BTOパソコンの最新セール&キャンペーン情報はこちら

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。
イラスト制作の基礎知識
投稿日: 更新日:
※当ページはアフィリエイトプログラムによる収益を得ています。
今日からでもデジタルお絵かきを始めたい!けれど何からしたらいいのか全くわからない…そんな悩める方のために無料で高機能なペイントソフト「Krita」を使ったお絵かきの方法をソフトのダウンロードから順番にお伝えしていこうと思います。

まずKritaのインストールから簡単な初期設定、ファイルを作成するという絵を描くまでの手順の説明したいと思います!公式サイトにアクセスし、ダウンロードと書いてある場所をクリックします。
するとOSとbitの選択画面に飛ばされますので、ご自分のOSとbitに合ったものをダウンロードしましょう。
ダウンロードしたファイルをダブルクリックでインストーラが起動します。一般的なソフトウェアのインストールと同じように規約に同意し、インストール先を選択します。
インストールが終わったら早速Kritaを起動しましょう!

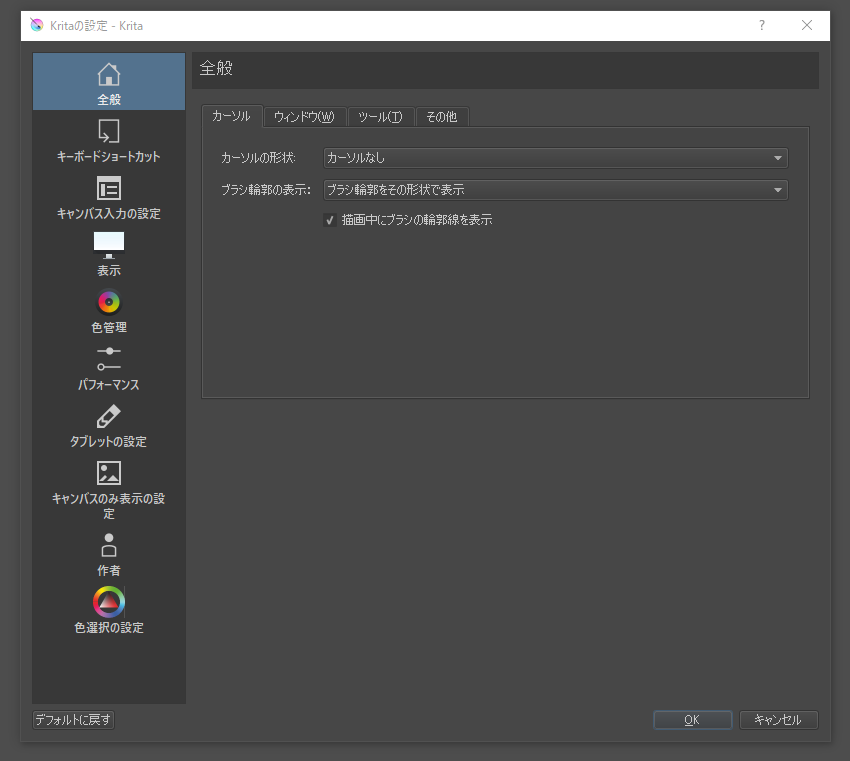
早く絵を描きたい!と高ぶる気持ちを抑えて、まずは設定をしていきましょう。今回は簡単に初期設定だけしていきます。画面上部の設定をクリックし、Kritaの設定を変更を選択します。するとこのような設定画面が出てきます。
まずは表示されている全般タブから設定をしていきます。
そのまま表示されているカーソルタブのカーソル形状から設定していきましょう。
これはキャンバス上にカーソルが移動した際そのカーソルをどのように表示するかという設定です。形状に関してはお好みで設定して大丈夫です。自分の見やすい形状を選びましょう。
輪郭に関しては「ブラシ輪郭をその形状で表示」がオススメです。文字通りブラシの形が見えるのでどのようにどのくらいの線がひかれるのが分かりやすいです。
ウィンドウの設定ですが、マルチドキュメントモード、背景画像、背景色に関してはお好みで調整していただいて大丈夫です。(キャンバス表示領域の色や背景が変わります)サブウィンドウ~以下の設定は初期のままで良いと思います。
ツールの設定に関しても基本的に触らないで大丈夫です。
その他の設定は、自動保存間隔は文字通り自動保存の時間間隔設定です。自分に合った時間で設定しましょう。
関連設定ですが圧縮率は容量を節約したい方はチェックを入れましょう。バックアップファイルは初期のままチェックを入れておきましょう。
画像を~の項目ですがこちらはチェックなしのままで大丈夫です。編集履歴サイズ以下の項目もそのままで大丈夫です。
続いてキーボードショートカットの設定です。こちらはキャンバス上でない操作に関するショートカットの設定です。どのキーに何が設定されているのか簡単に確認をしましょう。右向きの小さな三角をクリックすると一覧が表示されます。変更したい箇所があればショートカット欄の三角をクリックし好みのキーを設定しましょう。
キャンバス入力の設定は先ほどと逆にキャンバス上での操作のショートカットの設定になります。扱いやすいように設定しましょう。SAIやPhotoshopを使っていた方はそちらと似た使用感のキーの設定が用意されていますので画面上部のプロファイルを切り替えましょう。
次は飛ばしてタブレットの設定です。表示色管理パフォーマンスなどの設定は今は必要ないので飛ばします。
こちらは筆圧の設定となっており、デジタルで絵を描く上で欠かせない設定です。縦軸は出力、横軸は筆圧の高さに対応していますので描きやすい設定になるよう調整しましょう。
以上を設定したらOKを押して基本的な設定は終わりです。次はファイルを作成しましょう。
画面左上のファイルタブから新規をクリックします。

