BTOパソコンの最新セール&キャンペーン情報はこちら

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。
背景の描き方
投稿日: 更新日:
※当ページはアフィリエイトプログラムによる収益を得ています。
まずは線画から描いていきます。線画を描かない背景もありますが、私は直線の多い背景の場合は線画から描き込んでいきます。直線ツールを使えばそこまで手間ではないのでオススメです。

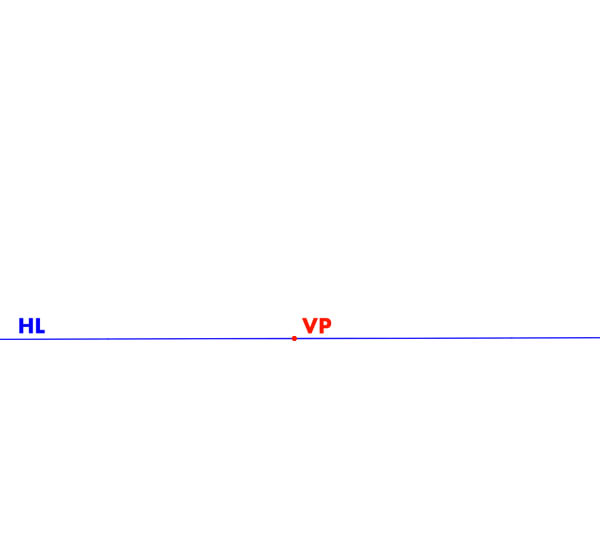
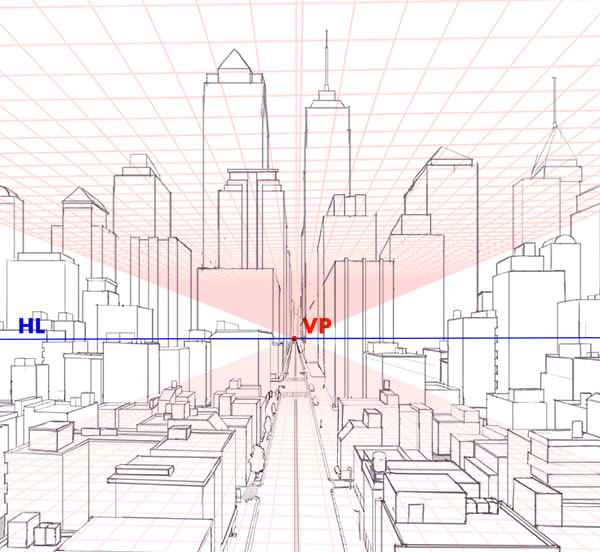
線画を描く前にまずパースを引きましょう。今回は1点透視で描くのでHL(水平線)を決めたら1つVP(消失点)を決めましょう。今回はわかりやすいようにちょうど真ん中当たりに取りました。

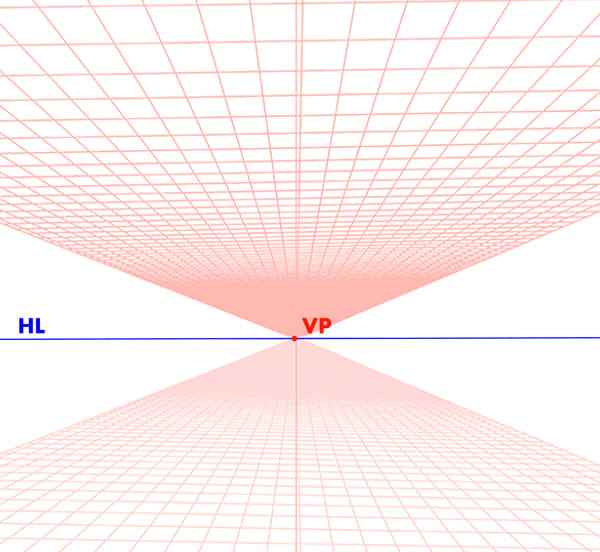
ある程度のパースラインがあると線画を描く時に楽になるので、VPからパースラインを引いておきます。方眼紙の素材なんかが使えないのか?と思った方がいるかもしれませんが1点透視で描く都合上、それらが使えないので直線ツールで手描きで描きます。

