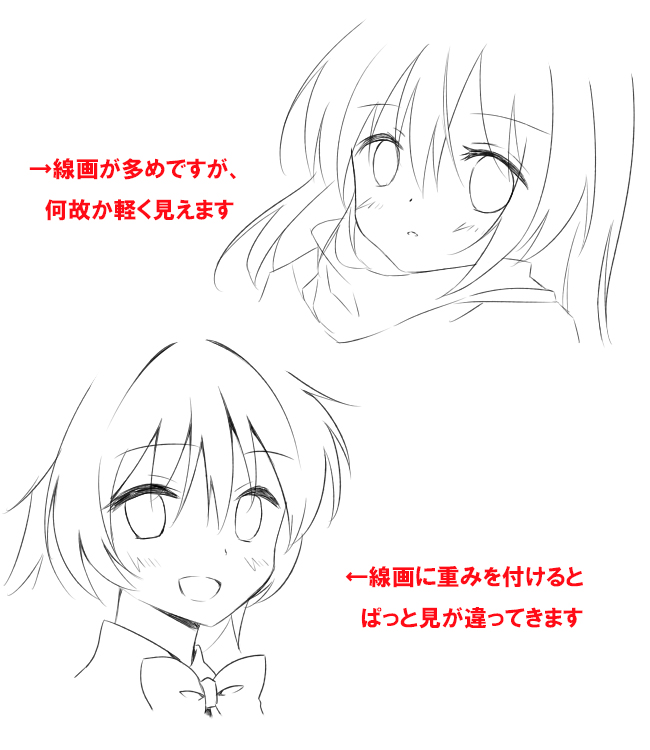
線画レイヤーの不透明度を少しだけ下げます。こうすると、水彩ブラシで塗った色にほんのり馴染んでアナログっぽい雰囲気が増します。

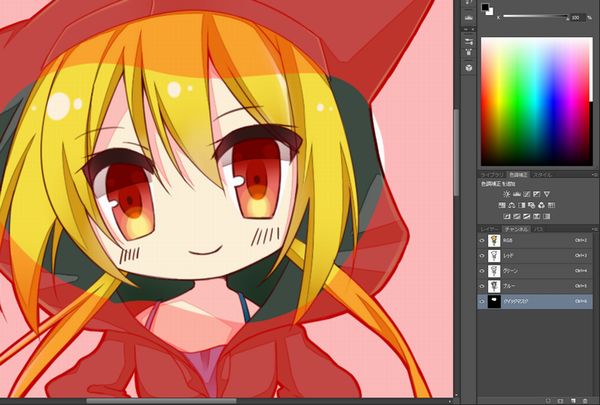
質感と色味を調整します。新規レイヤーを、紙の質感を出すために「オイルパステル」で塗りつぶしたレイヤーの1つ下に作成します。
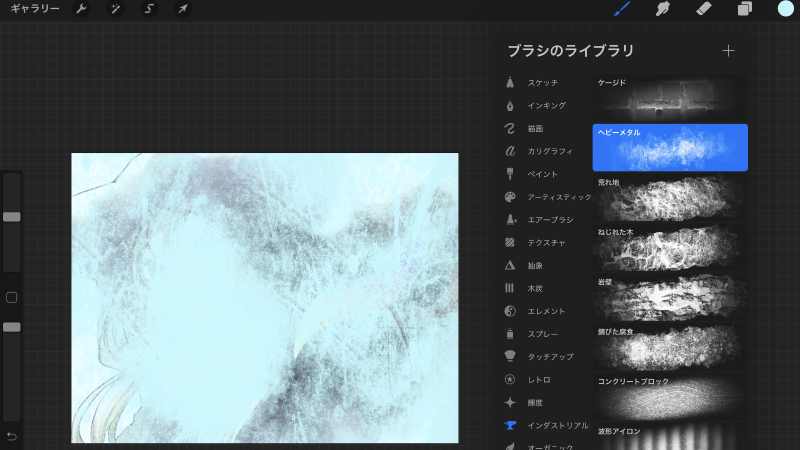
ブラシ「インダストリアル>ヘビーメタル」を選んで、好きな色でキャンパス全体を塗りつぶします。

