BTOパソコンの最新セール&キャンペーン情報はこちら

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。
イラスト制作の基礎知識
投稿日: 更新日:
※当ページはアフィリエイトプログラムによる収益を得ています。

「Adobe Fresco」の小技大集合!リリースされたての「Adobe Fresco」はまだまだ足りない機能も多いですが、それ以上にライブブラシはとっても魅力的。今回のメイキングではそんな「Adobe Fresco」の足りない機能を補う様々な小技を紹介しながら、ライブブラシの水彩を使って1枚のイラストを仕上げていきますよ。
リリースされたばかりの「Adobe Fresco」はまだまだ実装されていない機能も多く不便な点がいくつかあります。描いていて特に気になったのは以下の4点です。
それでも描きたくなるほど「Adobe Fresco」は魅力たっぷり。それにこれらの機能はある小技を使えば解決します。そんな小技もこれからたっぷりご紹介!
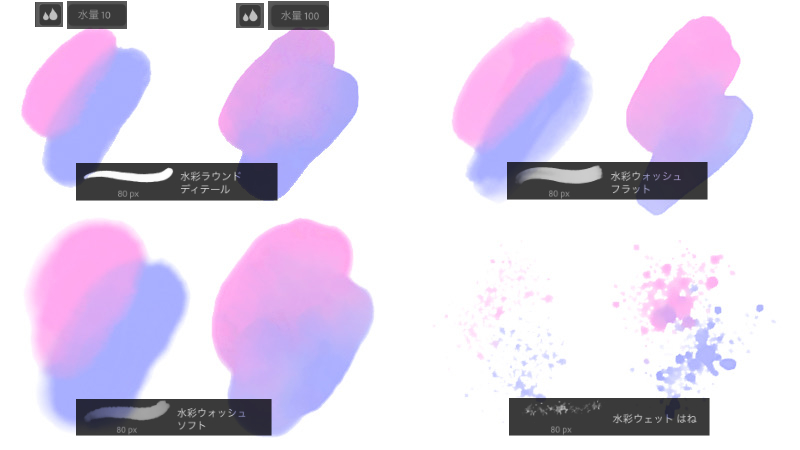
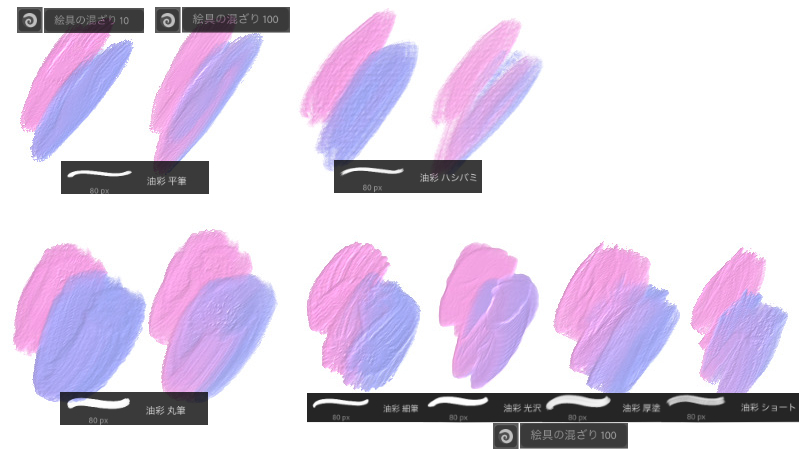
「Adobe Fresco」の魅力は何と言ってもブラシの多彩さです。中でもまるで本物の画材のようにインクが滲み広がり、隣り合った色が混ざり合うライブブラシは他のアプリには無い楽しさと味わいがあります。

ライブブラシの水彩は「水量」を変える事で滲み具合が変わります。

ライブブラシの油彩は「絵具の混ざり」を変える事で隣り合った色が混ざりあいます。
ライブブラシを使ってイラストを描きたいけど、「Adobe Fresco」はまだまだ不便な点も多いしライブブラシもどう扱っていいかわからない…と思っていませんか?
今回のメイキングではこれらの不便な点を解消する小技が大集合。次の章からさっそく「Adobe Fresco」の様々な小技を紹介しながらライブブラシの水彩を使ってイラストを描いていきましょう。

