BTOパソコンの最新セール&キャンペーン情報はこちら

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。
背景の描き方
投稿日: 更新日:
※当ページはアフィリエイトプログラムによる収益を得ています。
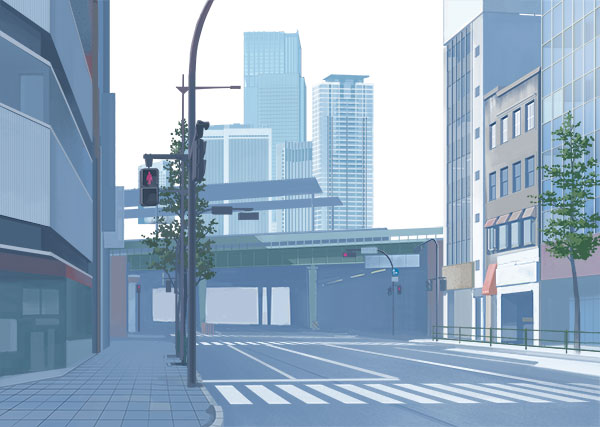
前回「ビルの描き方」を解説したので、その続きとして道路を描いています。当たり前ですが、こういったビル街の道路といえばバッチリ舗装された道路になります。歩道だったり、横断歩道や停止線・ガードレールなどもありますね。これらを描いていきたいと思います。

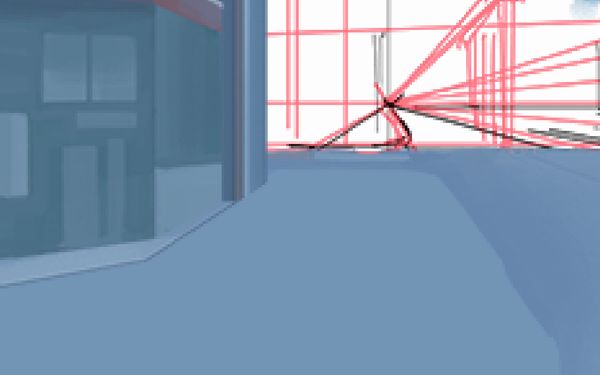
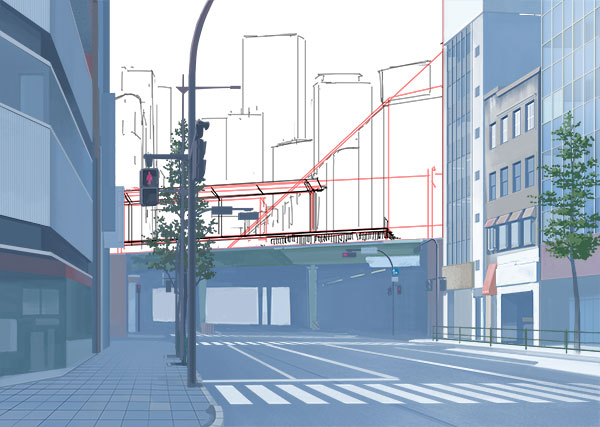
まずは道路部分をベース色でベタ塗りします。奧にある高架線の下も道路になっていますが、それは後々描いていくので今回は高架線の手前までの道路部分を塗りましょう。

