BTOパソコンの最新セール&キャンペーン情報はこちら

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。
イラスト制作の基礎知識
投稿日: 更新日:
※当ページはアフィリエイトプログラムによる収益を得ています。
イラストにインパクトと彩りを与えるタイトルロゴ。ただ単に文字を配置しただけでは少し物足りないならば、フリーの高機能ペイントソフト「GIMP」でロゴを作成してみましょう。簡単にインパクトのあるロゴを作成することができます。
ロゴを作る前にまずScript-Fuを導入しましょう。導入するスクリプトは『Layer Effect 』と呼ばれるものです。Layer Effectはこちらからダウンロードできます。
ダウンロードしたら、このスクリプトを直接GIMPのスクリプトフォルダにコピーします。コピーする場所は、「ローカルディスク(C:)>ユーザー>ユーザーネーム>gimp-2.8>script」です。場所がよくわからないのなら、ファイルを検索からscriptを入力して探すと簡単に見つかるはずです。このフォルダにLayer Effectをコピー&ペーストします。
するとGIMPのメニューバーにScript-fuが追加されます。今回作成するロゴはこのメニューを使用するため必ず導入しておいてください。

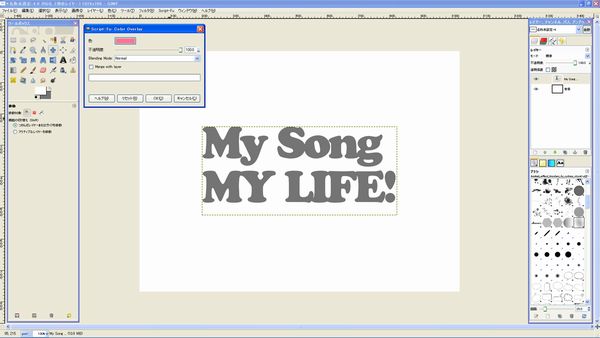
新規でキャンパスを作成して、テキストツールを使ってロゴにする文章を入力します。このとき使用するフォントは太めのものを選ぶほうが良いでしょう。そしてScript-FuからLayer Effect>Color Overlayを選択して、文字の色を決め、不透明度を100%にし、Blending ModeをNomalに設定します。色は好みの色でかまいません。設定を確定すると、新規レイヤーに設定されたカラーオーバーレイが描画されます。

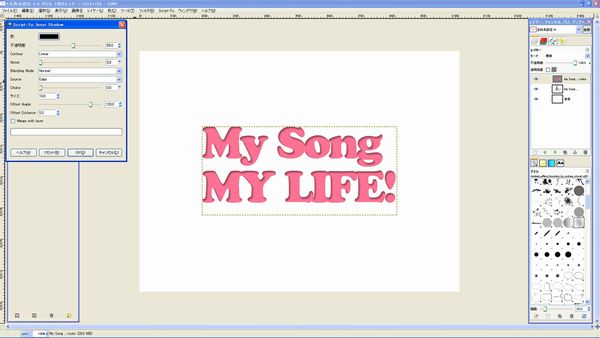
次は「Inner Shadow」を選択します。Script-FuからLayer Effect>Inner Shadowを選択し、「OK」のボタンを押します。すると、テキストの内側に影を付けることができます。

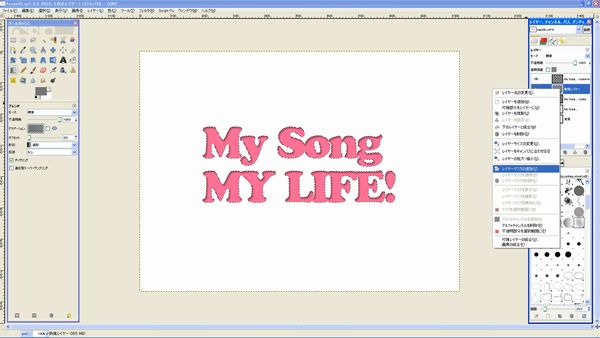
透明な新規レイヤーを作成しておきます。(2)で作成したカラーオーバーレイのレイヤーを右クリックし、「不透明部分を選択範囲に」で選択範囲を作成します。そして、作成した新規レイヤーを選択して「レイヤーマスクの追加」を行います。