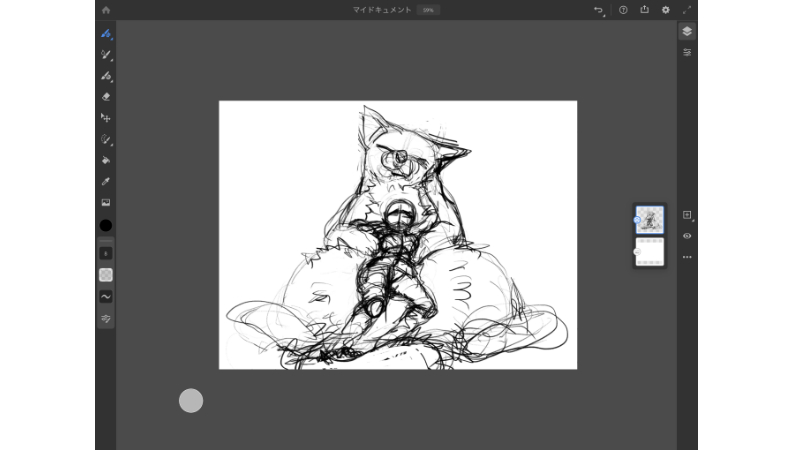
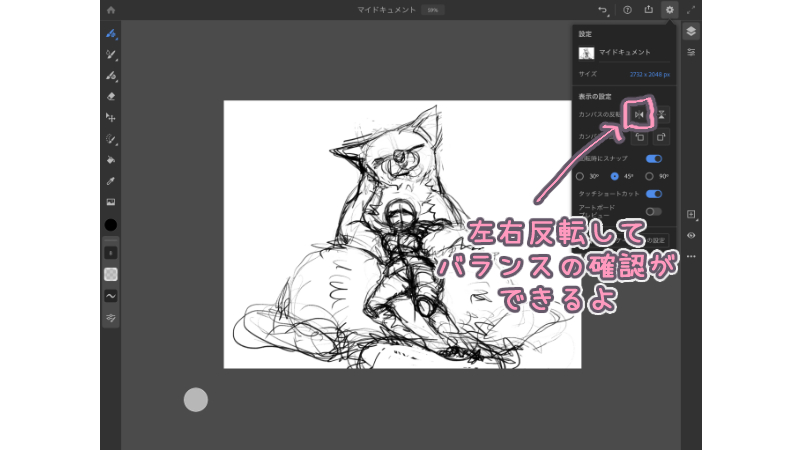
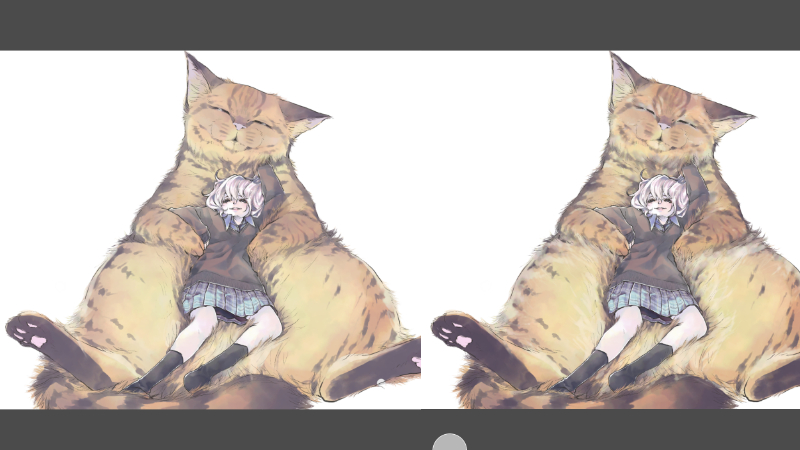
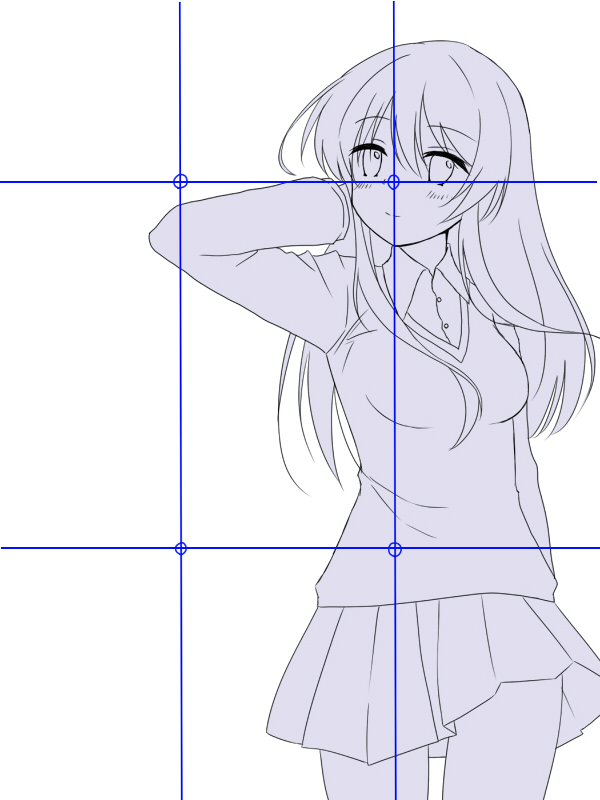
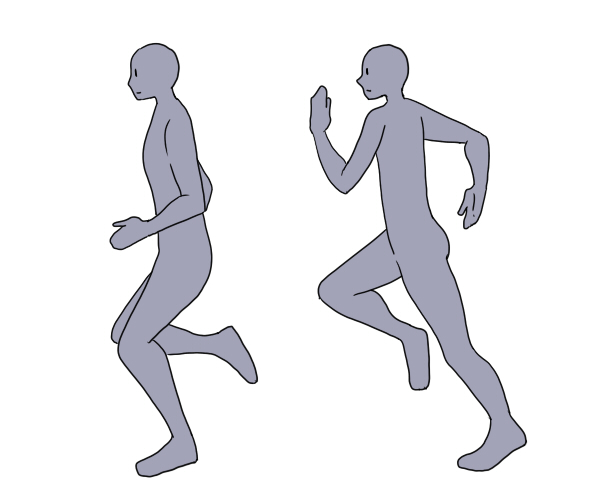
最初にアタリを描きます。鉛筆系のブラシやペンブラシなどお好みのブラシでゴリゴリ描きつつ、左右反転をして違和感のある箇所やバランスを確認しましょう。
「Adobe Fresco」で左右反転する方法は簡単です。右上の歯車マークをタップして設定メニューを開くと、「カンバスの反転」という項目があります。三角マークの2つ並んだアイコンをタップすれば左右反転や上下反転ができます。

