BTOパソコンの最新セール&キャンペーン情報はこちら

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。
燈乃しえの備忘録- 絵師ノート公式ブログ -
投稿日: 更新日:
※当ページはアフィリエイトプログラムによる収益を得ています。

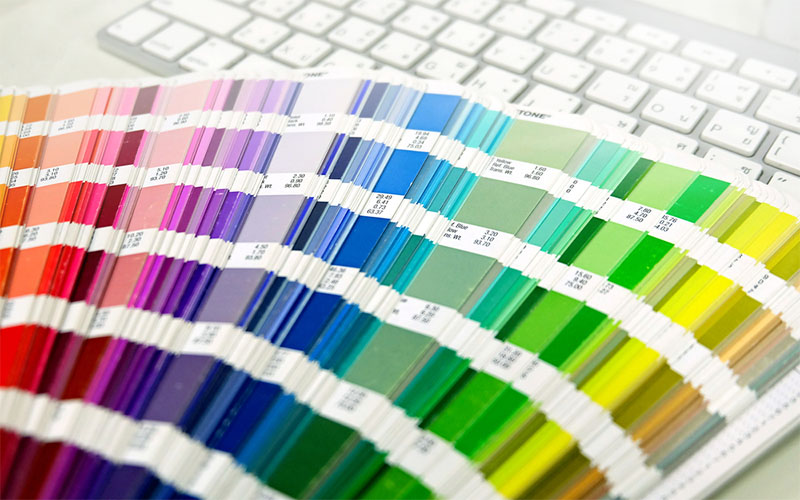
メインの色を選ぶだけで配色論に基づいた様々な色の組み合わせのサンプルが見れる「Color Supply」や、マンガの表紙で使われている色が一覧で見れる「配色サンプル-マンガ配色検索」などの色見本サイト。せっかく気に入った色があってもクリスタで同じ色を作るのは面倒だと思っていませんか?実は色の下に表示されているカラーコード「#○○○○○○」を入力すれば一発で色が出せるんですよ。
HTMLやCSSをいじった事のある人は見た事ある人も多いでしょう。「#○○○○○○」といった具合に、♯と6桁の英数字で構成されたコードの事です。Webページ上での色を指定するためのもので、2ケタごとに赤、緑、青の濃淡が16進数で表されています。
0123456789ABCDEFの順に、0に近いほど色や光が消え黒くなり、Fに近いほど色や光が濃くなります。例えば黒は「#000000」、白は「#FFFFFF」、赤なら「#FF0000」といった具合です。
配色で迷ったときや新しい色合いを発見したいときに役立つ色見本サイト。メインにしたい色を選ぶだけで配色論に基づいた色の組み合わせのパターンをたくさん表示してくれたり、季節や感情などのイメージにピッタリな配色のサンプルを表示してくれたり、憧れのあのマンガの表紙に使われている全ての色を表示してくれたり、見ているだけで勉強になります。
さまざまな色見本サイトがありますが、多くの色見本サイトはWebデザインで使われる事も多いためカラーコードも一緒に表示されています。このカラーコード、Webデザインのときにしか使えないと思っていませんか?実はペイントソフトでもカラーコードで同じ色を使う事ができるんですよ。