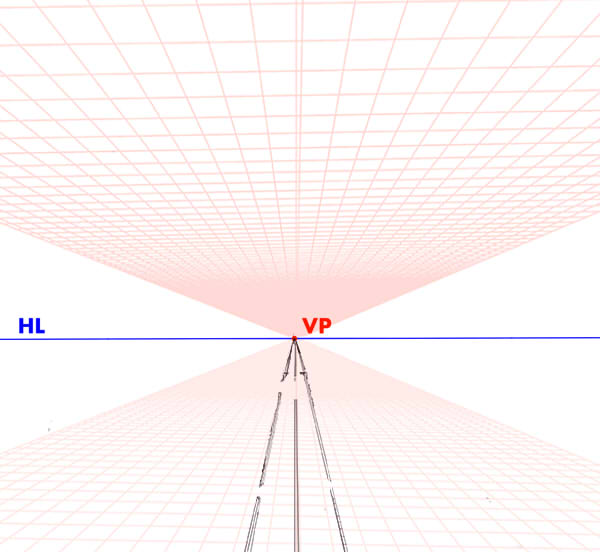
パースラインが出来たら線画を描いていきます。描くのはビルと真ん中の道路です。何もないところから描くのは結構難しいので、まず真ん中にある道路を描くと良いです。

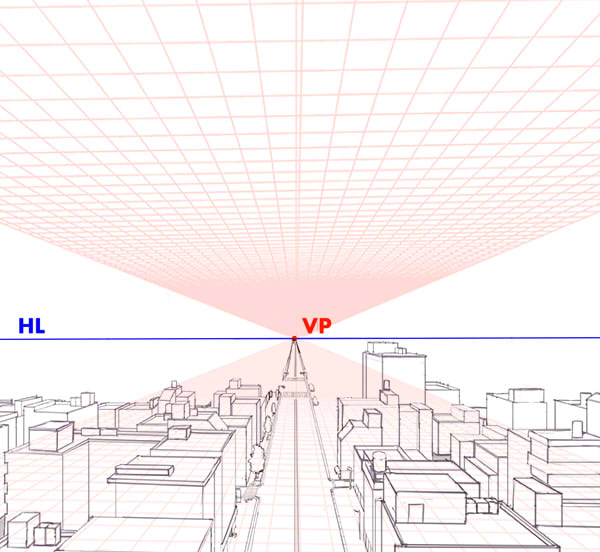
真ん中の道路の位置を大体決めたら、道のそばにあるビルから描いていきます。HLより下にあるビルは屋上が見えています。描く際は屋上をパースラインに沿ってアタリを描いてから高さを取ると良いです。屋上の上にある別の物体は後から描き込みます。

今度は屋上がHLより上に位置しているビルを描きます。こちらは全く難しくないので簡単に描けると思います。上手く描くコツはHLに近い場所やHL上はなるべくビルで隠すことです。この当たりが見えていると背景を描くのが難しくなるからです。
これで線画は完成です。

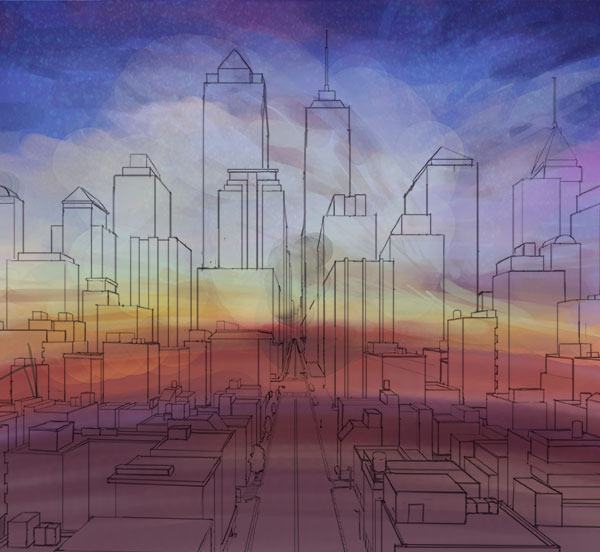
空やビルなどのベースを塗っていきます。まず空の色を決めつつ塗っていきます。以前「夜空の描き方」などでも解説させていただきましたが、夜空などを描く際は黒や紺などだけで塗るのではなく、夕焼けの色なども混ぜてあげると良いです。

ビルを塗っていきます。自動選択でも良いですが、パスで塗る方が仕上がりが綺麗になります。

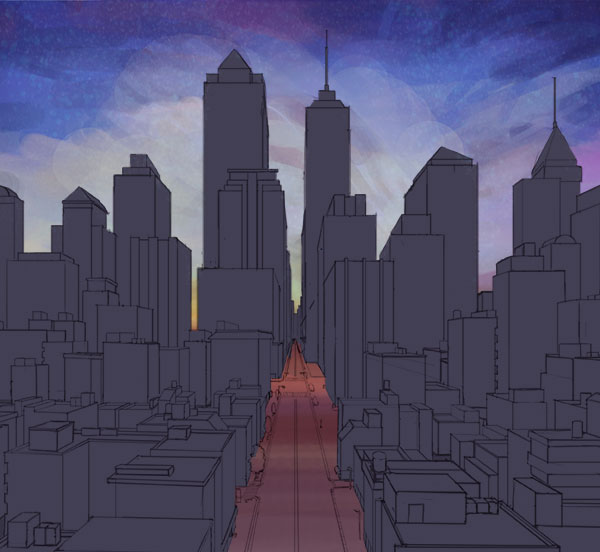
ベースだけで塗っていると屋根の場所がわかりにくいので屋上だけ別の色で塗っておきましょう。