これで違和感のある箇所もバッチリ修正ができますね。

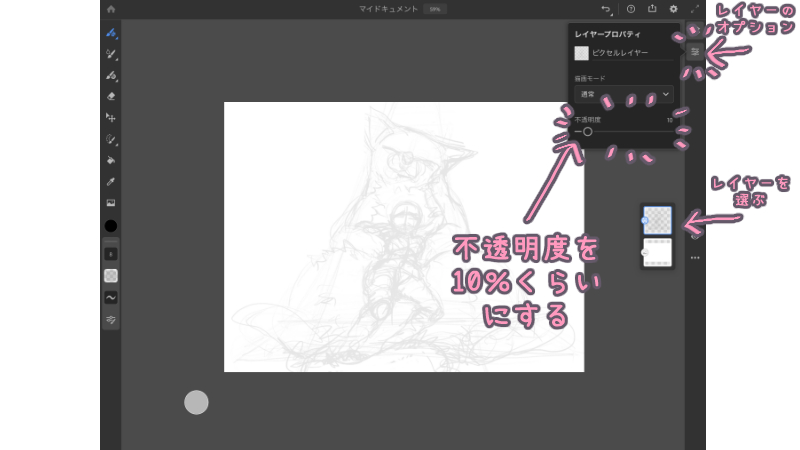
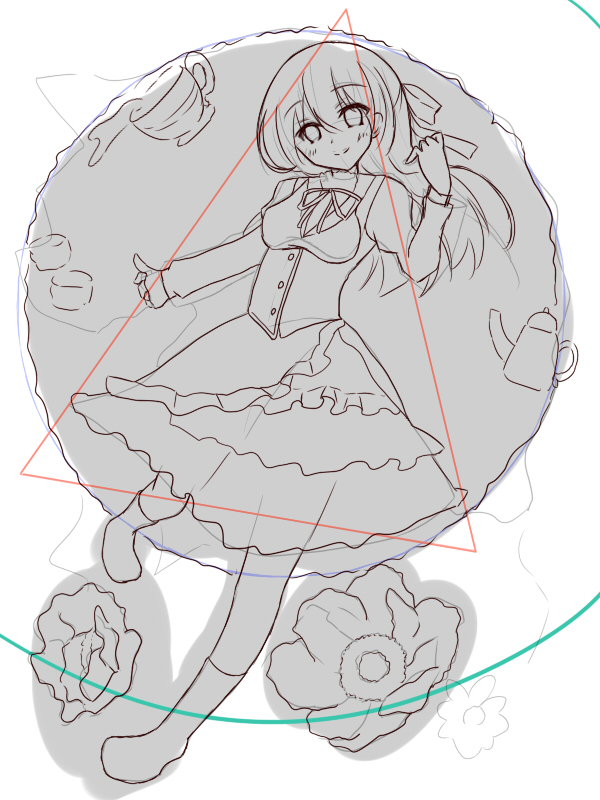
ペン入れしやすいようにアタリの不透明度を10%にして色も水色に変えます。
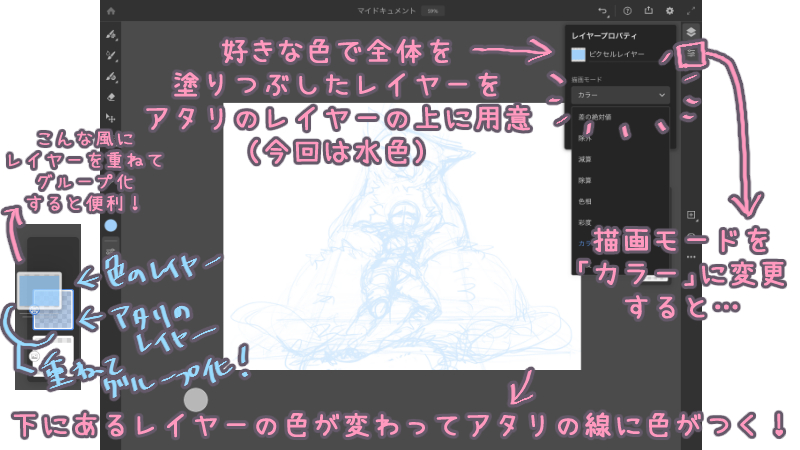
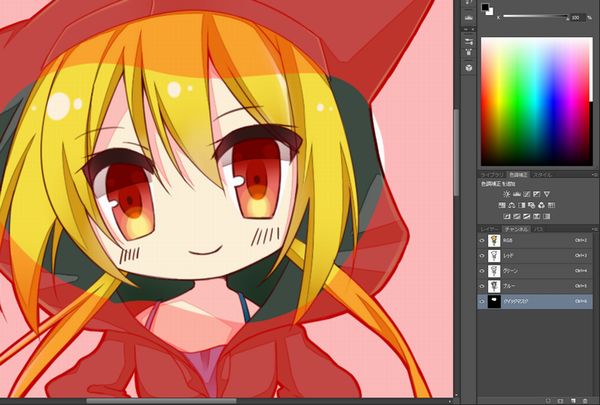
「Adobe Fresco」は色調補正やレイヤーカラー機能がありません。でもこの小技を使えば一発で簡単に色を変更する事ができます。

着色したいレイヤーの上に新規レイヤーを作成し、塗りつぶしツールを使って好きな色で塗りつぶします。
レイヤープロパティを開いて描画モードを「カラー」に変更しましょう。一瞬で色が変わりました。
このカラーレイヤーより下のレイヤーは全て着色されるので、アタリや下描きのような1番下にくるレイヤーにしか使えませんが、一瞬で色を変更できるのでとても便利ですよ。
レイヤーをぎゅっと引っぱって重ねてレイヤーをグループ化すれば完了です。

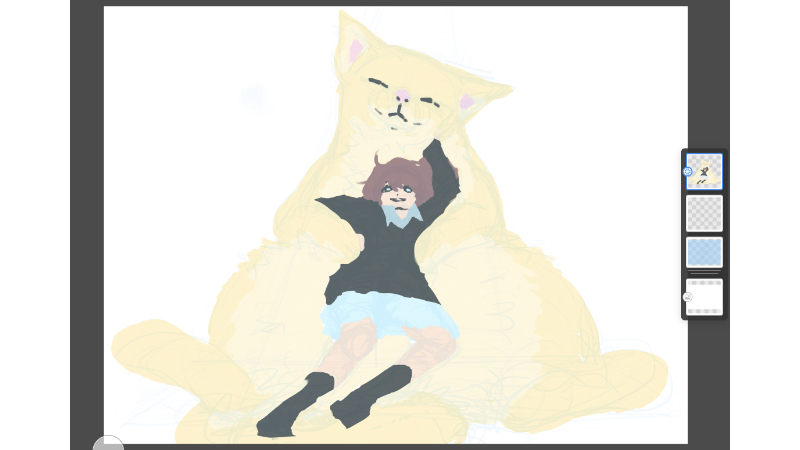
新規レイヤーを作成してどんどんペン入れしちゃいましょう。
その前に軽く色を乗せてシルエットと色のバランスの確認をしました。

今回はペン入れにピクセルブラシのコミックカテゴリに入っている「ビンテージインク」5pxを使いました。

ペン入れ完了です。アタリの色を変えたのでペン入れがとってもしやすかったですね。
「Adobe Fresco」は塗りつぶし機能がまだ弱く、線画レイヤーを基準に別レイヤーを塗りつぶしたり自動選択して塗りつぶしたりといった事ができません。塗り残しも大量に発生するので手塗りの方がかえって速いです。このあたりも今後のアップデートに期待ですね。

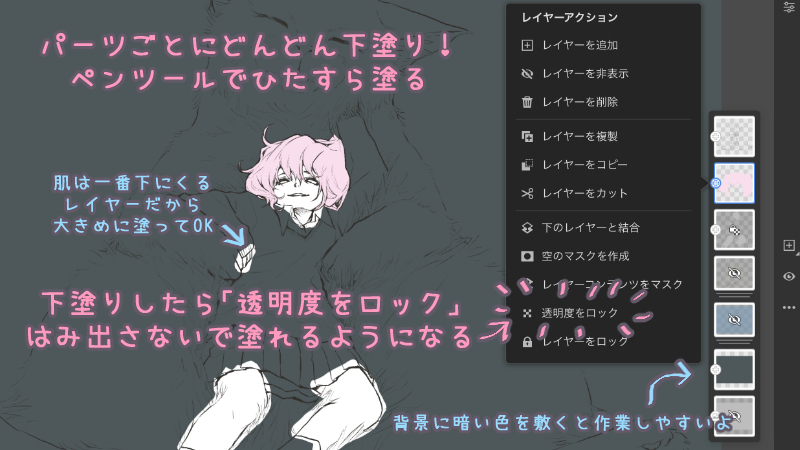
ペンツールでひたすら塗りつぶしていきます。
1番下に暗い色で塗りつぶしたレイヤーを敷いて見やすくしたら、パーツごとにレイヤーを作成してどんどん塗っていきましょう。
今回はピクセルブラシのコミックカテゴリ内にある「シャープインカー」を使いました。5pxで縁を塗ったら10px〜に太さを変えて中を塗りつぶす方法が地道ですが1番早いです。
下に来るレイヤーははみ出し気味に塗るとパーツ同士の隙間が無くなるし、何より楽なのでおすすめです。
塗り終わったら「透明度をロック」をしておきましょう。