これは特にやらなくても問題はありませんが、今回は文字にグラデーションを追加します。まずブレンドツールを選択し、「グラデーション:描画色(作例では赤)から透明 形状:線状」に設定し、テキストの下から上に向かってグラデーションを描画します。

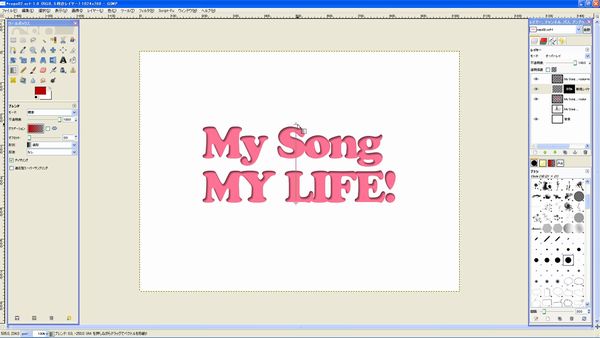
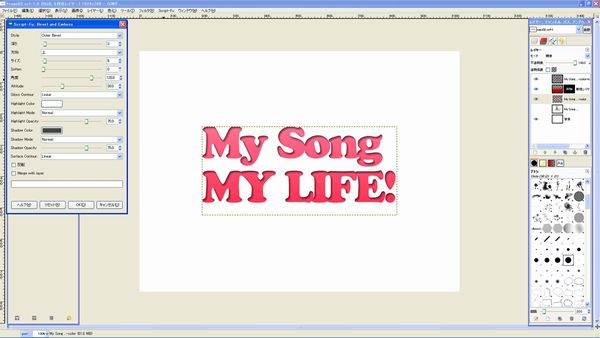
カラーオーバーレイのレイヤーを選択します。Script-Fuメニューから「Bevel and Emboss」を選択し、「Style:Over Bevel」で各種項目を設定します。今回は、深さ:3 方向:上 サイズ:8 Soften:0 角度:120 Altitude:30 Gloss Contour:Linear Highlight Color:白 Highlight Mode:Nomal Highlight Opacity:75 Shadow Color:濃灰 Shadow Mode:Normal Shadow Opacity:75Surface Contour:Linear で設定しました。
以上でくぼんだロゴは完成です。