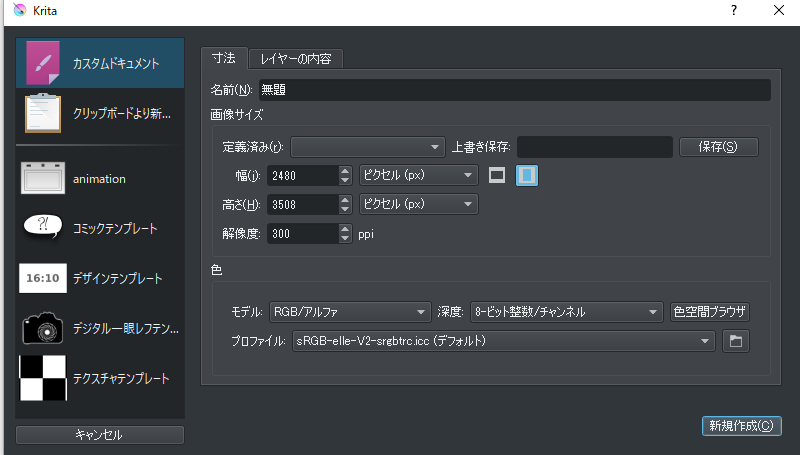
このような画面が出ると思います。左側のカスタムドキュメントをクリックしましょう。
この画面で作成するイラストに合わせてキャンバスのサイズやタイトル等を設定できます。定義済みをクリックすれば予め用意されたサイズを使用することが可能です。幅の項目の右隣のアイコンをクリックすれば縦横を切り替えることが出来ます。色やレイヤーの内容はそのままで大丈夫なので、タイトルを付けて下の新規作成をクリックしましょう。
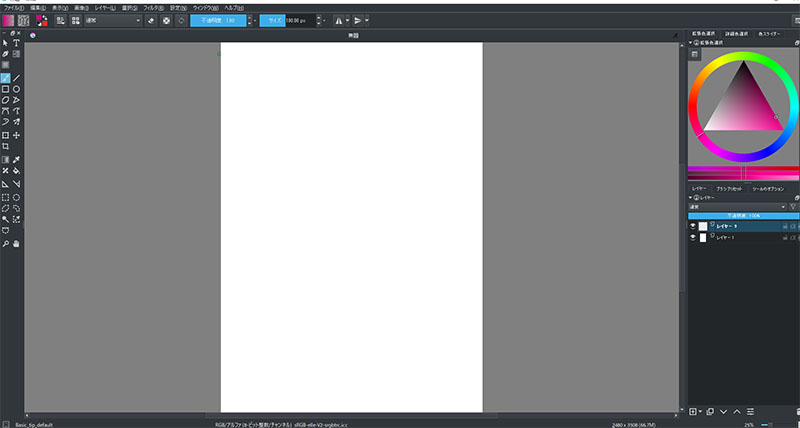
すると設定したサイズのキャンバスが作成されるはずです。これでキャンバスの用意ができました。