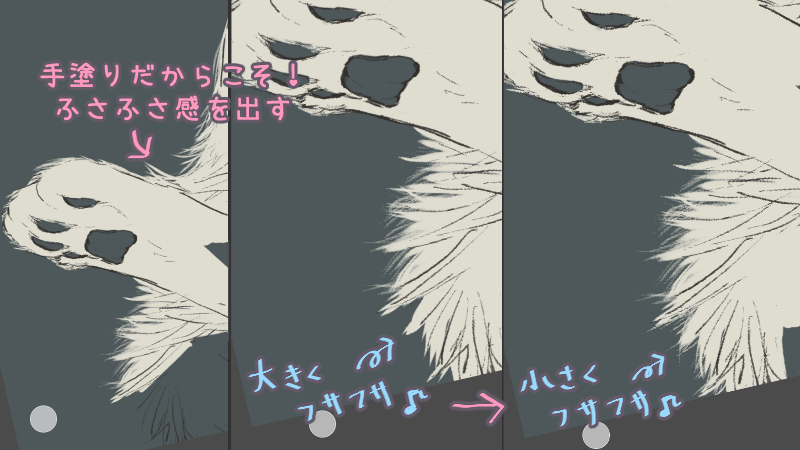
せっかくペンツールで手塗りするので塗りつぶしツールでは出来ないこともしてみました。猫のフサフサ感を出しつつ塗ります。太めの線で大雑把に毛束を描いたら細い線で細かい毛を書き足します。

下塗り完了しました。
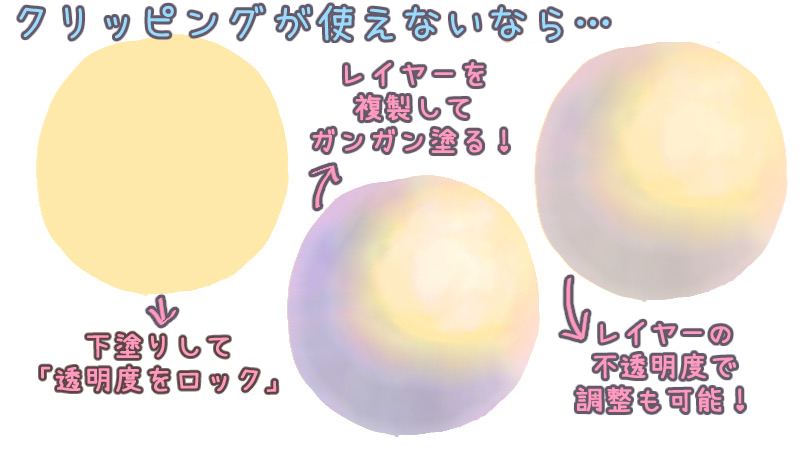
今後実装予定だそうですが、今はまだ「Adobe Fresco」にはクリッピング機能がありません。
「Adobe Fresco」で下塗りとは別のレイヤーにはみ出さずに塗るには次の方法を使いましょう。

今回使う方法はこちらです。パーツごとに下塗りしたレイヤーを「透明度をロック」し、そのレイヤーを複製して塗っていきます。
塗った後に不透明度を変更して色の濃さを調整する事も可能。そんな事をしたら元からある色が重なって濃くなってしまうかと思いきや、元からある色はそのままで複製後に新しく塗った色だけ濃さが変わってくれるのでなかなか使える小技です。
不透明度を変更したら「下のレイヤーと結合」で複製元のレイヤーと結合させれば、再び複製してさらに色を塗り重ねられます。
ただし、この小技は乗算やオーバーレイにすると色が変わってしまうので注意。描画モード「通常」で重ねていきましょう。
ライブブラシは他の色を拾いながら広がっていくインクが醍醐味なので、この方法なら下塗りの色を拾って味を出しつつ、はみ出しや失敗を気にせずどんどん塗り重ねていけますよ。

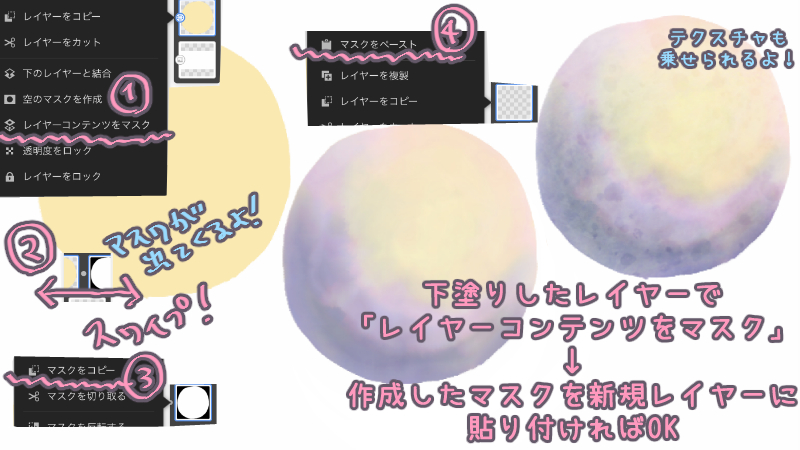
ライブブラシを使わずに今まで通りの感覚で描き進めるなら「マスク」機能を使うのがおすすめです。
下塗りしたレイヤーを選択して「レイヤーコンテンツをマスク」します。色が乗っているところがマスクされてはみ出さずに塗れるようになりました。
「透明度のロック」との違いはレイヤーマスクが作成されて他のレイヤーにもマスクを適用できるところです。
レイヤーをスワイプするとレイヤーマスクが出てくるので選択し「マスクをコピー」しましょう。
新規レイヤーに「マスクをペースト」すれば準備完了。これだけで下塗りと別レイヤーでもはみ出さずに塗る事ができます。
レイヤーが増えてきたら下塗りのレイヤーと重ねてグループ化しておくとスッキリしますよ。