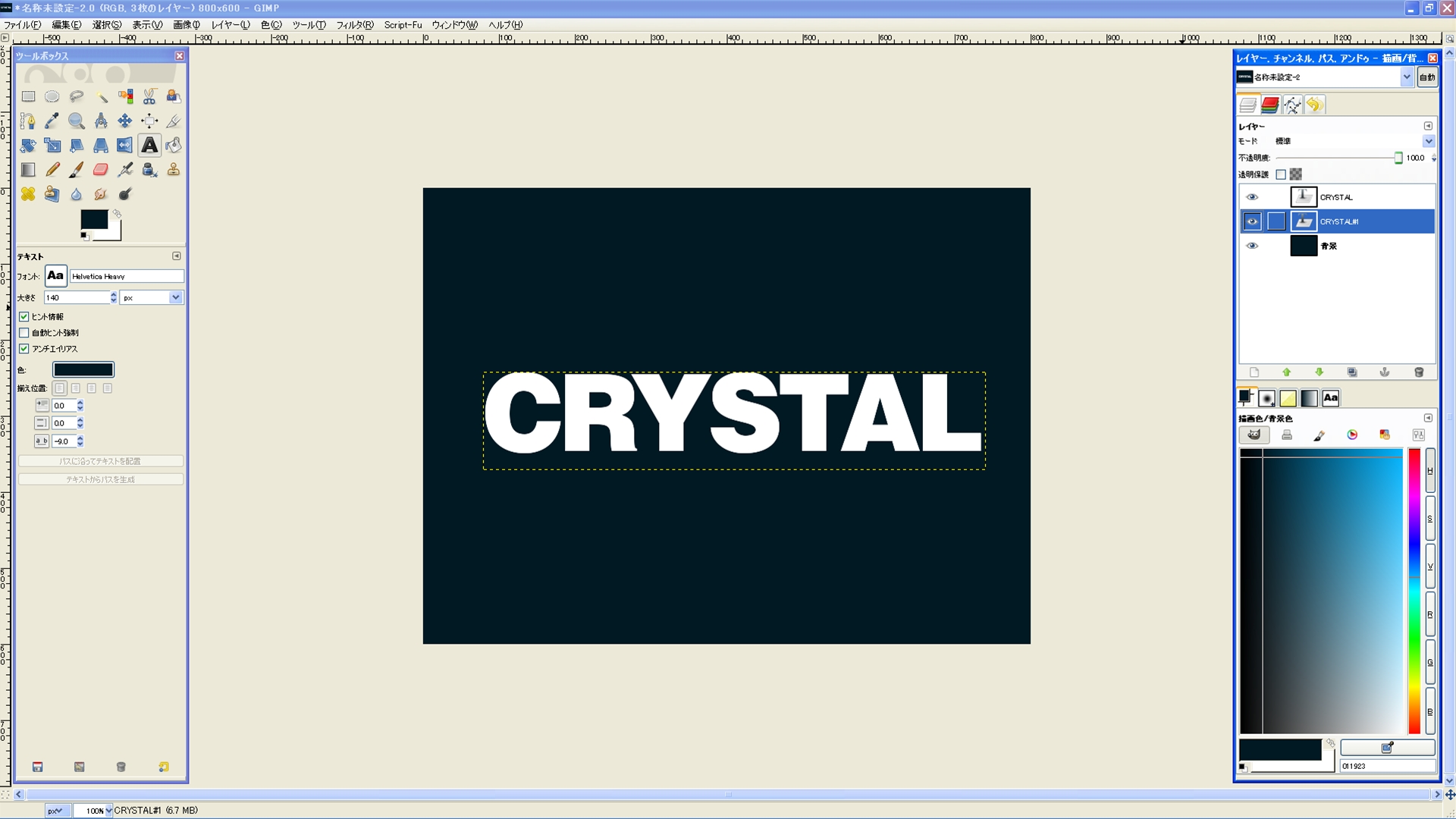
新規キャンパスを作成し、テキストツールでテキストを入力します。文字の色は白で、太めのフォントを選びます。

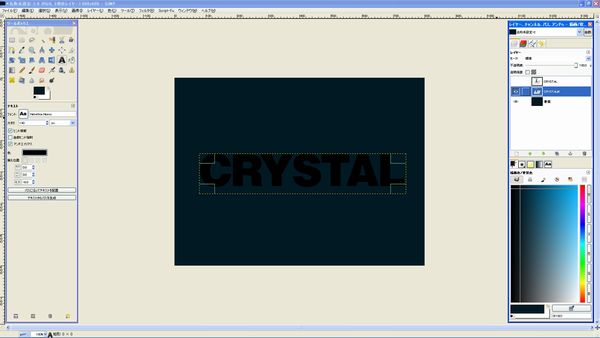
テキストレイヤーを複製して、色を黒に設定して、拡大・縮小ツールで幅を縮めます。そしてテキストレイヤー2枚にレイヤー>キャンパスに合わせるを選択し、適用します。