ファイルを作成した後このような画面になっているはずです。(先程背景色などを変更した方は多少の違いがあると思いますが…)
絵を描く前にツールについて簡単に説明をしておきます。(量が多いので少し長めになってしまいます。すぐ次の手順に移りたい方は飛ばしていただいてツールについてわからず、必要な時に確認するという形でも問題ありません。)
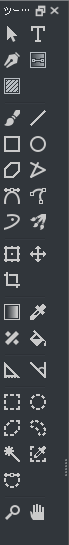
今から説明するツールボックスとは画面左側のアイコンの表示されているスペースのことです。

では早速、左上のマウスカーソルのようなアイコンのツールから順に説明していきます。がその前にまずツールのオプションを表示できるようにしておきましょう。
右上のカラーサークルの下部分に「レイヤー」「ブラシプリセット」「ツールのオプション」というタブが並んでいますのでその「ツールのオプション」タブをクリックしましょう。
ちなみにアイコンにマウスカーソルを合わせてしばらく待つとツールの名前が出ます。今回の説明ではそちらの名前を使用しています。

こちらのツールはベクターレイヤーに描画した線を加工する際に使用します。ベクターレイヤーとその使い方についてはまた別の記事で紹介させていただくので今回は割愛します。

先程のツールの下のアイコン2つです。順に「カリグラフィー」と「パターンの編集」。
こちらも同じようにベクターレイヤーに描画する際に使用するツールなので割愛。2つまとめて飛ばすので次の説明は筆のアイコンです。

右上のTのアイコンのツールです。テキストを挿入する際に使用します。キャンバス上でドラッグすることで、テキストを打つことが出来るようになります。ツールのオプションからフォントの種類やサイズを変更可能です。
どうやら縦書きには現在対応していないようなので、対応が待たれます。ちなみにキャンバス上でドラッグする前にツールのオプションからモードをデフォルトの「デザイン」から「複数行」に変更すれば複数行のテキストを打つことも可能です。

Tアイコンの下のアイコンです。こちらもベクターレイヤーに関係する機能です。割愛します。

続いてその左下の筆アイコン。文字通りブラシツールになります。ツールのオプションからスムージングや手ぶれ補正の設定が可能です。ペンの太さは画面上部のサイズから変更可能です。

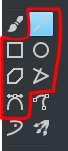
赤枠で囲ったツールはそれぞれの形状を描画出来るツールです、キャンバス上をドラッグすることで直線から円や多角形などを描画します。ツールのオプションから塗りつぶしの設定が出来ます。線の太さは画面上部のサイズから変更可能です。
折れ線ツールなどはドラッグではなく図形の角になる箇所を順にクリックし最終的に始点に結びつくように描くか、途中で左Shift+クリックをして描画を終了させて使用します。
赤枠右下の折れ線ツールの下のアイコンがこちらのツールです。フリーハンドで引いた線に補正をかけて描画できるツールです。
続いて赤枠左下のツール。こちらは少し変わったツールでオプションで質量と抵抗を設定できます。言葉で言うといまいちピンとこないのですが、試しに抵抗を少なくして線を引いてみると…?
正確な使い方はわかりませんが、ユニークな描画ツールです。
画像内最後のアイコンがこちらのツールです。キャンバス内上下左右で対称に線を描画します。このツールも説明よりも実際に描いてみた方がどんなものか分かりやすいです。

続いて対称ブラシの左下アイコン。こちらのツールは後ほど説明する範囲選択ツールで選択した範囲か、レイヤー内のものを変形させるツールです。表示された枠をドラッグすることで変形します。変形の仕様などをツールのオプションから設定できます。