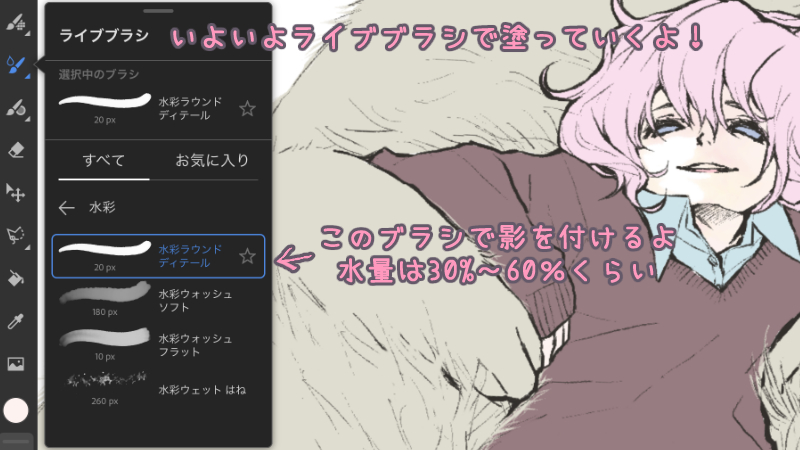
いよいよライブブラシで塗っていきましょう。ライブブラシの水彩カテゴリに入っている「水彩ラウンドディテール」をメインに使っていきます。
水量は30%~60%くらいで。場所によって調整しながら塗っていきます。
画像はピンクがかった肌色をたった1色乗せただけですが、複雑でとても味わい深い色味になっています。ライブブラシのすごみを感じますね。

さらに色を重ねていきます。細かい所やパキッとさせたい所はペンツールも併用して。使用したペンツールはピクセルブラシのコミックカテゴリにある「シャープインカ―」です。
さすがライブブラシ。ざくざくと塗っているだけなのに味が出ます。

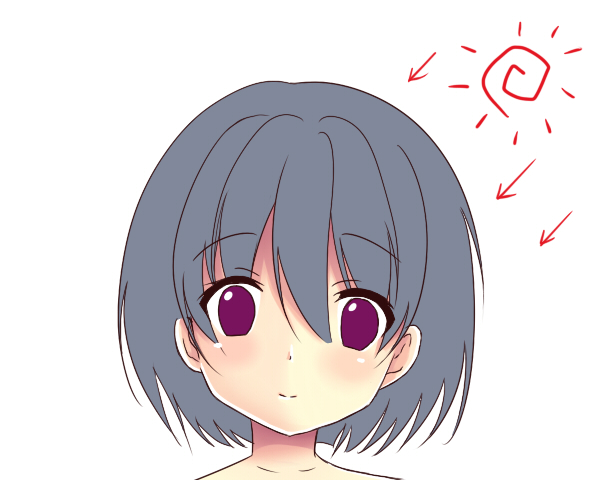
顔色を良くするために新規レイヤーで濃いめのピンクを重ねました。描画モードを変更したいので下塗りの複製ではなく新規レイヤーに塗っていきます。
描画モードを「焼き込みカラー」にして不透明度を60%にしました。「焼き込みカラー」は「オーバーレイ」よりも色がはっきりと明るく出てくれますよ。

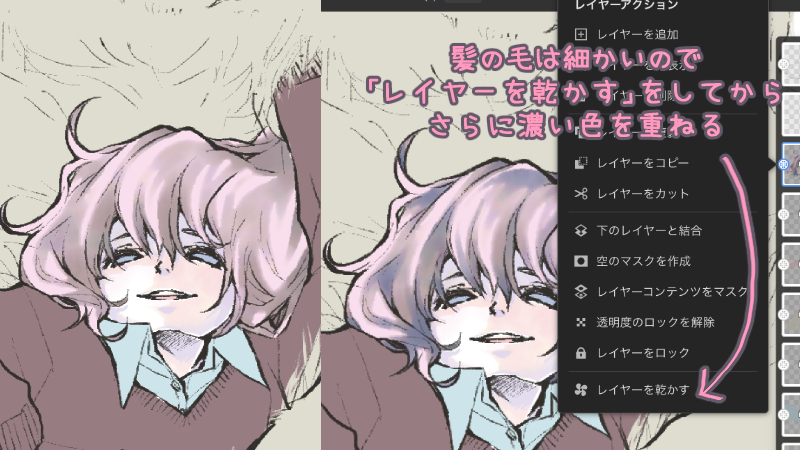
ライブブラシはそのまま塗り重ねると色がどんどん広がるので細かなところは「レイヤーを乾かす」を使いながら塗っていきましょう。
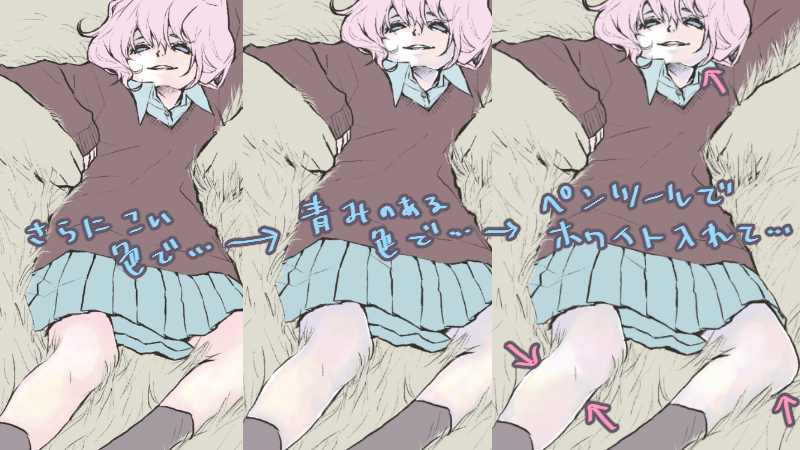
最初にブラウンがかったピンクで軽く影をつけます。ブラシは5pxの水量10%で。たった1色重ねただけなのに複雑な色味になって面白いですね。
次にレイヤーアクションを開いて「レイヤーを乾かす」をし、青みがかった色を影の濃い部分に乗せていきます。必要以上に色が広がらなくなり、形をつくる事ができますよ。
髪の毛に細かくホワイトを入れていきます。ここからぼかしツールでさらに立体感を出したいところですが、「Adobe Fresco」にはぼかしツールがまだ実装されていません。
そこで使うブラシが、ライブブラシの「水彩ラウンドディテール」です。
今まで色を塗るのに使っていたブラシじゃん!と思いますが、違うのは使う色です。ライブブラシの「水彩ラウンドディテール」で透明色を重ねます。