普通にカラーピッカーやパレットから色を選んでいると気付きにくいですが、「色の設定」という、選択中の色の詳細を設定出来るダイアログでカラーコードを入力できるようになっています。
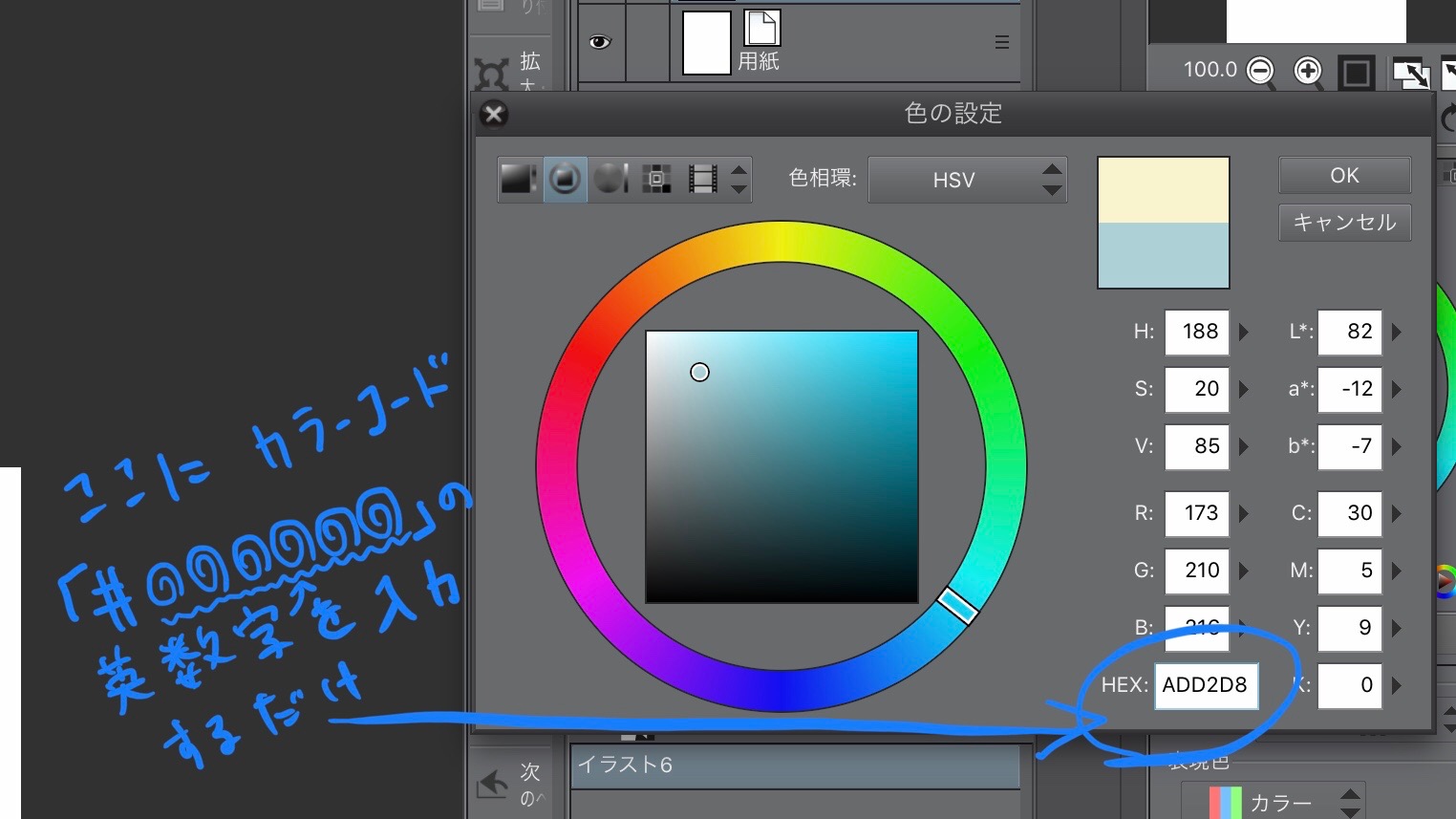
クリスタの描画色をダブルクリック(iPad版の場合ダブルタップ)すると「色の設定」ダイアログが表示されます。ここの右下に注目してください。6ケタの英数字が並んでいるところがありますね?
ここに色見本サイトで見つけた色のカラーコード、♯を抜いた6ケタの英数字を入力してみてください。
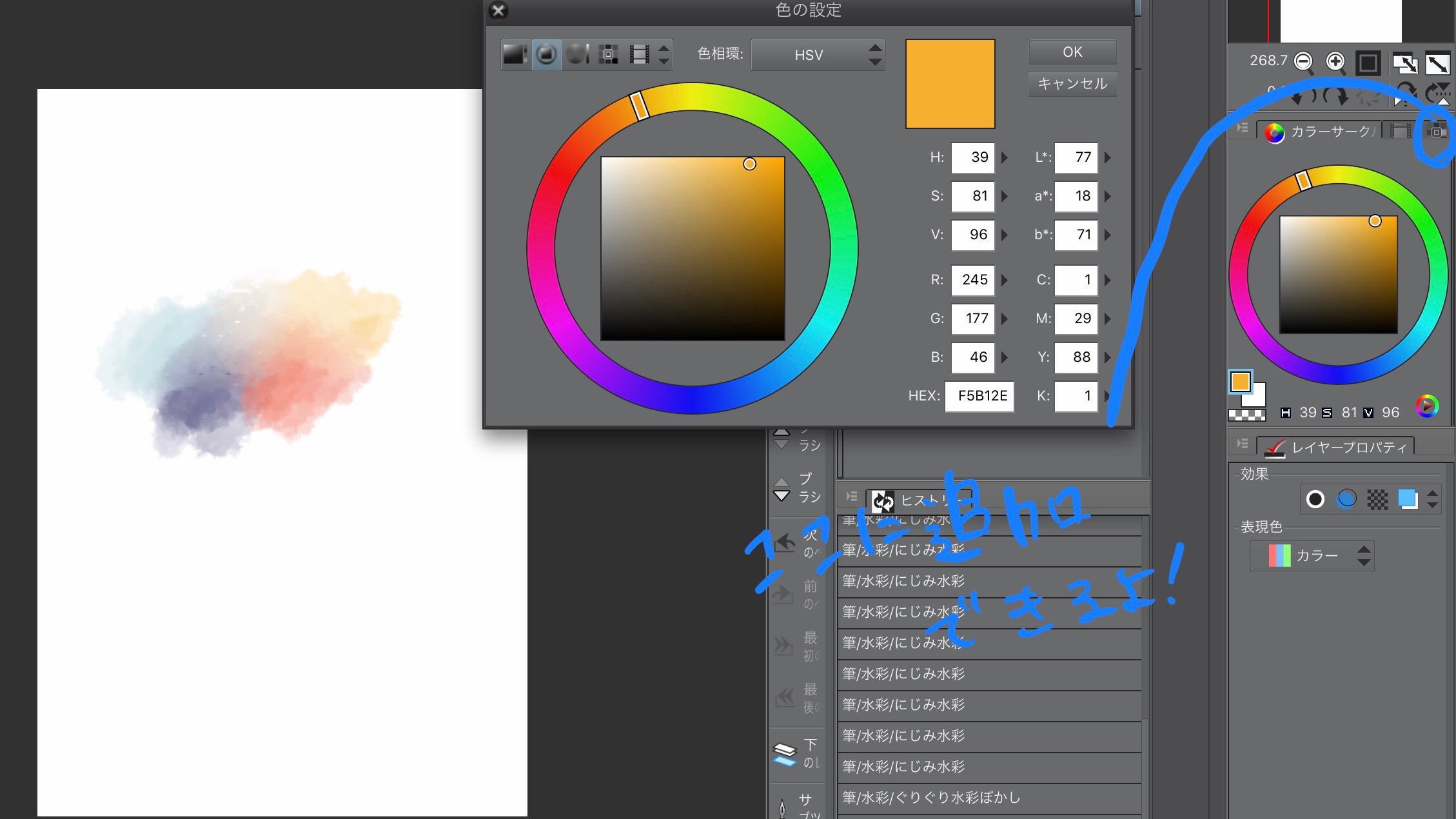
「OK」ボタンを押せば設定完了。簡単に色見本サイトで表示されている色と同じ色を選択する事ができました。