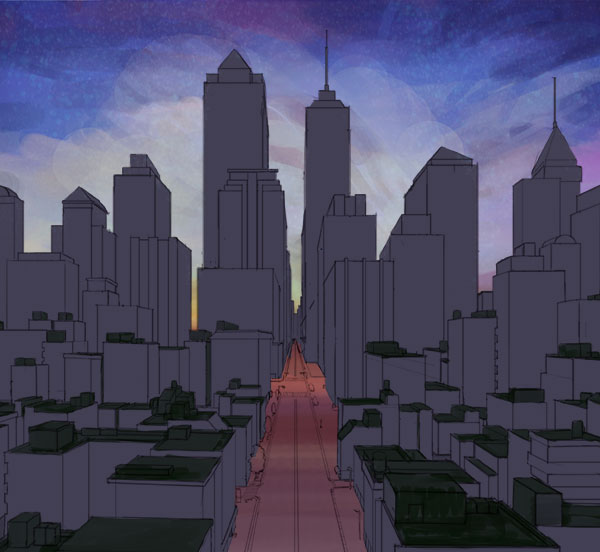
線画で描かなかったビルを奧に配置してあげましょう。このビルは空気遠近法を使って色を変えて塗ると奥行き感がでます。

ベースが出来たらビルを塗っていきます。以前書いた「ビルの描き方」の記事も参考にしてください。夜のビルは窓から漏れる光が特徴的ですよね。夜だとビルの影などがそこまで出来ないので窓からの光がかなり重要になってきます。パースに沿って窓を描き入れていきます。ビルによって窓の形を変えてあげましょう。

窓のベースが出来たら光を描き加えていきます。まず新規レイヤーを作成しレイヤーモードを「覆い焼きカラー(SAIだと発光レイヤー)」に変えて、黄色で窓の光を塗っていきます。全部の窓を塗るのではなく、所々に灯りが消えている窓もあるとメリハリが出ます。

これだけだと一色だけで不自然なので変化をつけていきましょう。上記と同じように覆い焼きカラーの新規レイヤーを作り、灰色でちょんちょんと色を置いていきます。ランダム感が出ればいいだけなので適当で構いません。薄さを所々で変えることで色々な色に変わります。
最後に少し色を調整しました。今回はPhotoshopの機能の一つであるレイヤーモードの「カラー」を使います。この「カラー」というレイヤーモードはこのレイヤーの下にあるレイヤーの明度を維持しつつ彩度を調整できるという便利なレイヤーです。この機能を使えば一部の彩度を簡単にいじれるという訳です。

青色や赤色、黄色などを使ってこの「カラー」レイヤーに描き込んでいって窓の彩度を変えていきます。こうすることによって様々な色のカラフルな窓が完成します。

空気遠近法で描いたビルにも窓を追加します。

最後にHLより上にあるビルの明度を調節します。HLより下にあるビルより明るく見えれば何色でも構いません。今回は薄い緑色を混ぜることで灰色に近い青色を作っています。明度を変えることで全体的にさらに立体感が出ました。

窓からの光を更に強調します。オーバーに見えるくらいに描き込む方が良いです。新規レイヤーを作り、レイヤーモードを「覆い焼き(リニア)加算」もしくは「発光」に変え、彩度の低い黄色で「ぼかし」を利用して描きましょう。

光にも奧にいくにつれて色が薄くなったりなどの変化をつけましょう。今の光の色は薄めなので、今回はHLより下にある画面手前の方の光の色を調整します。新規レイヤーを作りレイヤーモードをオーバーレイモードに変えて、薄い赤色をのせてあげます。

奧の方にあるビルの窓の光の色を調整します。窓ごとに細かく描いてあげると綺麗に仕上がるのでめんどくさいですが描き込みます。画像はどこが変化したかわかりやすいように窓や光のレイヤーは非表示にしています。

ビルとビルが重なっていて暗くなっている場所に新規レイヤーから「オーバーレイ」モードにして赤い色で光を入れました。(わかりにくいので赤色で囲っています)他にもビルの色を少し調整しました。