アナログで描くときに水をつけた筆で色を馴染ませてぼかしますよね。透明色を使う事でこれと同じ効果を得られるわけです。
カラーホイールの下に不透明度を変更するスライダーがあるので、不透明度を0%にしましょう。水量はお好みで。今回ぼかすのは髪の毛の細かな部分なのでブラシサイズ3pxの水量5%~10%を点を打つように慎重に乗せていきます。
失敗しても良いようにレイヤーを複製して塗り進めると良いですよ。

ペンツールでさらに細かな艶感を出していきます。
仕上げに顔周りに肌色の不透明度10%を「水彩ラウンドディテール」で慎重に重ねれば髪の毛の完成です。

服のように細かくメリハリをつけて塗りたい場合も同じようにペンツールで細かく塗って「水彩ラウンドディテール」でぼかします。「レイヤーを乾かす」をしてさらに濃い色も重ねます。
セーターに差し込む光を入れましょう。レイヤーを複製してクリーム色を不透明度10%でぼやーっと入れます。
ライブブラシを使うとせっかくのセーターの影の形が崩れてしまうので、ピクセルブラシのペンツールを使ってブラシサイズ大き目にしてポンポンポンと乗せていきます。

ここからさらに色を馴染ませるために色の濃さを調整しましょう。最初にも触れましたが、レイヤーを複製して塗ればレイヤーの「不透明度」を変更することで色の濃さを調整できます。
画像ではレイヤーの不透明度を80%にしました。他の色は変わらずクリーム色の光だけが薄くなっているのがわかりますね。

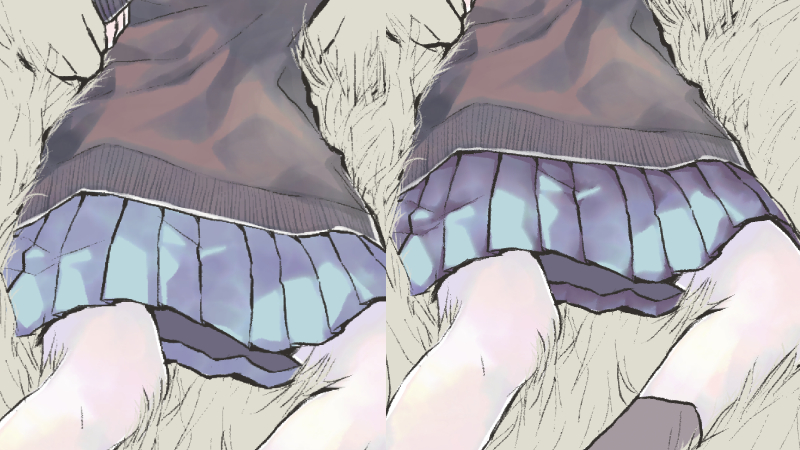
スカートのチェック模様を描いていきます。セーターと同じ要領でスカートを塗ったらレイヤーを複製して準備OK。

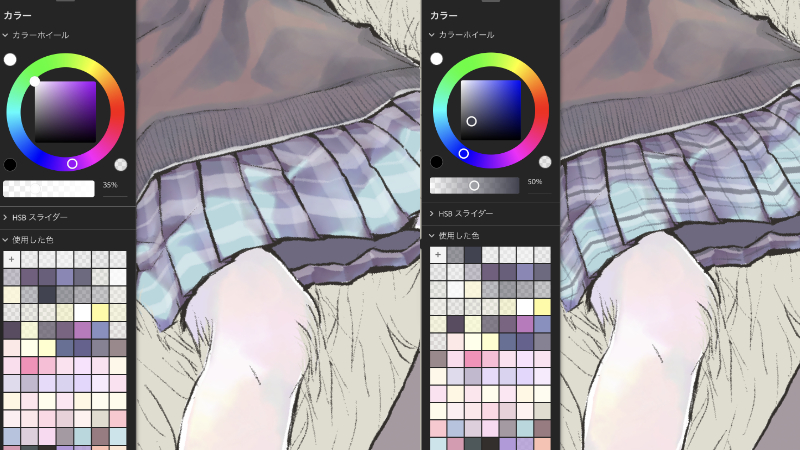
ペンツールを使って、白の不透明度10%で縦線、35%で横線を描きます。
さらに紺色を不透明度50%で。横に細い線を2本、太い線を1本。縦に細い線を1本入れました。

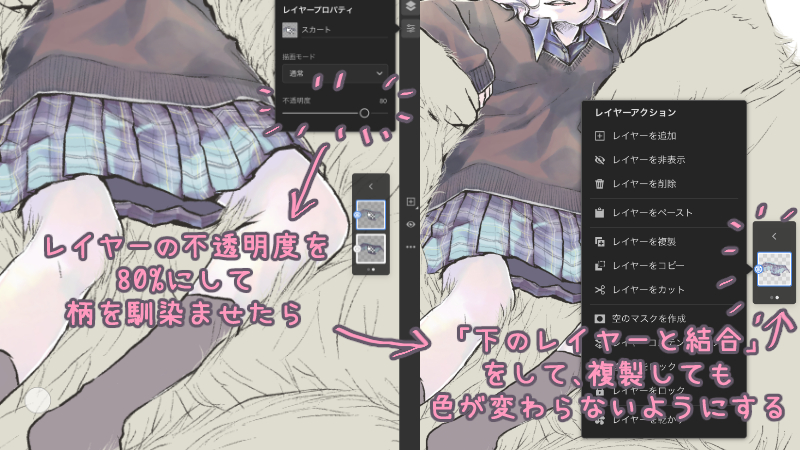
不透明度100%の白とクリーム色で縦横に線を入れたらチェック模様の完成です。レイヤーの不透明度を80%にして色を馴染ませました。
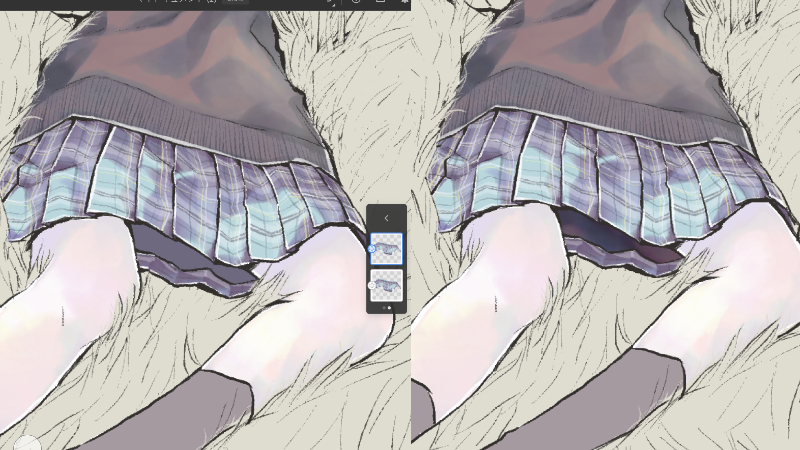
ここからさらに塗り進めるので「下のレイヤーと結合」をして、さらに複製します。