白いテキストレイヤーを選択します。Script-Fuメニューから以下の設定で、順々に適用していきます。
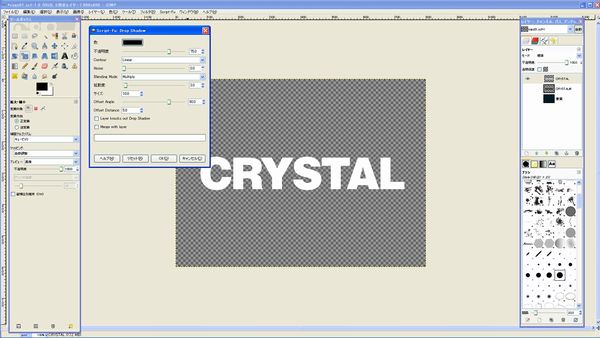
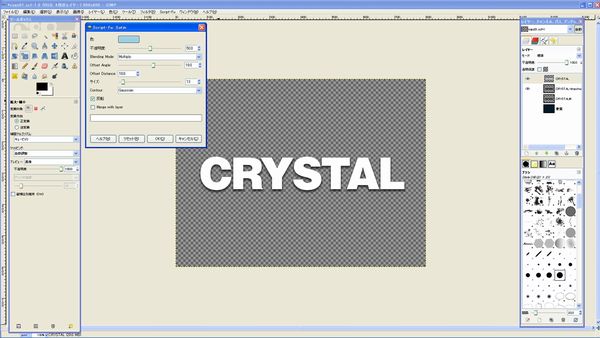
Script-Fu>Layer Effect>Drop Shadow
色:黒 不透明度:75 Contour:Linear Noise:0 Blending Mode:Multply 拡散度:3 サイズ:10 Offset Angle:90 Offset Sistance:5

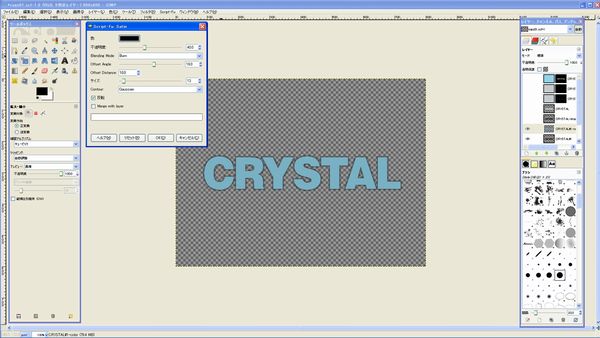
Script-Fu>Layer Effect>Satin
色:#92d4ea 不透明度:55 Blending Mode:Multply Offset Angel:19 Offset Distance:10 サイズ:13 Contour:Gaussian

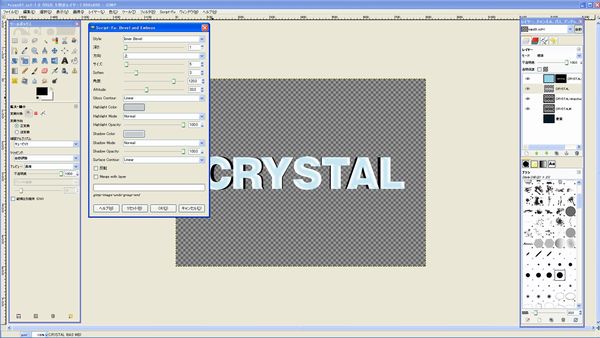
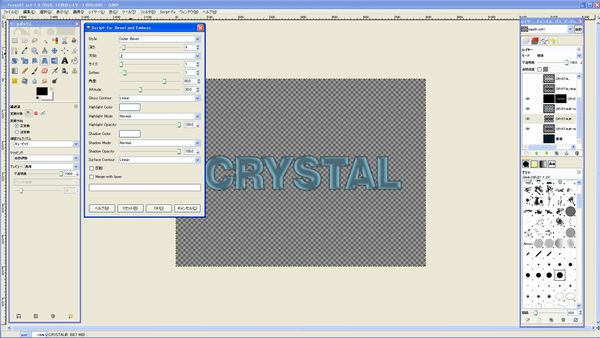
Script-Fu>Layer Effect>Bevel and Emboss
Style:Inner Bevel 深さ:1 方向:上 サイズ:5 Soften:3 角度:120 Altitude:33 Gloss Contour:Linear Highlight Color:#c7cccf Shadow Mode:Nomal Shadow Opacity:100 Suface Contour:Linear
設定が完了すると、上図のようになります。
次は黒いテキストとレイヤーに効果を付けていきます。

Script-Fu>Layer Effect>Drop Shadow
色:黒 不透明度:75 Contour:Linear Noise:0 Blending Mode:Multply 拡散度:3 サイズ:10 Offset Angle:90 Offset Sistance:5