アスファルトの質感は、石のテクスチャを使ったブラシで軽く塗ることで表現できます。こういった道路はそこまで細かく塗ってもそこまで違いが出ないのでベタ塗りのようなのっぺりしすぎていなければ良いです。
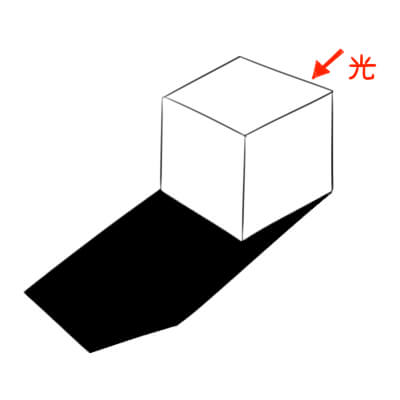
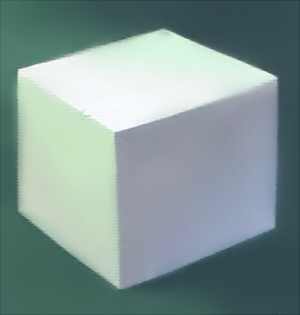
道路のベース塗りのポイントは、左側にある建物の影が道路に伸びているので道路の右側は明るい色で塗りことと、ハイライトで建物の陰影をクッキリ描き込むことです。また、道路に出来るわずかな溝も描き込んで上げると仕上がりが良くなります。

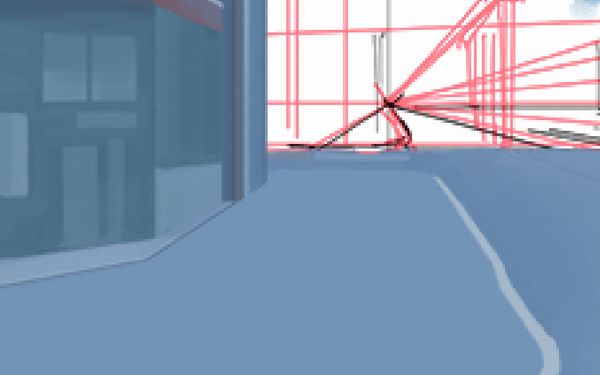
道路のベースが出来たら、歩道部分を描き込んでいきましょう。まず歩道部分を決めてベタ塗りをします。

歩道と車道を隔てるコンクリートの縁石のベタ塗りをします。

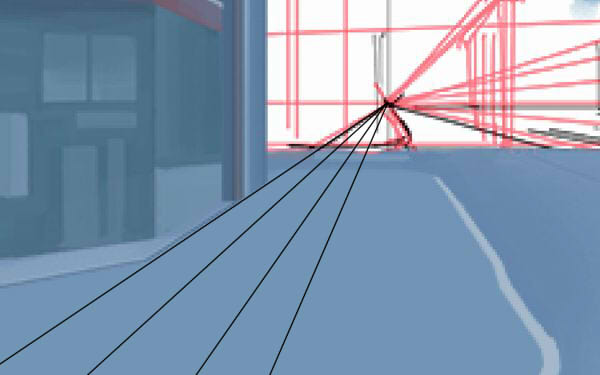
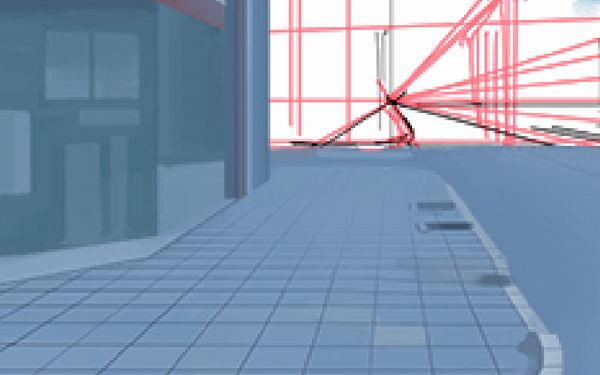
SAIでペン入れレイヤーを作り、VPからの線を作って正方形のブロックを描きます。縦方向のラインは「筆圧」で奧に奧に従って線を細くするようにしましょう。

奧の方は見えなくなるので濃度の薄い消しゴムで軽く消しておきます。また、マス目によって色を変えてあげると色に変化が出ます。縁石の影なども描いてあげましょう。

続いて区画線や横断歩道などにある白線を描いていきます。まずは横断歩道の白線です。先ほど描いた歩道の縁石を基準に、VPから線を引きます。
縦方向の線を引いてから消す方法を使えば、奧の白線も引けます。道路のハイライト部分に近づくにつれて明るめの色を使います。