複製したレイヤーにペンツールでホワイトを入れました。別パーツにしておいたスカートの裏地も塗ればスカートの完成です。
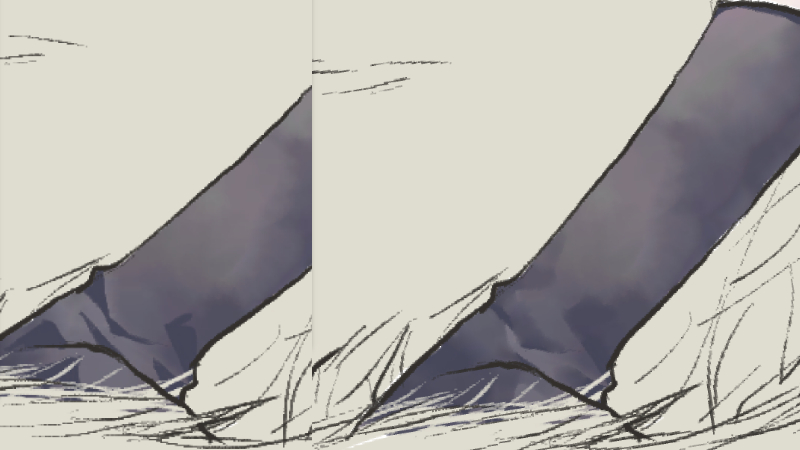
これまでライブブラシの「水彩ラウンドディテール」をメインに塗り進めてきましたが、もうひとつ、大きくぼんやりと影をつけたい場合におすすめのライブブラシがあります。
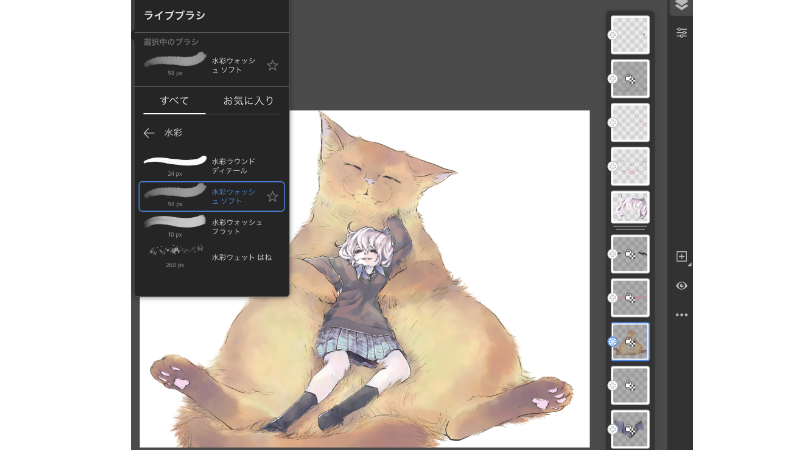
ライブブラシの「水彩ウォッシュ ソフト」です。

このように広範囲にぼんやりと影をつけたい場合、「水彩ウォッシュ ソフト」はより水彩らしい質感を出してくれます。濃い目の黄色がかったグレーをたった1色重ねただけでこんなに味が出る素敵なブラシです。

あとは足首周りにこれまでと同じようにペンツールで細かく影をつけた後「水彩ラウンドディテール」でぼかせば靴下の完成です。
瞳を塗っていきます。今回はかなり小さいのでペンツールメインで。

暗い色を入れたら濃いピンクでアクセントを付けます。薄い黄色でほんのりと明るみを入れて。フチにほんのりと明るい青を入れます。光を入れるところに濃いピンクを乗せてからホワイトを入れてベースは完成です。

上から影を入れて自然な感じにします。新規レイヤーで、ライブブラシの「水彩ラウンドディテール」でグレーを白目も含めた目全体の上の方に乗せます。描画モード「乗算」不透明度35%にしたら影の完成です。

次はメイクをしていきます。線画レイヤーを「透明度をロック」してまつ毛にブラウンを乗せます。
次に新規レイヤーで描画モードを「焼き込みカラー」にしてリップやアイシャドウを乗せます。アイシャドウは顔色が良く見えるピンクやオレンジがおすすめ。今回は涙袋の線もほんのり加えました。
メイクはしなくても良いのですが、女の子を描くときはやっぱりメイクをしてあげた方が顔色が良くチャーミングな印象になりますよ。とくに唇は艶も入れて可愛らしくしてあげると◎です。

