BTOパソコンの最新セール&キャンペーン情報はこちら

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。
イラスト制作の基礎知識
投稿日: 更新日:
※当ページはアフィリエイトプログラムによる収益を得ています。
身の回りに溢れている色。色はどのようにして人の目に色と捉えられているのでしょうか。配色を考える前にまずは色の仕組みについて知っておきましょう。
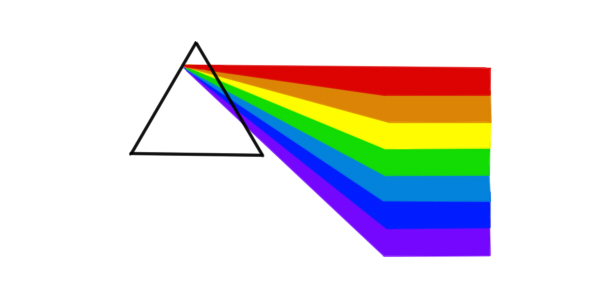
美術などのための色の研究は、古代ギリシャから行われていました。現在のように多くの学問分野で研究されるようになったのは、17世紀のアイザック・ニュートンの「光学」執筆以降だと言われています。現在では、色は電磁波の一種であることがわかっています。
電磁波の波長のごく一部、380nm~780nmの部分が可視範囲の光、つまり「可視光線」であり、光が目に届くことによって人は居ろを認識することが出来るのです。