次はその右の移動ツールです。レイヤー、選択範囲に描画されているものを移動します。移動の方法がツールのオプションより選択可能です。状況に応じて使い分けましょう。

移動ツールの左下のアイコンです。選択した範囲を残し切り抜くツールです。ドラッグして範囲を指定、さらにドラッグで位置を調整し二回クリックすることで切り抜きます。切り抜いたあとツールを変えずにもう一度クリックするともとに戻ります。

ドラッグした方向へグラデーションで色を塗るツールです。ツールのオプションからグラデーションの図形や繰り返し設定を変更できる他、画面左上ファイルの文字の下にあるグラデーションアイコンからグラデーションのカラーパターンを選択して使用することも可能です。

スポイトのようなアイコンが色採取ツールです。キャンバス上でクリックすることでカーソル位置の色を拾うことが出来ます。オプションから細かな設定が可能です。

色採取ツールの左下バツ印のようなアイコンが画像補完ツールです。こちらのツールは塗りつぶした部分を違和感が出ないように消すようなツールのようです。
詳しくはこちらの動画をご覧ください。

バケツのアイコンがこちらの塗りつぶしツールです。文字通り画面を塗りつぶすツールです。ツールのオプションから塗りつぶす範囲などの設定が可能です。

左のアイコンが補助線ツール、右のアイコンが計測ツールです。補助線ツールは他のソフトで言う定規でツールのオプションから種類を切り替えられます。直線定規や楕円定規はドラッグで簡単に使用できるのですがその他の定規に関しては説明が長くなってしまうので今回は割愛します。

先程の変形や、塗りつぶしなどでよく使用するのがこちらの範囲選択ツール達です。四角、円形など様々な種類の選択方法があります。状況に応じて使い分けましょう。

画面の拡大縮小をするツールと、画面の移動をするツールです。使用頻度はかなり低いかと思われます。
様々な機能が一箇所につまったツールボックス、1度の作業で全てを使うことはなかなかないですが使用頻度の高い機能もあるのでアイコンと機能を覚えて活用しましょう。
そろそろお絵かきに移っていきたいのですがその前に一つ重要な機能を説明します。(また説明か!と思わずに…読んでくださいね)
もちろんこのままキャンバスに絵を描くことも可能なのですが前もって知っておいたほうがデジタルイラストを楽しめると思います。
ペイントソフトには必ず搭載されている「レイヤー」という機能についてです。

レイヤーは画面右下に表示されています。画像の右下にも「レイヤー1」「レイヤー2」などの表示がありますよね。(自分のソフトで表示がない場合は画像の赤丸部分をクリックすると表示されると思います。)
デジタルイラストは基本的に「複数枚のレイヤーを使って一つの絵」にしています。

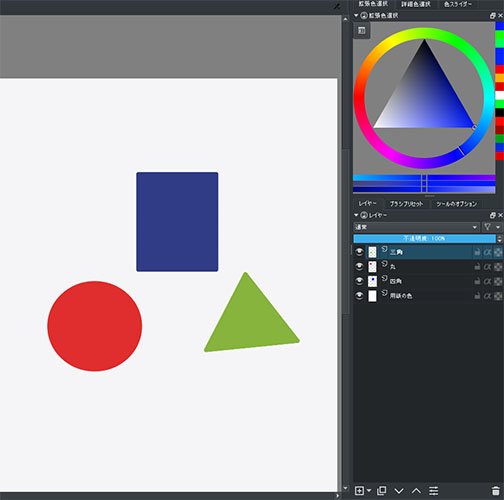
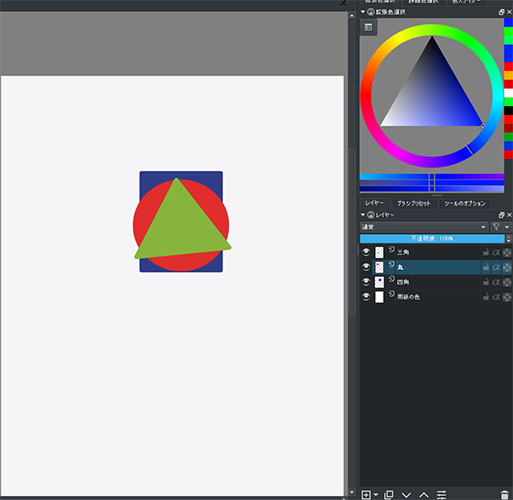
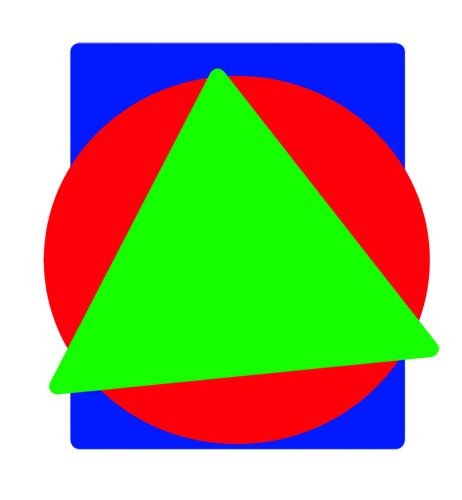
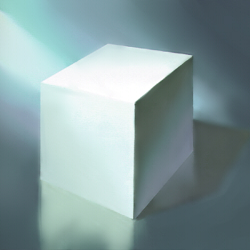
こちらの画像。「赤い丸」「青い四角」「緑の三角」と3つの図形が同じキャンバスの中に描かれていますよね。
しかし左下のレイヤー欄を見てもらうとわかるように実はこのイラストは複数枚のレイヤーで構成されています。「四角」レイヤーには青い四角を、「丸」レイヤーには赤い丸を、「三角」レイヤーには緑の三角をそれぞれ描いてあります。