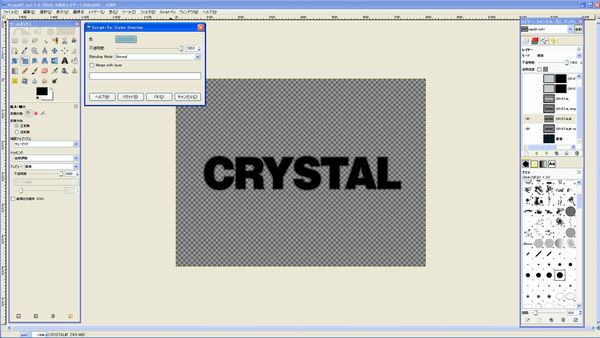
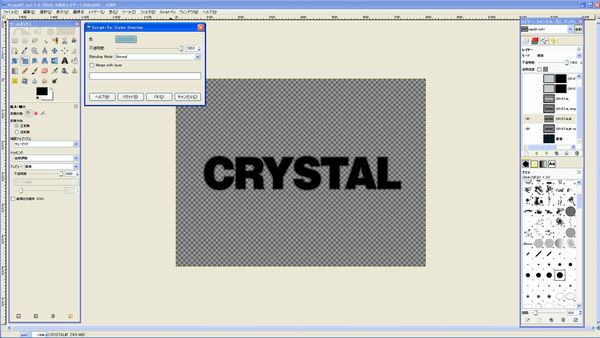
Script-Fu>Layer Effect>Color Overlay
色:#7ab2c5 不透明度:100 Blending Mode:Nomal

Script-Fu>Layer Effect>Satin
色:黒 不透明度:40 Blending Mode:Born Offset Angel:19 Offset Distance:10 サイズ:13 Contour:Gaussian 反転:チェックする

Script-Fu>Layer Effect>Bevel and Emboss
Style:Outer Bevel 深さ:4 方向:上 サイズ:1 Soften:1 角度:90 Altitude:30 Gloss Contour:Linear Highlight Color:白 Highlight Mode:Nomal Highlight Opacity:100 Shadow Color:白 Shadow Mode:Normal Shadow Opacity:100 Surface Contour:Linear

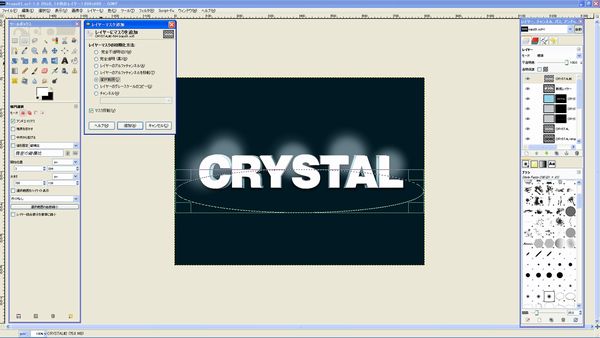
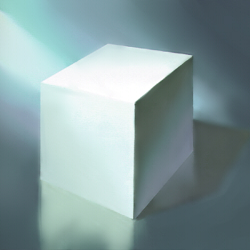
新規レイヤーを作成し、ブラシで白くぼけた円を描画します。

白文字のテキストレイヤーを複製したら、さらに新規レイヤーを作ります。楕円選択ツールでテキストの下半分を選択し、その部分をマスクにし、見えている白い部分も黒いブラシで部分的に消していきます。

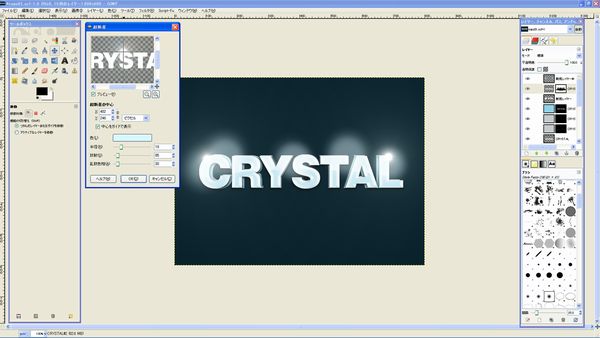
フィルタ>投影と照明>超新星で好みの位置に光の効果を付けます。最後に、(2)で作成したSatinフィルタのレイヤーを複製し、そのレイヤーにガラスタイルフィルタを適用して完成です。