可視範囲の電磁波の仲でも、より波長の短いものが青系統の色、波長の長いものが赤系統の色、そしてその中間にグラデーション状に様々な色が生じているわけです。
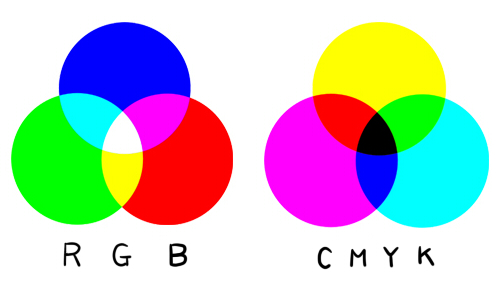
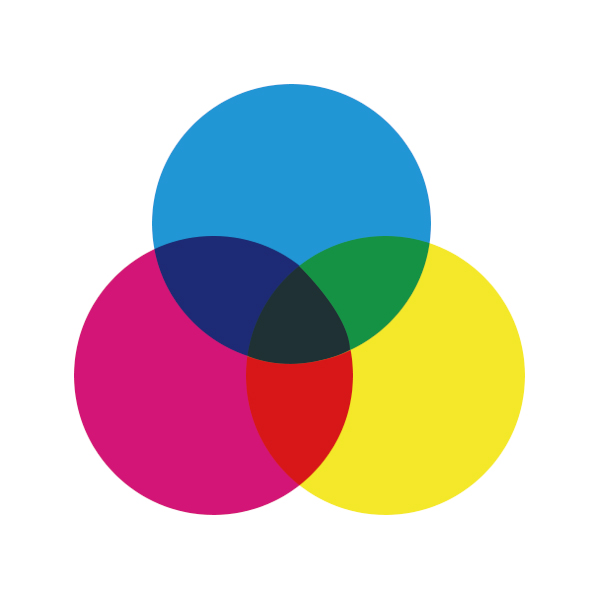
人の目が色を捉えるには、3つの方法があります。光そのものの色を見る「光源色」。「色材」と呼ばれる色を感じさせる物質(セロファンや色ガラスなど)に光を透過させてみる「透明色」、色を色材に当ててその反射した状態を見る「反射色」です。
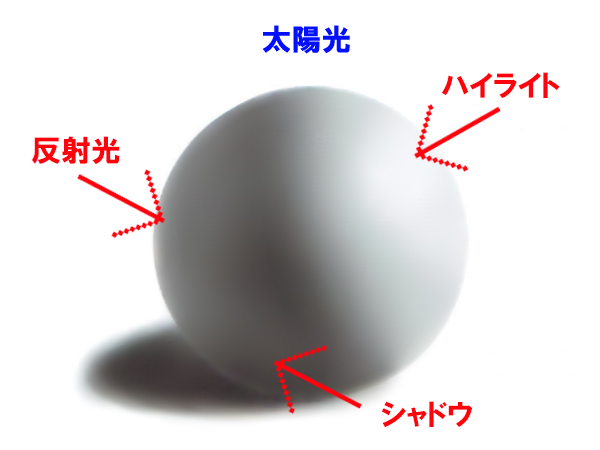
光源色は主にその発光体の性質によって決まります。例えば蛍光灯と太陽光、白熱灯とLEDといったそれぞれの光源が持つ色です。透明色は舞台のスポットライトに様々な色のセロファンを付けて色を表現する方法をイメージするとわかりやすいと思います。印刷物やプロダクト製品の色は反射色に分類されます。
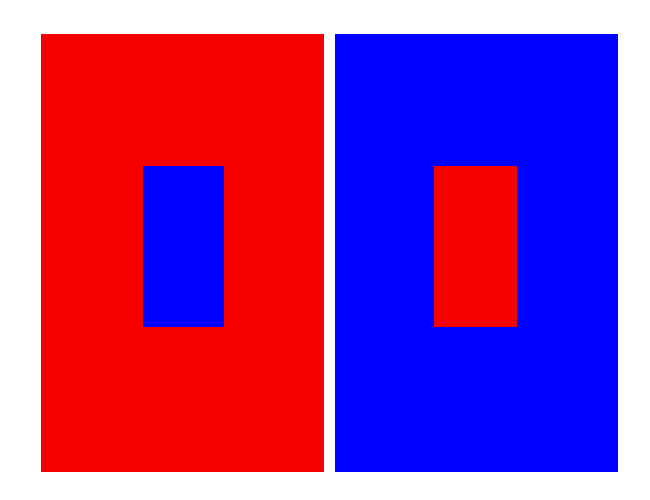
反射によって色を感知する場合には、その元となる光源の色が重要になってきます。スーパーの鮮魚売り場ではより青い光で新鮮さを表現し、惣菜売り場では黄色っぽい照明を使って暖かさを演出します。新鮮なお刺身も黄色っぽい光を当ててしまうと、古びた印象になってしまうのです。このように反射色が与える印象はかなり強いのです。
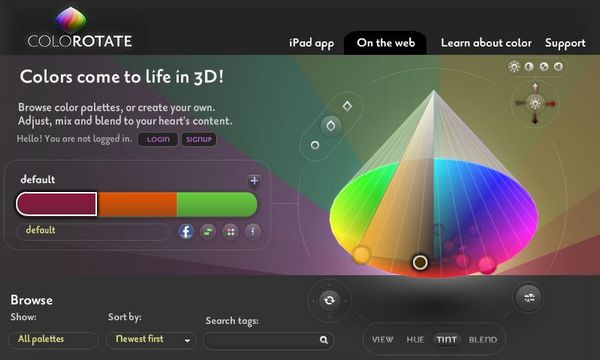
色はとても曖昧な物です。見る人によって、見る場所によって、色材によって色は変化します。そんなとらえどころのない色を、体系的に正確にあらわそうとするのが「表色系」と呼ばれるシステムです。
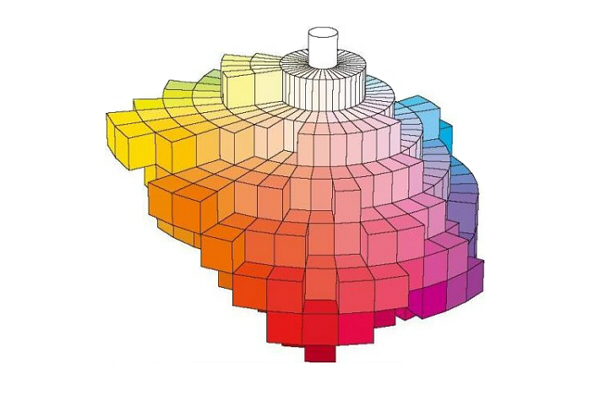
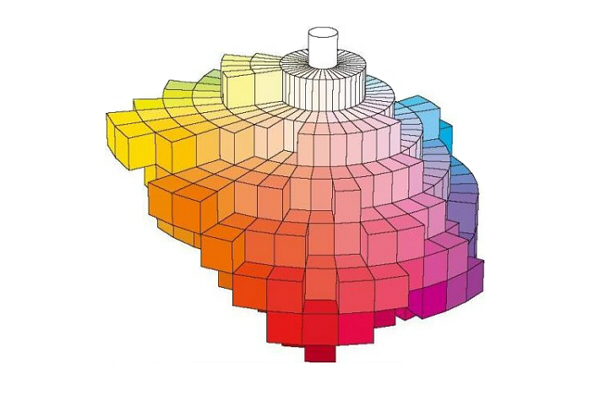
表色系にはいくつかの種類がありますが、基本として覚えておきたいのが、アメリカのアルバート・マンセルが考案した「マンセル表色系(マンセル・カラーシステム)」です。マンセル表色系では、色を「色相」「彩度」「明度」の3つの属性で表します。この3つの属性をひとつの図に示したものが「マンセルの色立体」です。