それぞれが別のレイヤーに描かれているのでこのように重ねて表示することも可能です。
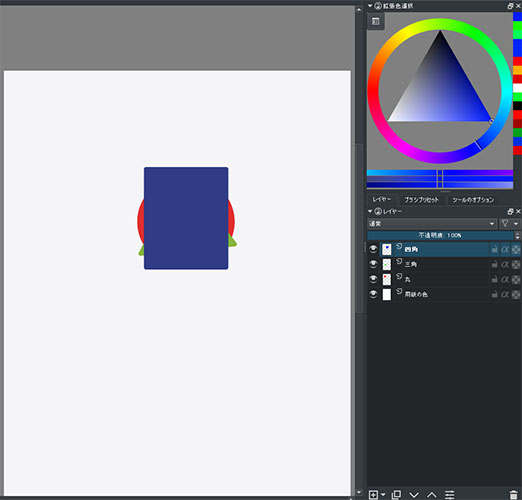
レイヤーには階層が存在し上にあるレイヤーに描かれているものほどキャンバスでも上に表示されていきます。その説明に「四角」レイヤーを上にずらしてみます。

キャンバスの絵とともに右下のレイヤーの順番が変わっているのを確認してください。レイヤーはそれぞれ「透明な板」でそれらを重ねて絵を描いているのでこのように自在に上下を入れ替えることが出来てしまうのです!
なので今のイラストから「赤い丸」だけを消したり「青い四角」だけ色を変えたり出来ます。とても便利ですね!
さて、今の説明「透明な板に絵を描いている」のに「背景が白い」ことに違和感を覚えた方もいるのではないでしょうか?透明な板に書いているなら背景は透明でないとおかしいですよね。
そう。この背景色の白もレイヤー(一番下の用紙の色レイヤー)に描画されているのです。なので背景が透明でなく「白」なのです。(ちなみにKritaもCLIP STUDIO PAINTもファイルを作成する際あらかじめ色のついたレイヤーを一番下に用意してくれますのでわざわざ白で塗りつぶしたレイヤーを用意する必要はないので安心です!)
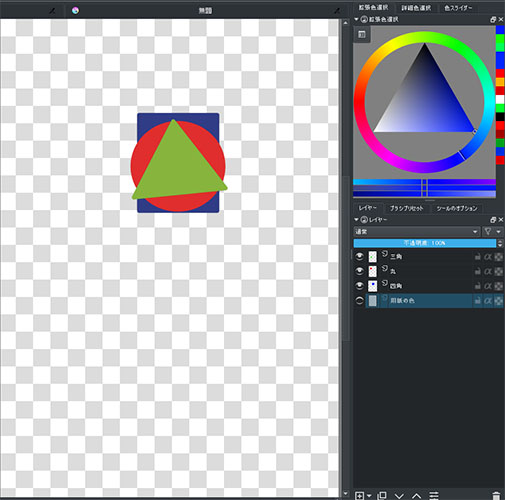
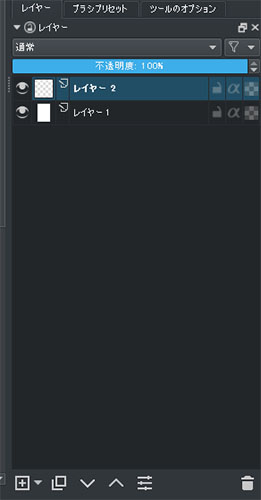
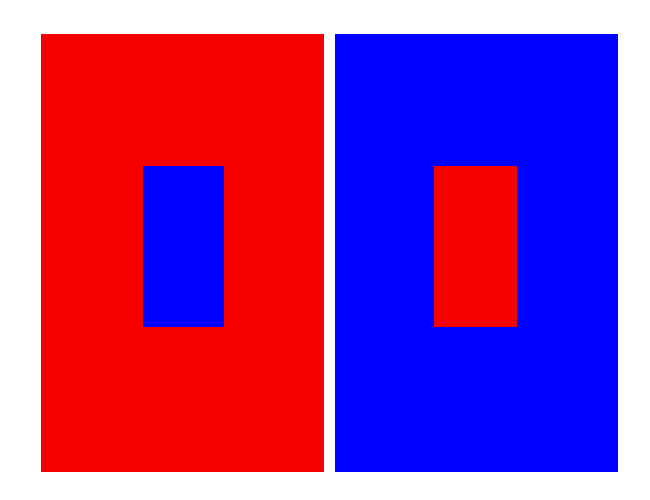
もし一番下のレイヤーも同じように透明だった場合…