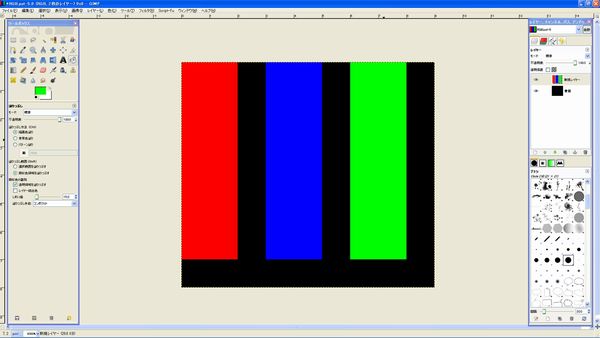
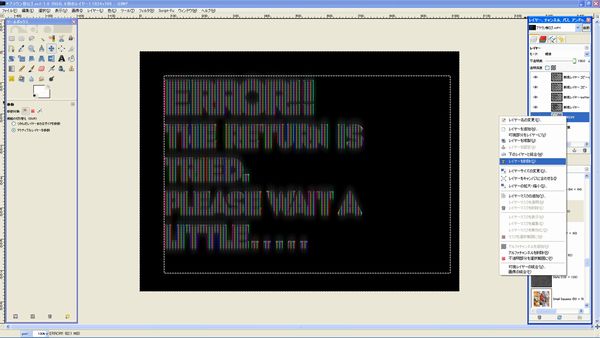
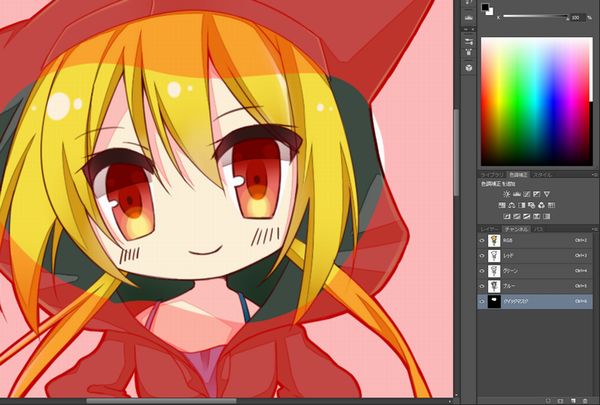
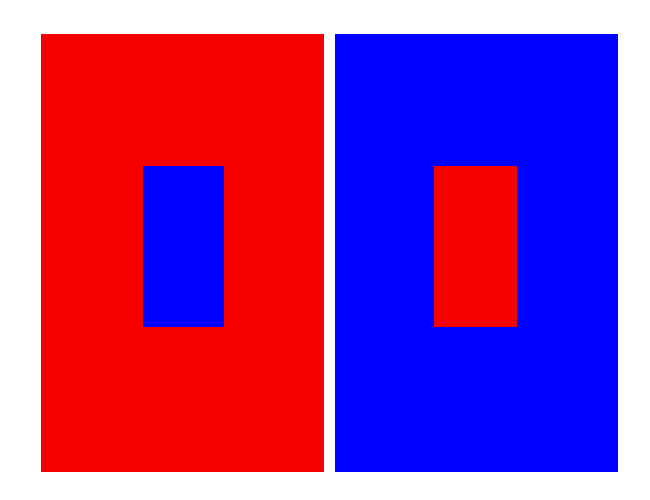
縦8×横9pxの黒いキャンバスを作成します。矩形選択ツールで縦7×横2pxの選択範囲を作成し、上図のように赤/青/緑に塗ります。これをGIMPパターンファイルで保存し、新しいパターンとしてGIMPに読み込ませます。