同じように区画線を描きます。道路の区画線にはいくつか種類がありますが、今回は道路もそこまで長くないので、シンプルに白色の実線を描きました。

停止線と、道路の白線の位置を調節します。これで道路は終了です。
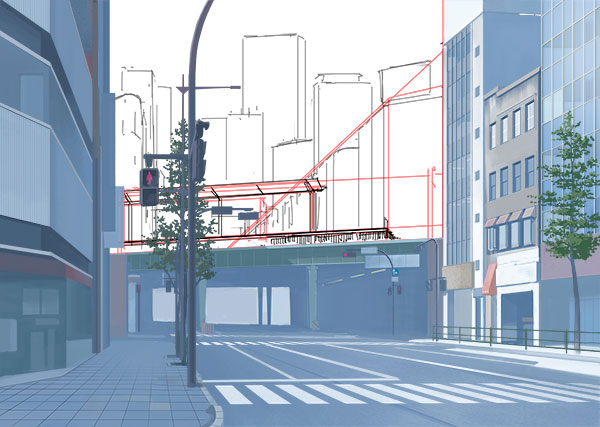
街中の道路には街路樹や信号機などがあります。道路を描くのであればそれらも描き加えて上げなければリアリティは出ません。

街路樹にはケヤキやイチョウの背の高い木もしくは背の低い木のツツジなどが用いられています。また通常の木とは違い、定期的に手入れがされているので枝分かれが少なくなっています。街路樹を描く際の参考にしてください。

右側の道路にも木を生やす場合、光が当たっているのでハイライト部分をさらに加えて上げます。

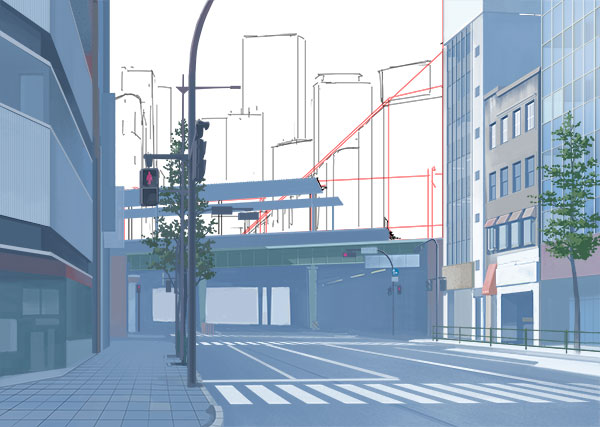
右の道路と少しわかりにくいですが左の道路にもガードパイプを描き加えました。ガードパイプを描く際にもペン入れレイヤーを使って直線ツールで描き、筆圧ツールで奧の方の線を細くしました。

信号機はかなり複雑な形をしているので資料をじっくり観察しながら描きましょう。基本的に円柱なので、ベース色にハイライトを加えてぼかしたく(グラデーションにしたく)なりますが、そうすると不自然になるので、ベースとハイライトの間に中間色を塗ることで立体感を出すようにします。

高さを意識しながら描きます。奧にある信号機は遠いのでベースとなる色のみで描いています。ここまで描き加えたらもうほぼ道路が完成しました。後は中間にある高架線を描いていきます。