このような表示になります。このように背景が灰色と白のタイルになっていた場合は何も描かれていませんよという表示なので気をつけましょう。このまま画像にすると背景がない図形のみのイラストになります。素材などを提供している方は背景なしにしている場合がほとんどですよね。そういった場合には背景なしで保存することもあります。
余談ではありますが背景色を透明で保存したい場合にはPngで保存しないと透明にはなりませんので注意が必要です。


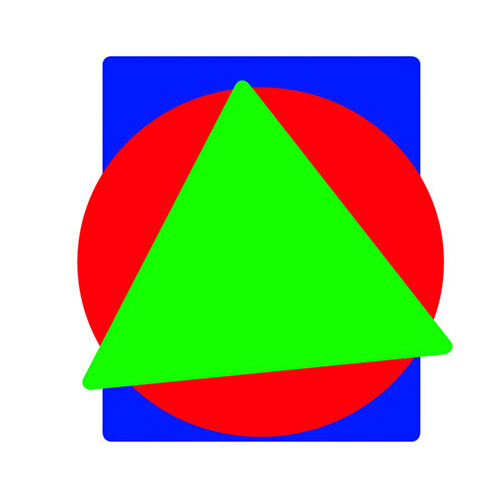
(左が一番下のレイヤーが白で画像にしたもの。右が一番下のレイヤーを透明にした状態で画像にしたもの)
レイヤーが「どういったものなのか」は理解して頂けたと思いますが、「実際はどのように使うのか」ももちろん説明します!
まずはファイルを新規作成しましょう。先程「ファイルの新規作成」で説明した手順でカスタムドキュメントを選択し、タイトルをつけ新規作成します。
すると白いキャンバスが表示されますね。右下にはレイヤーが2枚存在すると思います。

こちらがレイヤーの表示部分。この説明ではもう1枚レイヤーが必要なので左下の+マークを一度クリックします。
すると「レイヤー3」が新規作成されます。今押した+ボタンをクリックすると新規のレイヤーが作成されます。
続いてレイヤーの表示名を変更します。レイヤーの名前部分をダブルクリックしましょう。
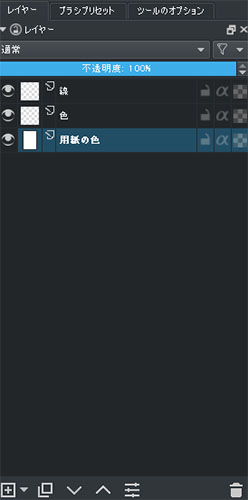
「レイヤー1」を「用紙の色」に「レイヤー2」を「色」「レイヤー3」を「線」にそれぞれ名称変更してください。