選択した色はパレットに追加しておくといつでも使えて便利になります。
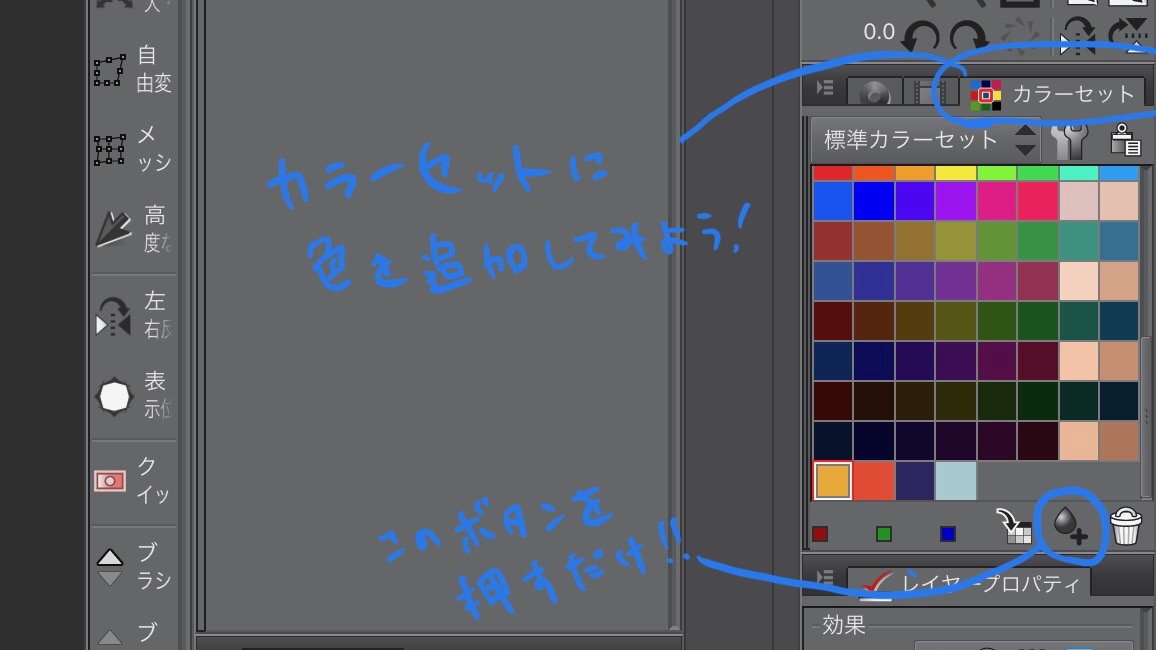
追加したい色が選択されている状態で、「カラーセット」を開いて追加ボタンをクリックしましょう。これだけで選択中の色が「カラーセット」に保存されました。これで次にクリスタを開いたときも、新しいイラストを描くときも、いつでもこの色を使う事ができますね。