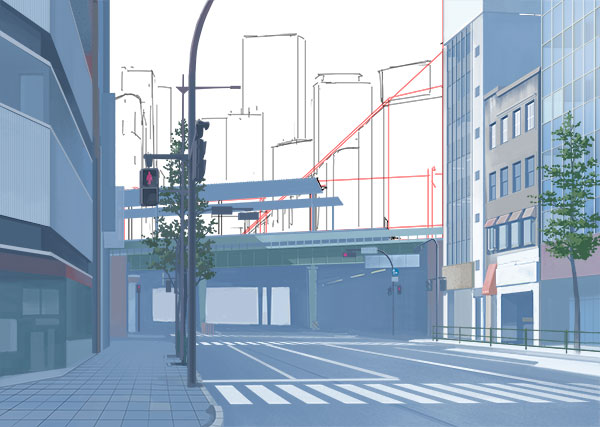
高架線を描いていきます。下書きに沿ってベースを描いていきましょう。奧は描き込んでしまうとごちゃごちゃするので一色で塗りつぶしています。ここも石テクスチャのブラシで軽く塗って質感を出しておきます。中景を描く際には遠景は邪魔なので非表示にしてあります。

ベースが出来たら高架線の鉄橋を描き加えます。特に手を加えずに明暗のみで描きます。

駅のホームのシルエットを描きます。

ホームと鉄橋の間が不自然なので柵を描いてごまかします。このようにある程度距離さえあればごまかすのも一つの手です。

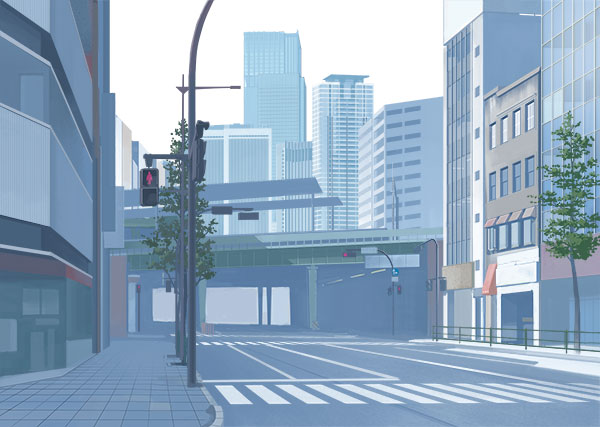
ここまで描けたら全体を表示してみましょう。すると背景に白い部分が多く、このまま空を描いても不自然さがぬぐえないので、遠景のビルと近景のビルの間にさらにビルを描き足しましょう。

中間距離にビルを描き足しました。直線の多い近代風のビルにすればそこまで描く手間はありませんし、これだけでもぐっとビルが密集しているように感じられるようになりました。

最後に背景に空を描きます。

後は光が当たっている部分に「発光(Photoshopの場合は多い焼き(リニア)加算)」レイヤーを使って彩度の低い色で光りを描き加えれば完成です。

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。

お絵描きソフトとして一番人気があるのはPhotoshopです。でもPhotoshopはフィルターやパスを活用すると重くなります。プロのイラストレーターの立場からPhotoshopにおすすめのクリエイター向けパソコンをご紹介します。

クリエイターに最適化されたパソコンのレビューです。素材を用意し、フォトショップの起動速度、読み込み速度、保存速度等を検証し、さらにエンコード速度までも調べました。クリエイター向けPCとして非常におすすめです。

BTOパソコンメーカーで人気No.1なのがドスパラです。激安ノートPCからハイエンドなデスクトップまですべてが揃っていて、しかも安いのが魅力です。クリエイター向けPCもあるのでおすすめモデルを選んでみました。

BTOパソコンを買う時はパーツの優先度を決めなければなりません。クリエイター向けPCならメモリ、ゲーミングPCならグラフィックボードといった具合です。初心者向けにパーツの選び方を解説しています。

絵師ノートとDAIV(マウスコンピューター)のコラボPCです!コスパ抜群で万能な性能を持つGTX1060を搭載しているデスクトップです。通常よりもずっと安い価格なので本当におすすめです。

















































こんにちは!燈乃しえ(とうのしえ)です!絵師ノートはイラスト制作に役立つ情報をお届けします。イラスト制作の基礎知識、上達の方法、顔や背景の描き方など実践的な記事を取り揃えています。また、イラスト制作におすすめのクリエイター向けPCや周辺機器も紹介しています。