作業が終わるとこのような表示になっているはずです。これで下準備は完了です。
「線」レイヤーを一度クリックしてからキャンバスに絵を描きましょう。簡単なイラストでOKです。

キャンバス上で右クリックをするとこのようにブラシパレットがでます。好みのツールで線を引きましょう。消しゴムはEキー(デフォルト)か画面上部の消しゴムアイコンをクリックで使用できます。

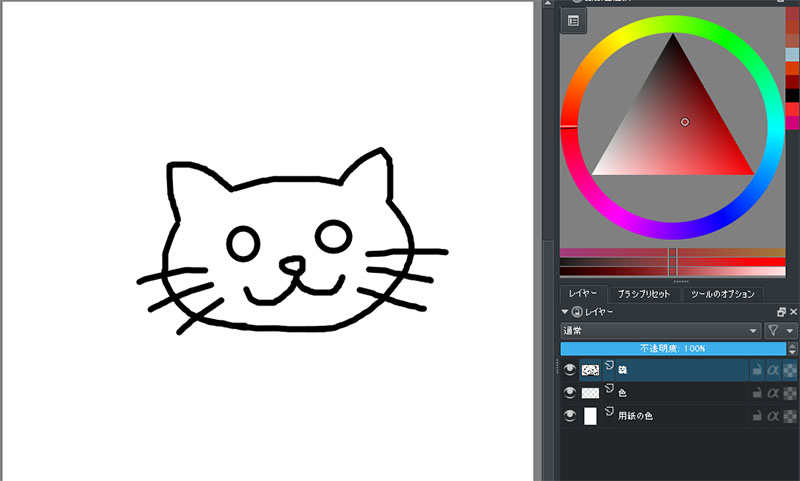
猫ちゃんを描きました。線画を用意できたら色を塗っていきます。ペンの色を変えたい場合は右側のカラーサークルから色を選択できます。
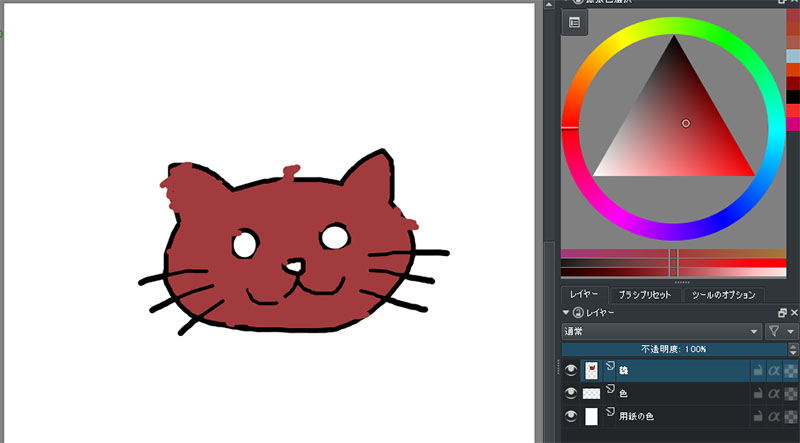
このときにレイヤーをわけずにそのまま色を塗ってしまうと…

折角可愛くかけた猫ちゃんも色が線画を潰してしまって台無しになってしまいます…ここでレイヤーの登場です。
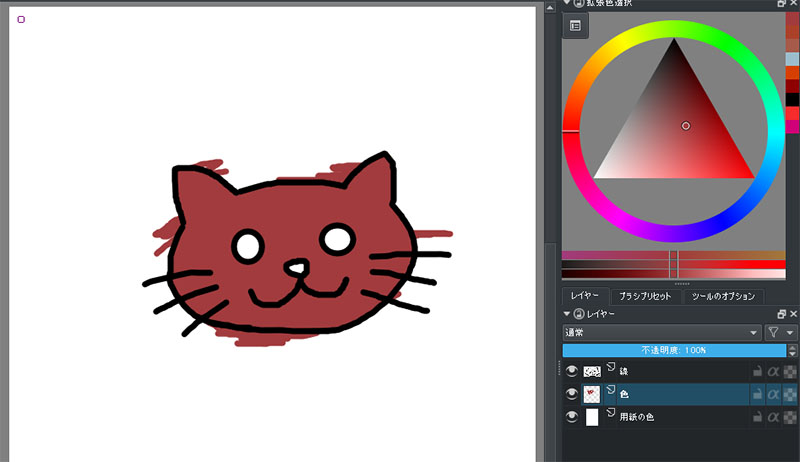
先程名前を変えた「色」レイヤーをクリックしてから色を塗りましょう!。すると…