これで人物は完成しました。

猫を塗っていきます。まずは大まかなカラーリングや影をライブブラシの「水彩ウォッシュ ソフト」で塗りましょう。

レイヤーを複製したらライブブラシの「水彩ラウンドディテール」で細かな柄を描き込んでいきます。さらにクリーム色で光を入れて。

レイヤーの不透明度を80%にして色を馴染ませます。「下のレイヤーと結合」をしたらさらに描き込むためにレイヤーを複製しましょう。

ピクセルブラシのペンツールでさらに細かく光を入れていきます。艶感が出るように意識して。女の子に視線がいくように女の子の周りをとくに描き込んで他はシンプルにします。
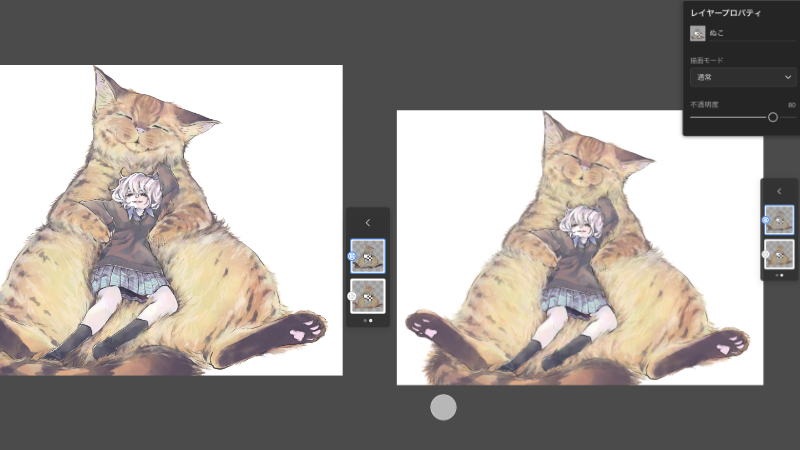
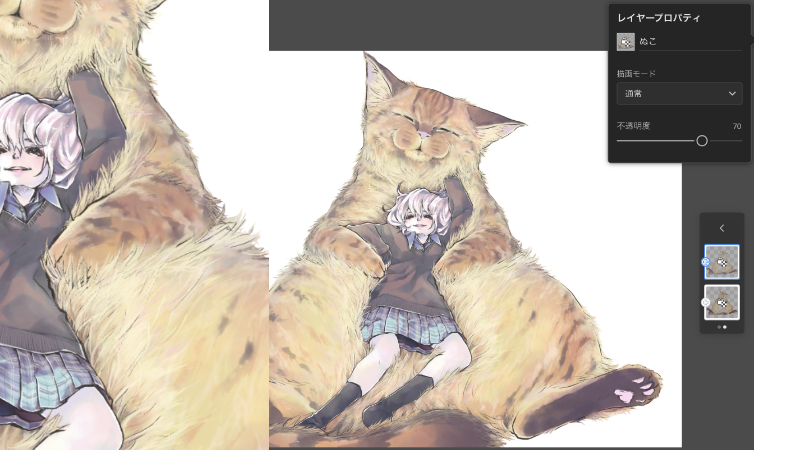
描けたらレイヤーの不透明度を自然に見えるくらいに落とします。今回は70%にしました。
別パーツにしておいた鼻や肉球、耳の中にも軽く影をつければ猫の塗りは完成です。
猫の色と女の子の色をより馴染ませるために色を調整します。
「Adobe Fresco」にはまだ色調補正のような色を調整する機能が実装されていません。そこでレイヤーの描画モードを駆使して色を調整します。方法は次の2つです。

一部だけ色を調整したいときは、まず調整したいパーツのレイヤーを複製して近付ける予定の色でガシガシと塗りつぶします。今回は女の子がピンク系なのと猫の色味をもう少し淡くしたかったので薄いピンクにしました。
さらに光のクリーム色っぽさは残したかったので描画モードを「カラー比較(明)」にしました。塗りつぶした色よりも明るいところには色が乗らずそのまま残ります。
この猫の場合は塗りつぶしたピンクよりクリーム色の部分の方が明るいのでここだけピンクが乗らず残る事になります。光が際立ち艶感が強調されました。
逆に暗いところはそのままで明るいところだけ色を調整したいときは「カラー比較(暗)」にしましょう。
この小技を使えば色を変えたい部分だけをピンポイントで調整できますね。

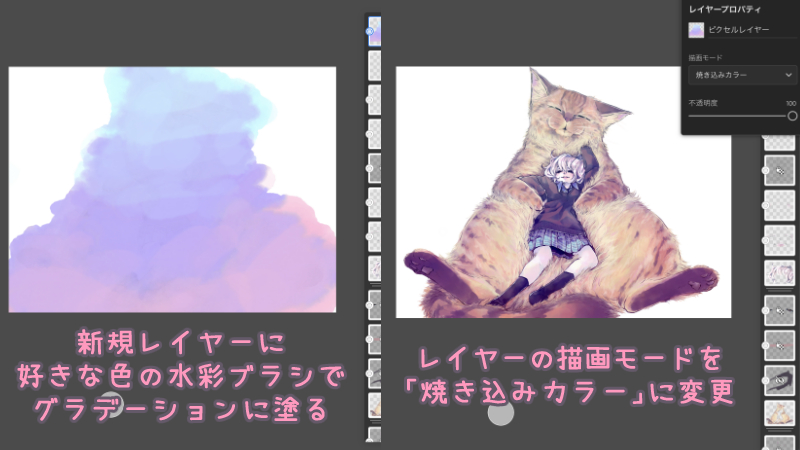
全体の色を調整したいときは一番上に新規レイヤーを作成して好きな色で塗りつぶします。
塗りつぶしツールで塗っても良いのですが、今回はせっかくライブブラシの水彩を使っているので、より水彩らしさを出すためにライブブラシの「水彩ウォッシュ ソフト」でグラデーション状に塗りました。
レイヤーの描画モードをお好みのものに変更します。「オーバーレイ」や「ソフトライト」も良いですが、「焼き込みカラー」はコントラストが強まって水彩の質感が強調されるのでおすすめです。

不透明度を好みの色まで変更したら調整完了。今回はナチュラルにしたかったので20%まで落としました。
猫と女の子の色合いが馴染んで自然な感じになりましたね。

完成です。
「Adobe Fresco」は「Procreate」よりもブラシが高機能で感度も良く、「Clip Studio」よりも画面がシンプルで描きやすいです。
リリース仕立てでまだまだ未実装の機能も多いですが、今回のように様々な小技を駆使すれば問題無く描く事ができます。
iPad ProとApple Pencilで描くことを想定してつくられているのでそれ以外だとまだまだ挙動が怪しいようですが、アップデートを重ねれば今あるお絵描きアプリの良いところ取りをしたような最強のアプリになる予感。
何よりライブブラシのインクの広がりのリアルさはまるで本当にアナログで描いているかのようで絵を描く楽しさを再認識させてくれます。
「Adobe Fresco」、是非1度試してみてくださいね。

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。

お絵描きソフトとして一番人気があるのはPhotoshopです。でもPhotoshopはフィルターやパスを活用すると重くなります。プロのイラストレーターの立場からPhotoshopにおすすめのクリエイター向けパソコンをご紹介します。

クリエイターに最適化されたパソコンのレビューです。素材を用意し、フォトショップの起動速度、読み込み速度、保存速度等を検証し、さらにエンコード速度までも調べました。クリエイター向けPCとして非常におすすめです。

BTOパソコンメーカーで人気No.1なのがドスパラです。激安ノートPCからハイエンドなデスクトップまですべてが揃っていて、しかも安いのが魅力です。クリエイター向けPCもあるのでおすすめモデルを選んでみました。

BTOパソコンを買う時はパーツの優先度を決めなければなりません。クリエイター向けPCならメモリ、ゲーミングPCならグラフィックボードといった具合です。初心者向けにパーツの選び方を解説しています。

絵師ノートとDAIV(マウスコンピューター)のコラボPCです!コスパ抜群で万能な性能を持つGTX1060を搭載しているデスクトップです。通常よりもずっと安い価格なので本当におすすめです。

































































こんにちは!燈乃しえ(とうのしえ)です!絵師ノートはイラスト制作に役立つ情報をお届けします。イラスト制作の基礎知識、上達の方法、顔や背景の描き方など実践的な記事を取り揃えています。また、イラスト制作におすすめのクリエイター向けPCや周辺機器も紹介しています。