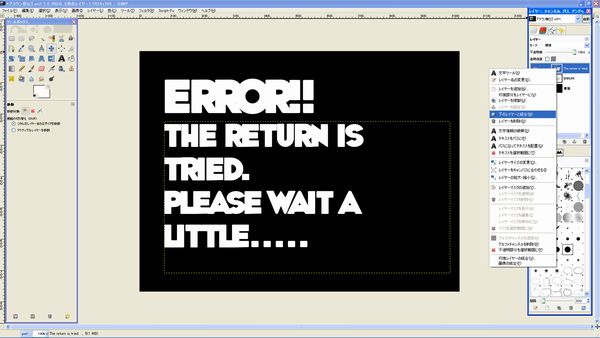
新規キャンバスを作成し、テキストツールで文字を入力します。作例ではGIMP2.6を使って居るので、二つのテキストボックスを作ったら統合しておきます。

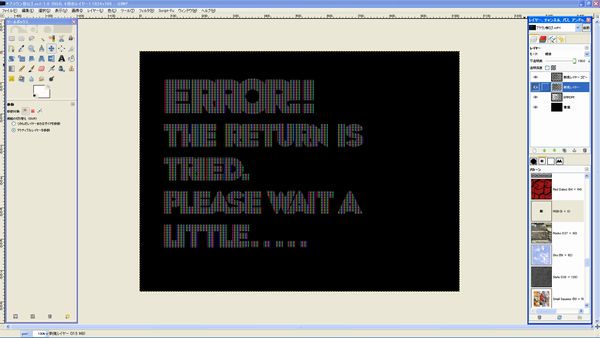
新規レイヤーを作り、(1)で作成したパターンで塗りつぶし、テキストの形にパターンを切り抜きます。

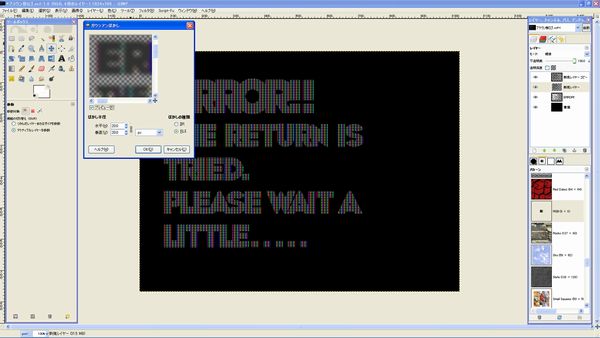
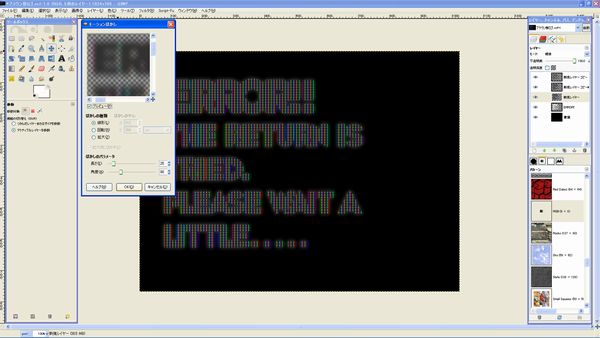
(2)で作成したパターンの切り抜きレイヤーを複製し、フィルタ>ぼかし>ガウシアンぼかしを適用します。その後、さらに複製しておきましょう。

ぼかしたレイヤーが二つありますが、一つはフィルタ>ぼかし>モーションぼかしから 種類:線形 長さ:25 角度:90を適用させます。

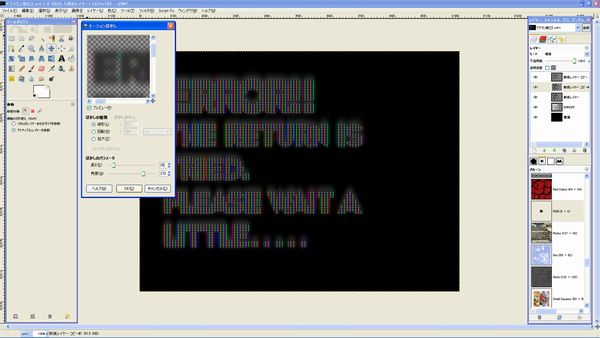
もう一つはフィルタ>ぼかし>モーションぼかしから 種類:線形 長さ:25 角度:270を適用させます。両方ともモーションぼかしを適用させたら、統合しておきます。