レイヤーを「ソフトライト」に変換したら、不透明度を調整します。

最後に、レイヤーごとに「調整」の「色相、彩度、明るさ」で色味を整えていきます。
今回は、服の色が弱くなりすぎたので濃くしたり、髪色もやや赤みがかった色に変えたりしました。
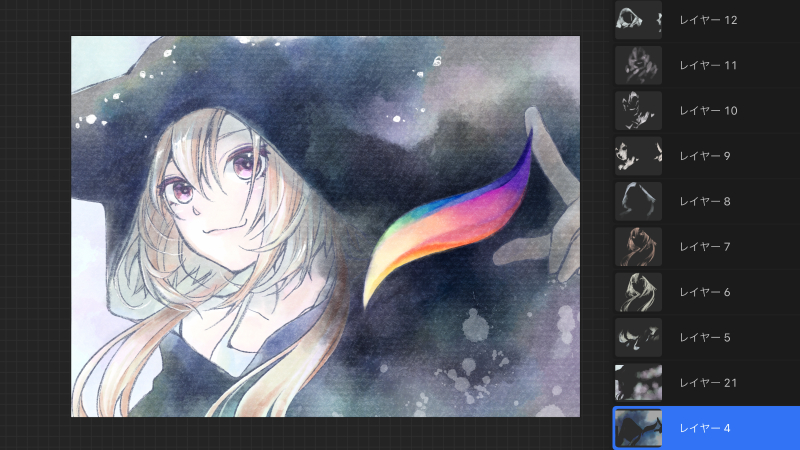
新規レイヤーで髪の毛にホワイトを入れて、周りにもホワイトを飛ばしたら完成です。

お疲れ様でした。
iPadで気軽にサクサクお絵描きができるアプリとして人気のプロクリエイト。シンプルなUIで画面が広々ストレスフリー。なのに描き味が本格的でプロの間でも大人気のアプリです。
足りない機能もまだまだありますが、今回のようにちょっとした裏技を使えば他のお絵描きソフトにも引けを取らないイラストがかんたんに描けちゃいますよ。
『絵師ノート』では他にもプロクリエイトのいろいろな裏技や小技、メイキングを紹介しています。是非参考にしてみてくださいね。

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。

お絵描きソフトとして一番人気があるのはPhotoshopです。でもPhotoshopはフィルターやパスを活用すると重くなります。プロのイラストレーターの立場からPhotoshopにおすすめのクリエイター向けパソコンをご紹介します。

クリエイターに最適化されたパソコンのレビューです。素材を用意し、フォトショップの起動速度、読み込み速度、保存速度等を検証し、さらにエンコード速度までも調べました。クリエイター向けPCとして非常におすすめです。

BTOパソコンメーカーで人気No.1なのがドスパラです。激安ノートPCからハイエンドなデスクトップまですべてが揃っていて、しかも安いのが魅力です。クリエイター向けPCもあるのでおすすめモデルを選んでみました。

BTOパソコンを買う時はパーツの優先度を決めなければなりません。クリエイター向けPCならメモリ、ゲーミングPCならグラフィックボードといった具合です。初心者向けにパーツの選び方を解説しています。

絵師ノートとDAIV(マウスコンピューター)のコラボPCです!コスパ抜群で万能な性能を持つGTX1060を搭載しているデスクトップです。通常よりもずっと安い価格なので本当におすすめです。

































































こんにちは!燈乃しえ(とうのしえ)です!絵師ノートはイラスト制作に役立つ情報をお届けします。イラスト制作の基礎知識、上達の方法、顔や背景の描き方など実践的な記事を取り揃えています。また、イラスト制作におすすめのクリエイター向けPCや周辺機器も紹介しています。