削除したいときは色を選択してゴミ箱ボタンを押すだけ。管理も簡単なので気に入った色はどんどん「カラーセット」に追加しちゃいましょう。
せっかく色見本サイトで見つけた素敵な色や配色。カラーコードを使ってお絵描きでもバンバン使っちゃいましょう。いつもと違った色使いに挑戦して、新しい発見があるかもしれませんね。

BTOパソコンを安く買うためには、セールやキャンペーンをきちんと調べるのがコツです。毎月BTOメーカーのセール情報を調べて更新しています。とんでもなく激安なBTOパソコンが見つかりますよ。

お絵描きソフトとして一番人気があるのはPhotoshopです。でもPhotoshopはフィルターやパスを活用すると重くなります。プロのイラストレーターの立場からPhotoshopにおすすめのクリエイター向けパソコンをご紹介します。

クリエイターに最適化されたパソコンのレビューです。素材を用意し、フォトショップの起動速度、読み込み速度、保存速度等を検証し、さらにエンコード速度までも調べました。クリエイター向けPCとして非常におすすめです。

BTOパソコンメーカーで人気No.1なのがドスパラです。激安ノートPCからハイエンドなデスクトップまですべてが揃っていて、しかも安いのが魅力です。クリエイター向けPCもあるのでおすすめモデルを選んでみました。

BTOパソコンを買う時はパーツの優先度を決めなければなりません。クリエイター向けPCならメモリ、ゲーミングPCならグラフィックボードといった具合です。初心者向けにパーツの選び方を解説しています。

絵師ノートとDAIV(マウスコンピューター)のコラボPCです!コスパ抜群で万能な性能を持つGTX1060を搭載しているデスクトップです。通常よりもずっと安い価格なので本当におすすめです。











こんにちは!燈乃しえ(とうのしえ)です!絵師ノートはイラスト制作に役立つ情報をお届けします。イラスト制作の基礎知識、上達の方法、顔や背景の描き方など実践的な記事を取り揃えています。また、イラスト制作におすすめのクリエイター向けPCや周辺機器も紹介しています。