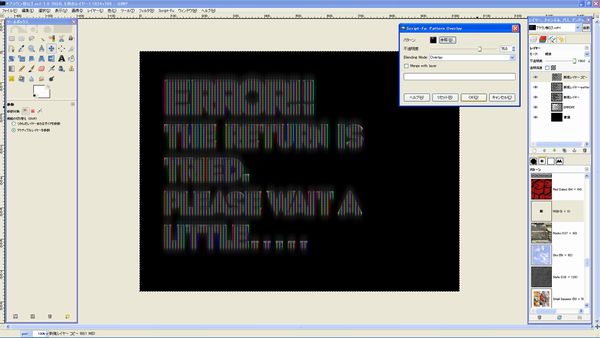
統合したレイヤーに、Script-Fu>Layer Effect>Pattern Overlayを選択し、色:(1)で作成したパターン 不透明度:75% Blending Mode:Ocverlay を適用します。

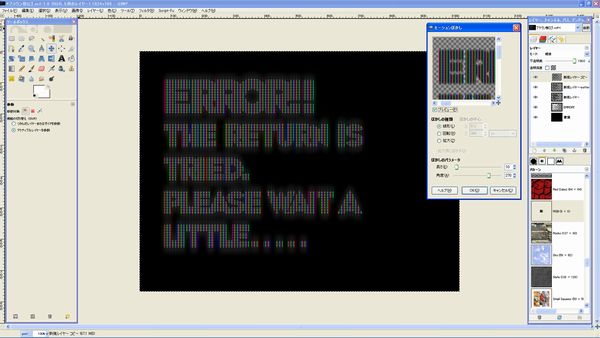
まだ加工されていない切り抜きレイヤーを選択しましょう。そのレイヤーに、フィルタ>ぼかし>モーションぼかしから 種類:線形 長さ:10 角度:270 を適用します。

さらに、Script-Fu>Layer Effect>Pattern Overlayを選択し、色:(1)で作成したパターン 不透明度:75% Blending Mode:Ocverlayを追加します。

(2)で作成した元テキストのレイヤーを選択して、右クリックメニューから「レイヤーを削除」を選択します。これでブラウン管ロゴの完成です。


BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。

お絵描きソフトとして一番人気があるのはPhotoshopです。でもPhotoshopはフィルターやパスを活用すると重くなります。プロのイラストレーターの立場からPhotoshopにおすすめのクリエイター向けパソコンをご紹介します。

クリエイターに最適化されたパソコンのレビューです。素材を用意し、フォトショップの起動速度、読み込み速度、保存速度等を検証し、さらにエンコード速度までも調べました。クリエイター向けPCとして非常におすすめです。

BTOパソコンメーカーで人気No.1なのがドスパラです。激安ノートPCからハイエンドなデスクトップまですべてが揃っていて、しかも安いのが魅力です。クリエイター向けPCもあるのでおすすめモデルを選んでみました。

BTOパソコンを買う時はパーツの優先度を決めなければなりません。クリエイター向けPCならメモリ、ゲーミングPCならグラフィックボードといった具合です。初心者向けにパーツの選び方を解説しています。

絵師ノートとDAIV(マウスコンピューター)のコラボPCです!コスパ抜群で万能な性能を持つGTX1060を搭載しているデスクトップです。通常よりもずっと安い価格なので本当におすすめです。

































































こんにちは!燈乃しえ(とうのしえ)です!絵師ノートはイラスト制作に役立つ情報をお届けします。イラスト制作の基礎知識、上達の方法、顔や背景の描き方など実践的な記事を取り揃えています。また、イラスト制作におすすめのクリエイター向けPCや周辺機器も紹介しています。