色相環の中心に軸を想定し、上下方向で明度を、横方向で彩度を表します。彩度の範囲はその色相によって異なるため、立体はきれいな筒状にはならず凸凹のあるいびつな形になります。
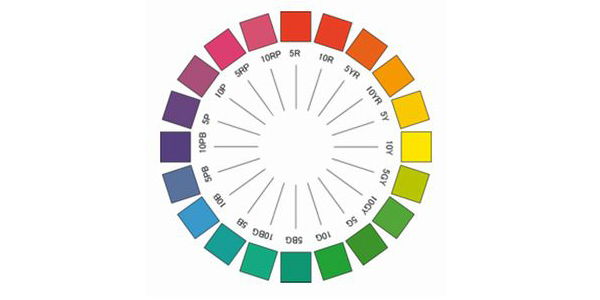
色相とは、色合いの違いのことです。赤や青、黄色といった色合いの違いは電磁波の波長の長さの違いが生み出しています。色相を順序立てて環状にしたものが「色相環」です。マンセルは色をR(赤)、Y(黄)、G(緑)、B(青)、P(紫)の5つに分類しさらにその中間としてYR(黄赤)、GY(黄緑)、BG(青緑)、PB(紫青)、RP(赤紫)の5つを加え基本の10色としました。さらにこの10色を分割したり、数字を振ることでより色相を分類・表記出来るようになっています。

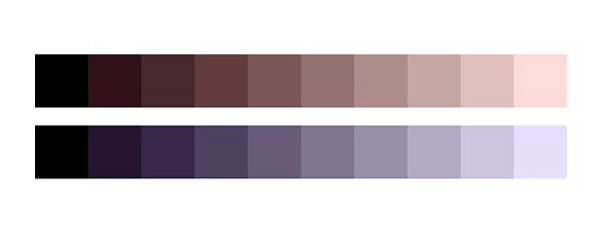
「明度」は、その名の通り色の明るさを表す言葉です。どんな色にも明るい、暗いという尺度はありますが、色の持つ鮮やかさに目が惑わされると、正しい明度の判別は難しくなります。正しく明度を判別するためには、色を無彩色に変換してみて下さい。

マンセルのカラーシステムでは、無彩色にした場合の最も暗い色(黒)が明度1、最も明るい色(白)が明度10と規定されています。
色の鮮やかさを意味するのが「彩度」です。色を感じない無彩色が0、そして色の鮮やかさの度合いに応じて数値を大きくして表記していきます。彩度はその色相と明度によって最大値が異なります。最も鮮やかな色である5R(赤)では、彩度の最大は14になりますが、色相の仲で最も彩度が低い5GB(青緑)の場合は10までしかありません。

マンセルの表色系では、このように色相、明度、彩度の3つの属性の数値とアルファベットの組み合わせで色を表すことが出来ます。

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。

お絵描きソフトとして一番人気があるのはPhotoshopです。でもPhotoshopはフィルターやパスを活用すると重くなります。プロのイラストレーターの立場からPhotoshopにおすすめのクリエイター向けパソコンをご紹介します。

クリエイターに最適化されたパソコンのレビューです。素材を用意し、フォトショップの起動速度、読み込み速度、保存速度等を検証し、さらにエンコード速度までも調べました。クリエイター向けPCとして非常におすすめです。

BTOパソコンメーカーで人気No.1なのがドスパラです。激安ノートPCからハイエンドなデスクトップまですべてが揃っていて、しかも安いのが魅力です。クリエイター向けPCもあるのでおすすめモデルを選んでみました。

BTOパソコンを買う時はパーツの優先度を決めなければなりません。クリエイター向けPCならメモリ、ゲーミングPCならグラフィックボードといった具合です。初心者向けにパーツの選び方を解説しています。

絵師ノートとDAIV(マウスコンピューター)のコラボPCです!コスパ抜群で万能な性能を持つGTX1060を搭載しているデスクトップです。通常よりもずっと安い価格なので本当におすすめです。

































































こんにちは!燈乃しえ(とうのしえ)です!絵師ノートはイラスト制作に役立つ情報をお届けします。イラスト制作の基礎知識、上達の方法、顔や背景の描き方など実践的な記事を取り揃えています。また、イラスト制作におすすめのクリエイター向けPCや周辺機器も紹介しています。