レイヤーを変えることではみ出ることはあっても塗りで線画を潰してしまうことがありません!はみ出た部分を消すだけでキレイな猫ちゃんになります!便利ですよね!初めてレイヤーとであった時は感動モノでした…。
レイヤー機能で基本となるのが色と線画を分けるという部分です。今回は1色のみなので色のレイヤーは1枚ですが人物のイラストを描く際には「髪の毛の色」「髪の毛の影」「肌の色」…と多くのレイヤーを必要とすることもあります。慣れてくればさらに細かく絵のパーツごとに線画を分けたり活用できるようになります。
最初のうちは難しいかもしれませんが慣れれば簡単に出来るのでたくさん絵を描いて慣れていきましょう。
これから絵を描いていく中でおそらくなんども出会うであろう突然のソフトウェア、PCクラッシュ…何時間も描けた絵が一瞬でなくなってしまうという恐ろしい事故です。
なので作業終了時以外にもファイルの保存をこまめにしっかりして、急にPCが落ちたりしても困らないようにしましょう。
保存方法は、Ctrl+S(デフォルトショートカット)もしくは左上ファイルメニューから保存を選択します。
表示された画面でファイル名や形式(基本的にはそのままでOKです)を選択したら保存ボタンをクリック。これだけでおしまいです。
描いた絵を投稿するために画像にしたい場合は、ファイルメニューから保存を選択した後にファイルの種類を「Kritaドキュメント」からお好みの画像形式に変更すると画像として保存できます。
オススメの保存形式はPNG形式です。容量を小さくしたい場合はJpegでも良いかと思いますが特別こだわりが無ければPNGでの保存をオススメします。種類変更後に出るウィンドウで保存の詳細な設定を行うことが出来ます。そのままで問題なく保存できるのでデフォルトのままでOKです。
以上でKritaのダウンロードからイラストを作成し保存するまでの流れの説明は終了です。
この記事を必要としている方はおそらくお絵かき初心者の方が多いと思いますが、使っているものが板タブであれ液タブであれ慣れるのには多くの時間を必要とします。

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。

お絵描きソフトとして一番人気があるのはPhotoshopです。でもPhotoshopはフィルターやパスを活用すると重くなります。プロのイラストレーターの立場からPhotoshopにおすすめのクリエイター向けパソコンをご紹介します。

クリエイターに最適化されたパソコンのレビューです。素材を用意し、フォトショップの起動速度、読み込み速度、保存速度等を検証し、さらにエンコード速度までも調べました。クリエイター向けPCとして非常におすすめです。

BTOパソコンメーカーで人気No.1なのがドスパラです。激安ノートPCからハイエンドなデスクトップまですべてが揃っていて、しかも安いのが魅力です。クリエイター向けPCもあるのでおすすめモデルを選んでみました。

BTOパソコンを買う時はパーツの優先度を決めなければなりません。クリエイター向けPCならメモリ、ゲーミングPCならグラフィックボードといった具合です。初心者向けにパーツの選び方を解説しています。

絵師ノートとDAIV(マウスコンピューター)のコラボPCです!コスパ抜群で万能な性能を持つGTX1060を搭載しているデスクトップです。通常よりもずっと安い価格なので本当におすすめです。

































































こんにちは!燈乃しえ(とうのしえ)です!絵師ノートはイラスト制作に役立つ情報をお届けします。イラスト制作の基礎知識、上達の方法、顔や背景の描き方など実践的な記事を取り揃えています。また、イラスト制作におすすめのクリエイター向けPCや周辺機器も紹介しています。