さらに調整を重ねます。窓からの光が足りない気がしたのでさらに描き加えました。これもまとめて表示するとどこが変化したのかわかりにくいので窓部分は非表示です。このレイヤーは特にレイヤーモードを弄ったりせず通常で描いています。

HLから下のビルの建物の影と明度の調整を描き込みました。ビルの影といってもわかりやすい部分しか塗っていません。明度の調整も手前が一番暗くなるように中間部分のビルを明るくしてあります。

覆い焼きレイヤーもしくは発光レイヤーを新規作成して、窓の光を強調させました。

HLから下のビルの彩色をします。一番手前は若干質感が見えるように塗りムラを作りながら塗ります。質感ブラシでビルの壁を塗ってあげるだけでもガラッと変わります。また、正面の壁と側面の壁で違った色を使って塗っても綺麗に魅せることが出来ます。
ビルが一通り出来たら真ん中の道路を描いていきます。カメラはシャッタースピードが遅いと光がたっぷり入るので、車などがたくさん通る道路をこの方法で撮影すると光の線のように流れを撮ることが出来ます。この光の軌跡を描くことで車が通っているという表現も出来ますし、見た目も綺麗になるというわけです。今回はこの光の線を描いていきます。

覆い焼きカラー(発光)で新規レイヤーを作成し、赤色で線を描き込みます。ポイントは手描きでストロークを重ねていくことです。

上記のレイヤーの上にまた覆い焼きカラー(発光)で新規レイヤーを作り、同じ色で線を描きます。少し色が強くなるので不透明度を下げて調節します。

交差している部分の光の色味を変えて強くしたいのでオーバーレイで新規レイヤーを作り、オレンジ色で交差している部分の光を描き込みます。

あとは道路っぽさを出すために歩道橋などを描き込みます。

最後に夜空を描き込んでいきます。詳しい描き方については「夜空の描き方」を参考にしてください。

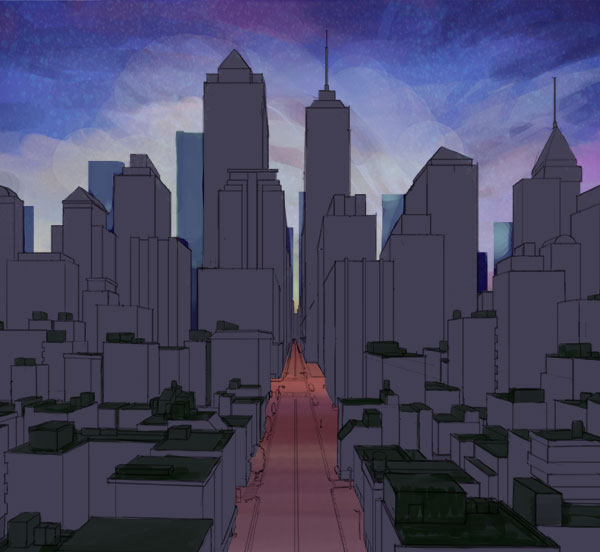
後は細部の描き込みや色の調整を行えば完成です。

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。

お絵描きソフトとして一番人気があるのはPhotoshopです。でもPhotoshopはフィルターやパスを活用すると重くなります。プロのイラストレーターの立場からPhotoshopにおすすめのクリエイター向けパソコンをご紹介します。

クリエイターに最適化されたパソコンのレビューです。素材を用意し、フォトショップの起動速度、読み込み速度、保存速度等を検証し、さらにエンコード速度までも調べました。クリエイター向けPCとして非常におすすめです。

BTOパソコンメーカーで人気No.1なのがドスパラです。激安ノートPCからハイエンドなデスクトップまですべてが揃っていて、しかも安いのが魅力です。クリエイター向けPCもあるのでおすすめモデルを選んでみました。

BTOパソコンを買う時はパーツの優先度を決めなければなりません。クリエイター向けPCならメモリ、ゲーミングPCならグラフィックボードといった具合です。初心者向けにパーツの選び方を解説しています。

絵師ノートとDAIV(マウスコンピューター)のコラボPCです!コスパ抜群で万能な性能を持つGTX1060を搭載しているデスクトップです。通常よりもずっと安い価格なので本当におすすめです。

















































こんにちは!燈乃しえ(とうのしえ)です!絵師ノートはイラスト制作に役立つ情報をお届けします。イラスト制作の基礎知識、上達の方法、顔や背景の描き方など実践的な記事を取り揃えています。また、イラスト制作におすすめのクリエイター向けPCや周辺機器も紹介しています。